Suite du billet Deezer V3 : 1ère partie, Brainstorming, Deezer V3 : 2ème partie, Zoning & Ergonomie.
Afin de faire participer toute la Deezer Team sur ce nouveau défi. Nous avons décidé d’organiser des ateliers o๠chacun pourrait partager, critiquer, imaginer ou innover sur cette V3. Mais avant d’aborder le thème de ces ateliers. Nous ne pouvions pas solliciter plus de 35 personnes sans avoir matière à montrer.
Bien souvent les personnes ont besoin d’un support pour pouvoir rebondir et argumenter leurs idées. C’est pour cela que nous avons démarré le webdesign du site afin d’amorcer les ateliers.
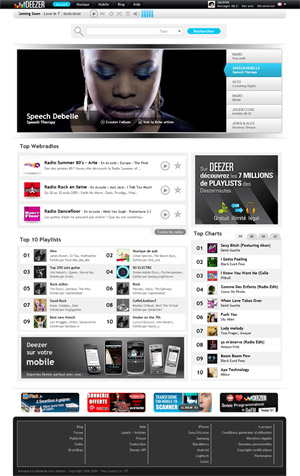
1er test de webdesign
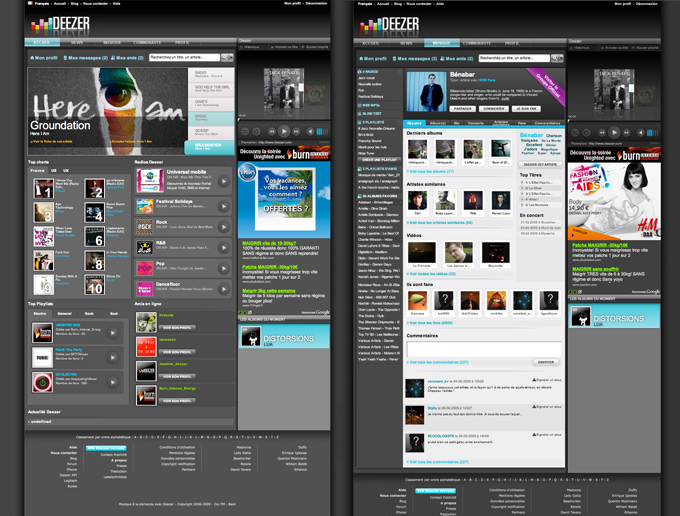
En ce qui concerne le webdesign il y a eu 9 évolutions. Nous savions déjà approximativement ce que nous souhaitions donc les déclinaisons des différentes pistes ont été une suite logique de notre vision : un site épuré, minimaliste, sobre, lisible, structuré, proche d’une utilisation applicative. Le choix de se séparer de la couleur du « noir » a été un questionnement tout le long des recherches graphiques. Ci-dessous vous avez la piste 04 et la piste 08 de la Deezer V3.
Webdesign : version 4
Webdesign : version 8
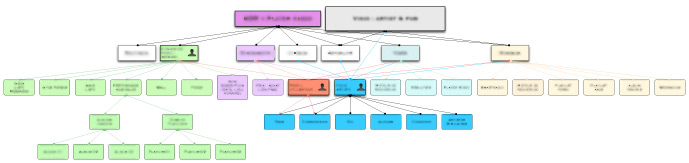
Planification des Ateliers

Chaque personne a sa propre « expérience web », professionnelle, des contraintes liées à son domaine d’expertise et bien sûr sa propre vision du produit. Nous avons demandé à chaque personne sur quelles rubriques elles souhaitaient réfléchir en essayant d’harmoniser au mieux chaque groupe avec les compétences de chacun :
- 1 personne dans le domaine commercial
- 1 personne dans le domaine marketing
- 1 personne dans le domaine du webdesign
- 1 personne dans le domaine développement Front (Flash)
- 1 personne dans le domaine développement Back (PHP)
- 1 personne dans le domaine communication
- 1 personne dans le domaine éditorial
- 1 personne dans le domaine webdesign
Chacun était libre de changer de groupe lors de ces après-midi. Chaque session était clà´turée par une présentation oral des idées qui en avaient découlées. Ces ateliers nous ont permis de consolider notre vision de cette V3 et d’envisager des fonctionnalités futures.
Billets déjà parus et à venir :
- 1/ Brainstorming (Janvier 2009)
- 2/ Zoning + Maquettes conceptuelles (Janvier – Février 2009)
- 3/ Webdesign + Ateliers avec la Deezer Team (Février 2009)
- 4/ Modifications suite aux ateliers + Développement / Intégration web (Mars – Avril)
- 5 / Lancement de la bêta privée + retours utilisateurs (Juin 2009)
- 6/ Migration de la v2 à la v3 jusqu’à la fin juillet 2009