#UX is a team effort… pic.twitter.com/1qPq5IOku4
— Maureen Barlow (@pixelgem) February 19, 2016
Auteur : Jacinthe
Exemple de progress bar pour l’upload d’un fichier

FLUPA UX-DAYS 2016
Flupa Ux-Days est le rendez-vous annuel des professionnels de l’UX. Pour 2016, il aura lieu le 16 et 17 juin à Paris, 5ème édition déjà ^^
Cette année, les thèmes abordés concernent : l’expérience utilisateur, l’ergonomie des smartphones et des tablettes tactiles, la conception ergonomique et l’agilité, l’émergence de la gestural interaction, la persuasion technologique, l’ergonomie au service de l’innovation, le e-learning et les serious games…
L’appel aux orateurs est lancé, date limite le 28 février !
Pour proposer votre idée, rendez-vous sur Uxday.flupa.eu/orateurs/.
Pour ma part je réfléchis encore à proposer une thématique.. 🙂
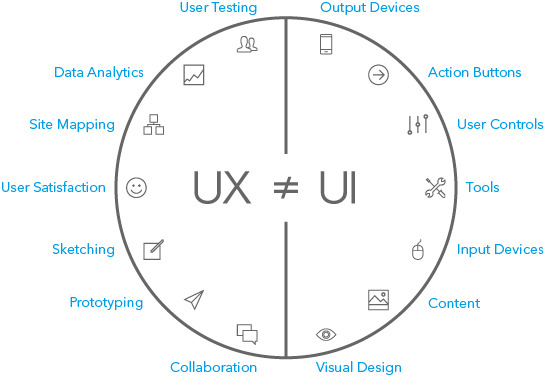
Les différences entre UX et UI

Vu dans cette présentation de Mike Atherton:
Vers la fin de l’écran unique
Web : vers la fin de l'écran unique : https://t.co/2zZmMNS5W4 #ergo http://pic.twitter.com/IU31VlIdGb
— Ergophile.com (@ergophile) February 2, 2016
Social Colors | Copier/coller les codes hexadécimaux des sites les plus populaires
Social Colors | Copier/coller les codes hexadécimaux des sites les plus populaires : https://t.co/Hw13pArfYo #ergo http://pic.twitter.com/rcFBknfz75
— Ergophile.com (@ergophile) February 1, 2016
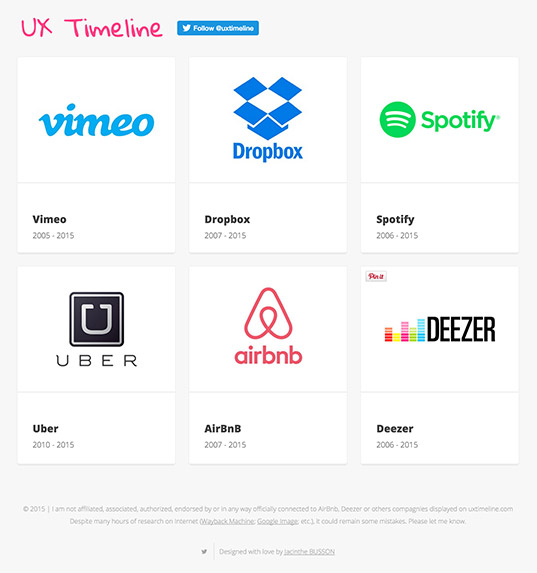
UxTimeline.com : redécouvrez l’historique des interfaces web
Genèse sur le projet UxTimeline.com
Eté 2015, nous étions en pleine refonte de notre Showcase pour Kontest. Qui dit refonte, dit inspiration, veille, analyses, recherches… Après plusieurs heures passées sur les Internets, je suis très enthousiaste de découvrir de nouveaux showcases de plusieurs services que j’apprécie mais également déçue de ces changements.
Je dois me baser sur ma mémoire pour redefinir leurs anciennes versions, imaginer les détails d’UI qui me semblait pertinent, leurs couleurs, animations… Bref, trop de choses à se remémorer !
Aparté : Le Showcase d’un service SAAS est tellement important pour l’image, les valeurs et le business d’une société que ce dernier doit être irréprochable. Votre produit a beau être le plus complet du marché en termes de features, d’utilisabilité et de design que si cela ne se perçoit pas dans le site vitrine, votre visiteur ne deviendra jamais utilisateur. N’oubliez pas que vos visiteurs ne sont pas curieux. Ils se focalisent essentiellement sur ce qu’il découvre sur votre Showcase. Si ce dernier les convainc alors ils ouvriront la porte de votre magasin pour, peut-être, acheter un de vos produits. Fin de l’aparté
Bien sûr Google est mon ami et Archive.org est là . Mais l’ergonomie de ce dernier laisse à désirer par sa lenteur, sa navigation et son design. Toutefois, il reste une vrai mine d’or. Etant toujours frustrée de n’a pas avoir l’historique des showcases, mon cerveau continue sa réflexion pour me chuchoter : Pourquoi ne crées-tu pas ce site sous forme de timeline ? D’autres personnes aimeraient sans doute découvrir l’historique de ces Startups ?
Nouveau défi!
Défi relevé mais plusieurs questions se pressent aussi :
Comment faire un site web pouvant être utile aux personnes sensibles au design produit ? Ne sachant pas développer, comment trouver un outil ou service facile à mettre en place ? Quelle organisation sera la plus efficace ? Combien de temps cela va-t-il me prendre ? Comment le faire connaitre ? Comment récolter des feedbacks ?
Méthodologie & mise en place
- 1/ Trouver un nom de domaine exhaustif, court et mémorisable : product-timeline.com puis UXtimeline.com
- 2/ Choisir un template HTML Responsive en mode Timeline : CodyHouse | Vertical Timeline
- 3/ Définir des services que j’apprécie afin de se motiver dans ce projet fastidieux : Airbnb, Spotify, Uber…
- 4/ Installer l’extension Chrome permettant les captures d’écran Full Page : Superbe Capture d’écran
- 5/ Chercher le service SAAS permettant de réaliser des Gifs animés rapidement : https://www.getcloudapp.com/
- 6/ Organiser l’archivage, définir les bonnes nomenclatures des fichiers et des dossiers sour Google Drive
- 7/ Commencer avec un premier service dont je connais l’historique 😉 Deezer
- 8/ Planifier un « Rendez-vous » pour les personnes intéressés pas ce projet
- 9/ Mise en place sous OVH et intégration du premier service
- 10/ Trouver un outil de récolte de feedbacks : https://getsitecontrol.com
- 11 / Communiquer sur les réseaux sociaux
- 12 / Analyser les retours pour améliorations et itérer progressivement
En moyenne, pour la mise en place d’une Timeline cela dure 8h soit 2 soirées : la première pour faire les captures d’écran sous Archive.org et Google. La seconde pour le découpage, l’intégration et la mise en ligne.
Les Plus
- J’ai eu de très bons retours sur Twitter et étonnamment sur Reddit.
- J’ai répondu à mon besoin et je suis surprise à chaque fois lorsque je découvre le passé de ces services, leur évolution graphique, marketing et business
Les Fails
- Je ne suis pas du tout régulière dans les publications par manque de temps
- Je me suis éparpillée sur certaines « Timeline » car il y a tellement de changements, de devices qu’il est parfais difficile de rester Focus.