Un grand merci à l’équipe UX-Co de m’avoir invitée à participer à la journée internationale UX-Day du Quebec en tant que conférencière. Cette journée fut très enrichissante et riche de rencontre inoubliable.


J’ai pu intervenir sur une nouvelle thématique que je travaille au quotidien via le nouveau service Fastory.io que nous éditons au sein de ma société :
Storytelling et Social Média, le contenu est-il devenu l’expérience client ?
Face à l’avancée du digital, il aura fallu plusieurs années pour révéler l’importance des contenus au coeur des stratégies de marque. Si un bon contenu amplifie la relation client. Aujourd’hui, pouvons-nous affirmer que le « Contenu » est l’expérience client ? Les équipes Marketing et Créatives sont confrontées à de véritable enjeux pour répondre aux exigences de plus en plus fortes des clients : approche omnicanal, personnalisation des contenus en temps réel, engagement conversationnel… Comment associer créativité, contenu et données pour offrir à vos clients une expérience exceptionnelle ? Comment optimiser la communication entre le département créatif et celui du marketing ? Comment engager ses audiences émotionnellement ? Et transformer son message en expérience unique ? Avec des exemples concrets, Jacinthe Busson vous partagera son analyse et ses retours d’expériences sur ce sujet vaste et passionnant du content marketing produit, un marché évalué à plus de 32 milliards de dollars pour 2017.













 Attention, je suis sur cette photo mais o๠?
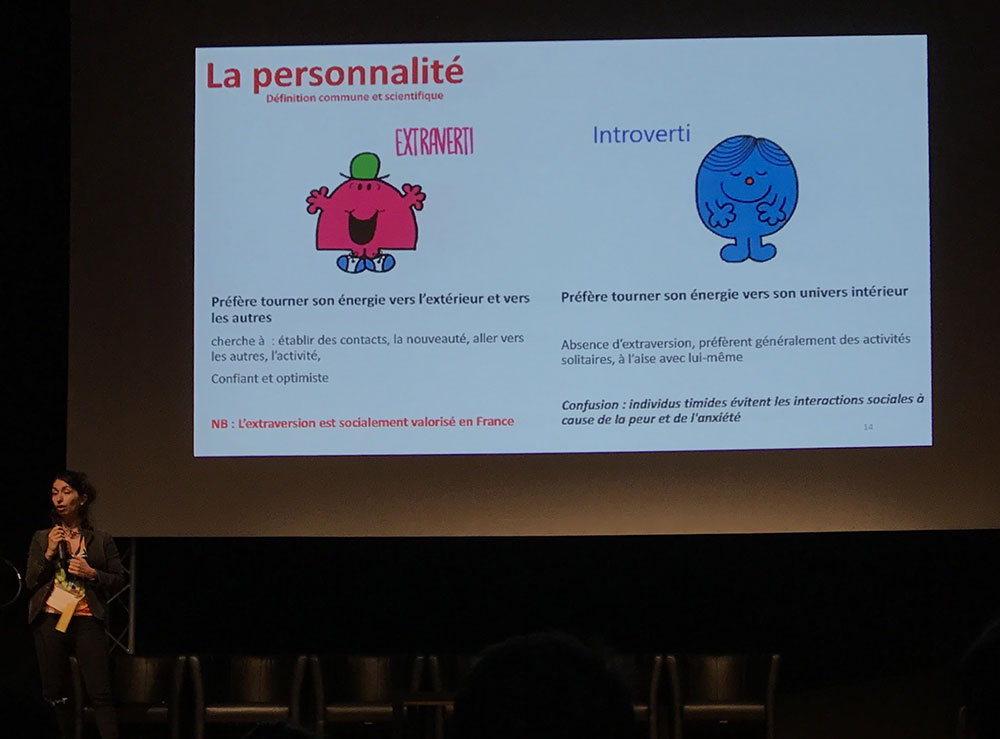
Attention, je suis sur cette photo mais o๠?