Suite du billet Deezer V3 : 1ère partie, Brainstorming.
Avant d’aborder la partie zoning et maquette conceptuelle de cette V3, un petit rappel sur Deezer :
- 237 000 artistes
- 25 webradios thématiques
- 4.5 Millions de titres
- 29 Millions de playlists
- 11 Millions de Deezernautes
Ce petit rappel permet de comprendre l’importance des usages qu’ont les utilisateurs sur une telle plateforme. Le risque de modifier leurs habitudes est à prendre en considération lors de la conception.
Pour nous aider à recueillir et définir nos besoins, nous nous sommes posés de nombreuses questions… du type :
- Pourquoi ? Quel est notre objectif ?
- Quoi ? Quelles sont nos actuelles et futures contraintes ?
- Qui ou pour qui ? Qui utilise notre produit actuel ? Qui en bénéficie ? Qui de la Deezer Team va être en charge de telles ou telles fonctionnalités ?
- Comment ? Comment l’équipe va réaliser le produit ? Quelles méthodologie et ressources nécessaires allons-nous mettre en place ? Quels choix technologiques allons nous choisir ?
Architecture et structure du site

Beaucoup de croquis et de schémas ont été gribouillés, dessinés et notés sur des cahiers, calepins ou feuilles pour finir sous Fireworks ou OmniGraffle.
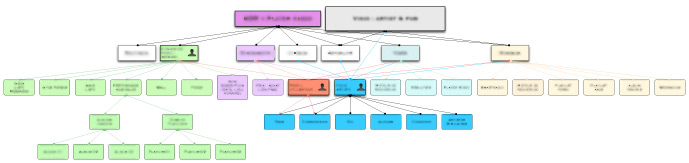
Pour le squelette du site, nous avons utilisé OmniGraffle, logiciel de la suite OmniGroup utilisable seulement sous Mac. OmniGraffle est agréable d’utilisation et permet de faire ou de modifier rapidement des diagrammes et organigrammes. Lorsque nous avons revu l’architecture du site, nous avons essayé d’être le plus transversale possible entre les différentes fonctionnalités existantes et nouvelles.

Wireframe ou maquette conceptuelle

Pour concevoir les wireframes, nous avons utilisé Fireworks, logiciel assez méconnu des designers de la Suite Créative d’Adobe mais tellement pratique et facile d’usage surtout si le designer est habitué aux produits d’Adobe. Fireworks permet de générer des maquettes interactives simulant une navigation de page en page. Vous trouverez ci-dessous quelques maquettes de zoning et voir ainsi l’évolution avant de vous montrer les maquettes de webdesign dans un futur billet.
La suite au prochain épisode…
Prototypage de site avec Fireworks – émission Chips&Tips
Tv Adobe avec Thibault Imbert & Stéphane Baril : http://tv.adobe.com/fr/Billets déjà parus et à venir :
- 1/ Brainstorming (Janvier 2009)
- 2/ Zoning + Maquettes conceptuelles (Janvier – Février 2009)
- 3/ Webdesign + Ateliers avec la Deezer Team (Février 2009)
- 4/ Modifications suite aux ateliers + Développement / Intégration web (Mars – Avril)
- 5 / Lancement de la bêta privée + retours utilisateurs (Juin 2009)
- 6/ Migration de la v2 à la v3 jusqu’à la fin juillet 2009

[…] 2/ Zoning + Maquettes conceptuelles (Janvier – Février 2009) […]
Cette étude de cas est intéressante, mais elle démontre surtout la faiblesse de la conception. Vous enfoncez beaucoup de portes ouvertes. O๠est l’agrément dans ce sous-produit ?
Si on moins il existait un bon outil gratos pour faire des wireframes. J’en ai un peu marre de powerpoint !!
[…] un article tout aussi intéressant d’Ergophile sur le zoning et l’ergonomie de la v3 de Deezer AKPC_IDS += […]
cela fait un bon moment que je travaille avec fireworks. j’ai essayé bien d’autres outils, et rien n’y fait.
Fireworks est vraiment pratique. et puis il est exportable en PSD, ce qui mine de rien peut être utile pour les graphistes ensuite.
je viens de voir la vidéo!!! C’est trop bien cette histoire de pdf interactif !!!
(il me faut fireworks cs4)!!!
Merci beaucoup pour cette article! J’ai cependant une question : comment s’est passé la répartition des tâches pour faire ces wireframes entre le chef fonctionnel, le DA, le marketing, etc? Pour caricaturer : est ce que le designer était totalement libre sur la mise en forme, ou bien exécutait t’il plus la volonté du chef fonctionnel ?
[…] Et puis, c’est pas du ecommerce, mais ça reste intéressant tout de même de voir quel travail peut fournir une ergonome, en l’occurence Jacinthe Busson, sur la nouvelle maquette de Deezer :Â #02 Deezer V3 : Zoning & Ergonomie […]
Depuis 10 ans (déjà ), j’ai toujours utilisé Flash pour les travaux de recherche et la mise au point d’une maquette de site même si ce dernier sera en HTML « pur » (chose que l’on ne sait pas tant que le client n’a pas donné le feu-vert à la réalisation).
En WebAgency, la notion de productivité n’est pas à négliger, et dés le début du projet ;o)
Et quand le site doit (ou susceptible) être fait avec WordPress, j’ouvre immediatement un sous-domaine avec un thème WordPress neutre pour étudier l’architecture en directement sur la (future) base de donnée définitive.
Le thème neutre servant souvent de base de départ à celui qu’il faudra réaliser.
[…] Suite du billet Deezer V3 : 1ère partie, Brainstorming, Deezer V3 : 2ème partie, Zoning & Ergonomie. […]