Testez l'ergonomie de votre site sur mobile via Google : https://t.co/JoXHRNbW7C #ergo #ergonomie #data #performances http://pic.twitter.com/neUrQfhMXY
— Ergophile.com (@ergophile) December 13, 2016
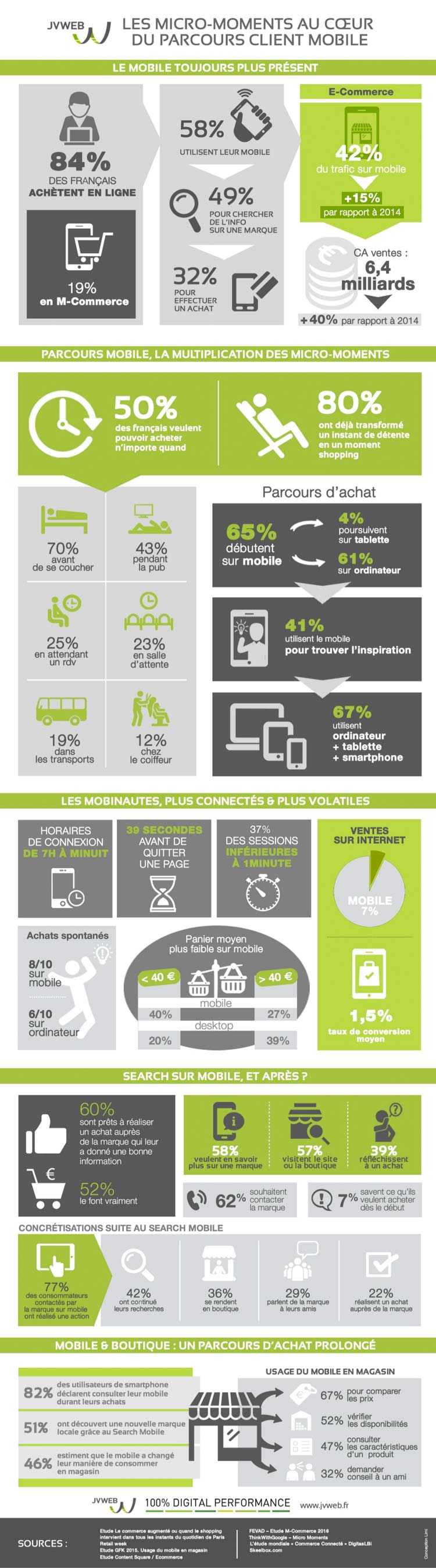
Micro moments
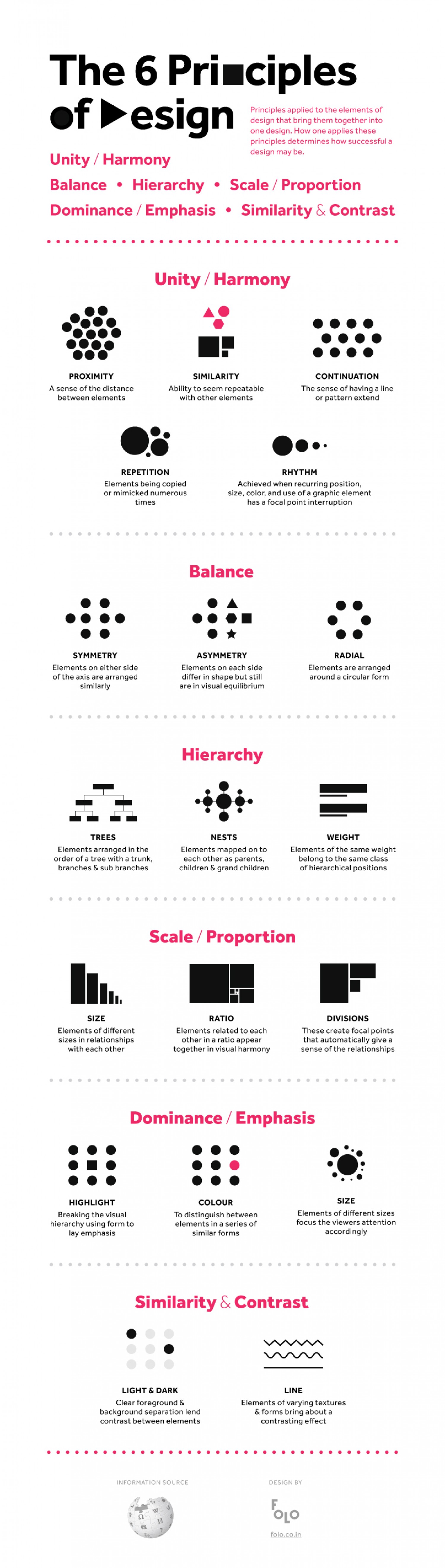
Fondamentaux du Design

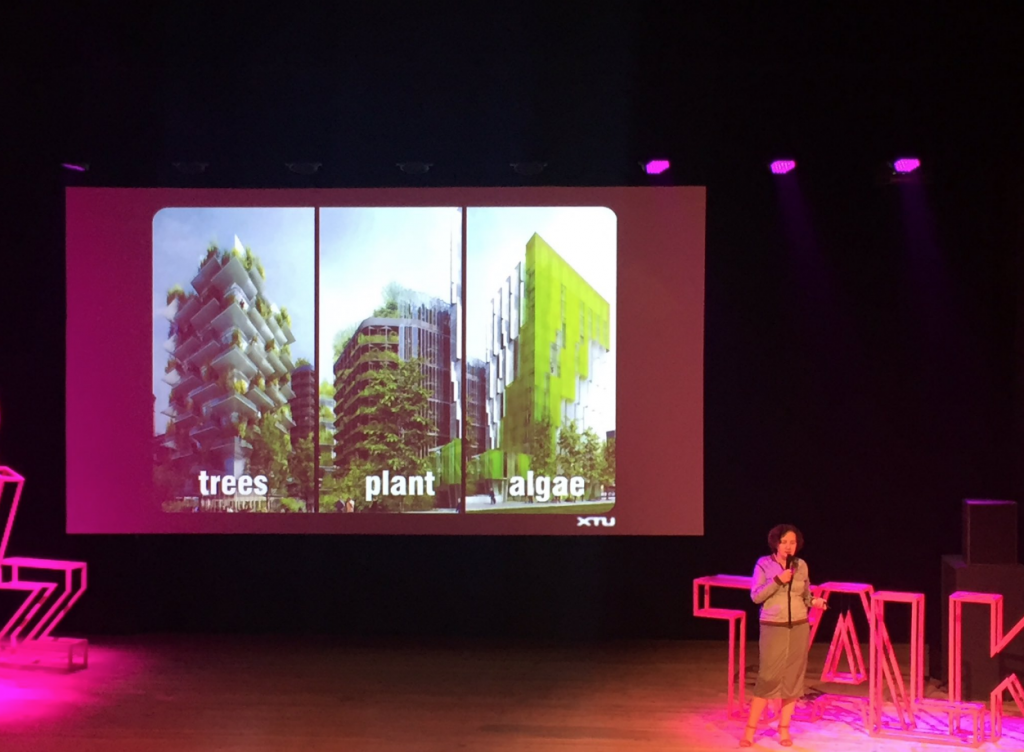
Fubiz Talks, le RDV de la créativité
Depuis le 22 septembre 2016, Paris a enfin trouvé son évènement dédié aux créatifs : Les Fubiz Talks

La première édition de ces rencontres ont permis à plus de 500 personnes de découvrir 11 passionnés par leurs métiers. Pendant plus de 6h, je fus époustouflée de leurs talents et de leurs expériences professionnelles. Une alchimie unique pour le succès de cette première édition o๠chaque détail compte :
- Une infrastructure optimale : L’amphithéâtre de l’Opéra Bastille est un lieu circulaire qui permet à chacun de profiter au mieux des orateurs,
- Une animatrice experte : avec sourire et aisance, Mathilde Serrel sut mettre en confiance chaque orateur pour créer des transitions dynamiques,
- Une maîtrise du temps : 20 minutes pour chaque intervention pas plus. Cela suffit amplement pour éviter une perte d’attention du public et comme prévu, à 20h01 l’heure du cocktail sonna,
- Une diversité des sujets : photographie, architecture, design produit, illustration… Une sélection pluridisciplinaire o๠retours d’expériences étaient partagés en toute sincérité,
- Le « Made In France » : des interventions en français ! Pour un évènement regroupant plus de 500 spectateurs, je m’attendais à des conférences en anglais. Habituellement, plus l’évènement est important, plus les organisateurs privilégient le nombre de vues sur Youtube au détriment du public présent. Donc… vous n’imaginez pas ma satisfaction d’entendre des personnes de talents parler dans ma langue maternelle avec authenticité et franchise de leurs péripéties.

 Attention, je suis sur cette photo mais o๠?
Attention, je suis sur cette photo mais o๠?


Un grand bravo à Romain Colin, fondateur de Fubiz et l’agence Tetro pour ce premier évènement qui, je l’espère, se perpétuera chaque année en conservant cette fraicheur o๠les speakers s’adressent au public sans prompteur, en total liberté et « lâché prise ».



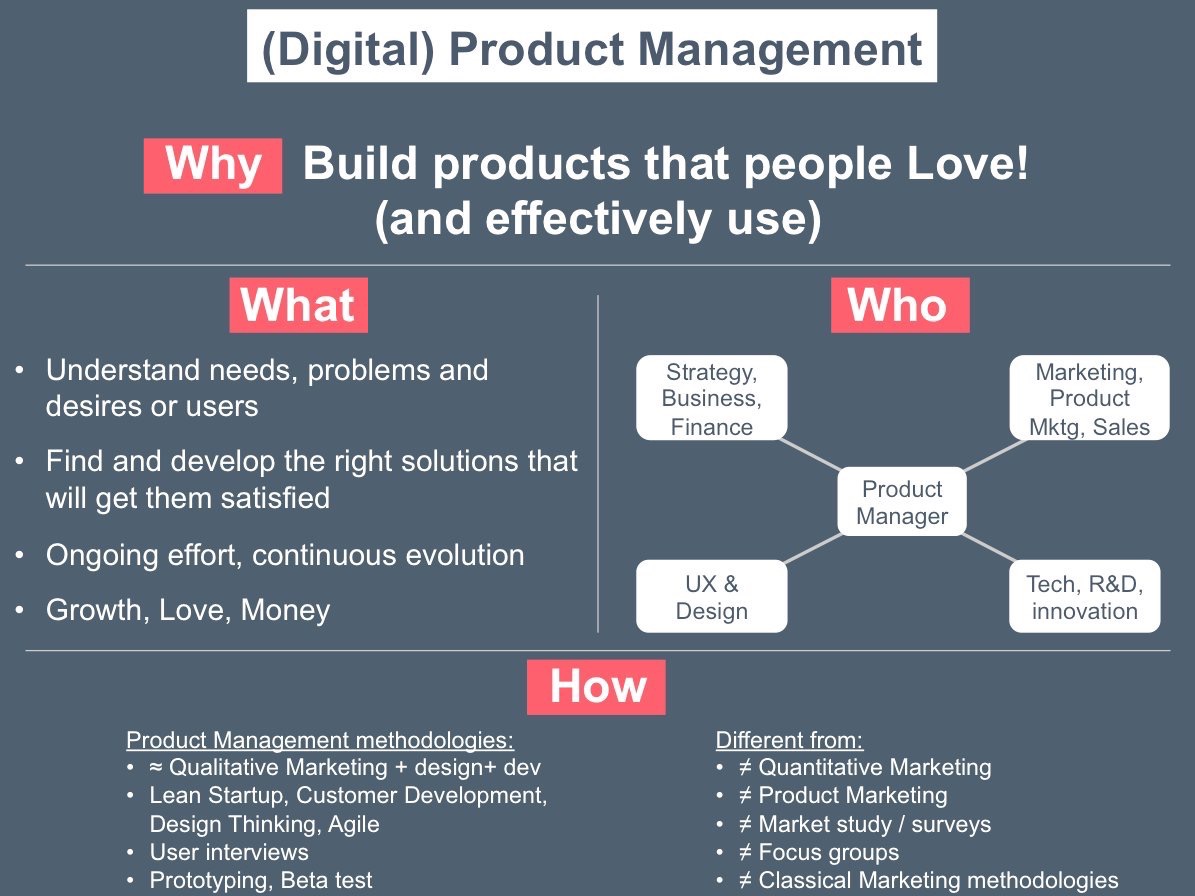
Product Management : Build products that people love!

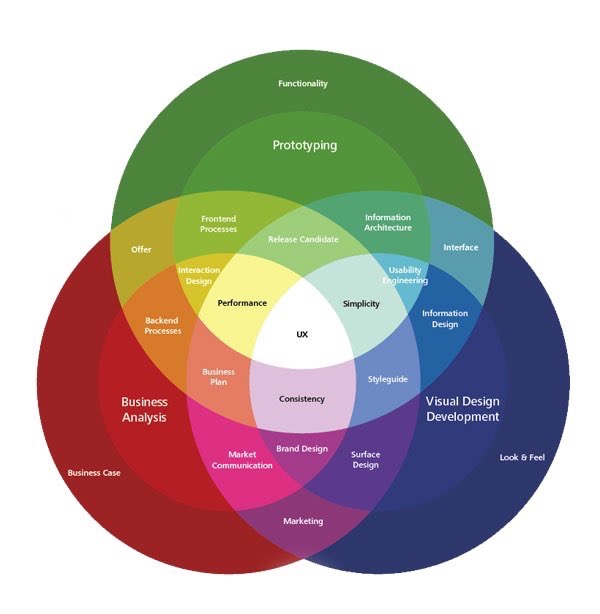
Anatomie de l’expérience utilisateur

La guerre des étoiles sur Plyce
La guerre des étoiles sur Plyce https://t.co/7hdnrFWJ1P #ergo #emotionaldesign http://pic.twitter.com/Z20Ahcs5Iv
— Ergophile.com (@ergophile) August 9, 2016