#UX is a team effort… pic.twitter.com/1qPq5IOku4
— Maureen Barlow (@pixelgem) February 19, 2016
Ergophile
FLUPA UX-DAYS 2016
Flupa Ux-Days est le rendez-vous annuel des professionnels de l’UX. Pour 2016, il aura lieu le 16 et 17 juin à Paris, 5ème édition déjà ^^
Cette année, les thèmes abordés concernent : l’expérience utilisateur, l’ergonomie des smartphones et des tablettes tactiles, la conception ergonomique et l’agilité, l’émergence de la gestural interaction, la persuasion technologique, l’ergonomie au service de l’innovation, le e-learning et les serious games…
L’appel aux orateurs est lancé, date limite le 28 février !
Pour proposer votre idée, rendez-vous sur Uxday.flupa.eu/orateurs/.
Pour ma part je réfléchis encore à proposer une thématique.. 🙂
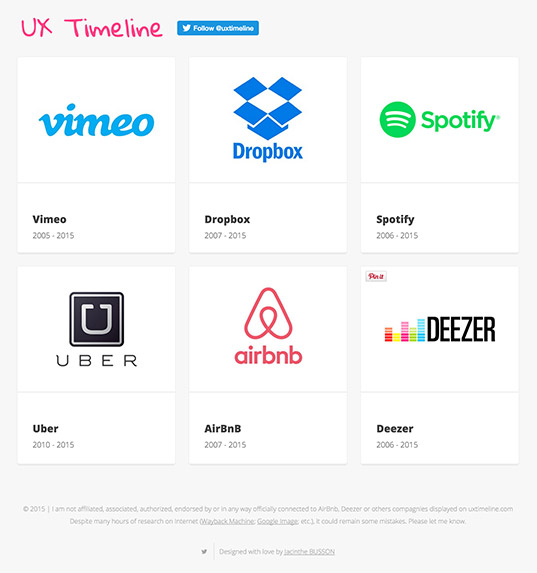
UxTimeline.com : redécouvrez l’historique des interfaces web
Genèse sur le projet UxTimeline.com
Eté 2015, nous étions en pleine refonte de notre Showcase pour Kontest. Qui dit refonte, dit inspiration, veille, analyses, recherches… Après plusieurs heures passées sur les Internets, je suis très enthousiaste de découvrir de nouveaux showcases de plusieurs services que j’apprécie mais également déçue de ces changements.
Je dois me baser sur ma mémoire pour redefinir leurs anciennes versions, imaginer les détails d’UI qui me semblait pertinent, leurs couleurs, animations… Bref, trop de choses à se remémorer !
Aparté : Le Showcase d’un service SAAS est tellement important pour l’image, les valeurs et le business d’une société que ce dernier doit être irréprochable. Votre produit a beau être le plus complet du marché en termes de features, d’utilisabilité et de design que si cela ne se perçoit pas dans le site vitrine, votre visiteur ne deviendra jamais utilisateur. N’oubliez pas que vos visiteurs ne sont pas curieux. Ils se focalisent essentiellement sur ce qu’il découvre sur votre Showcase. Si ce dernier les convainc alors ils ouvriront la porte de votre magasin pour, peut-être, acheter un de vos produits. Fin de l’aparté
Bien sûr Google est mon ami et Archive.org est là . Mais l’ergonomie de ce dernier laisse à désirer par sa lenteur, sa navigation et son design. Toutefois, il reste une vrai mine d’or. Etant toujours frustrée de n’a pas avoir l’historique des showcases, mon cerveau continue sa réflexion pour me chuchoter : Pourquoi ne crées-tu pas ce site sous forme de timeline ? D’autres personnes aimeraient sans doute découvrir l’historique de ces Startups ?
Nouveau défi!
Défi relevé mais plusieurs questions se pressent aussi :
Comment faire un site web pouvant être utile aux personnes sensibles au design produit ? Ne sachant pas développer, comment trouver un outil ou service facile à mettre en place ? Quelle organisation sera la plus efficace ? Combien de temps cela va-t-il me prendre ? Comment le faire connaitre ? Comment récolter des feedbacks ?
Méthodologie & mise en place
- 1/ Trouver un nom de domaine exhaustif, court et mémorisable : product-timeline.com puis UXtimeline.com
- 2/ Choisir un template HTML Responsive en mode Timeline : CodyHouse | Vertical Timeline
- 3/ Définir des services que j’apprécie afin de se motiver dans ce projet fastidieux : Airbnb, Spotify, Uber…
- 4/ Installer l’extension Chrome permettant les captures d’écran Full Page : Superbe Capture d’écran
- 5/ Chercher le service SAAS permettant de réaliser des Gifs animés rapidement : https://www.getcloudapp.com/
- 6/ Organiser l’archivage, définir les bonnes nomenclatures des fichiers et des dossiers sour Google Drive
- 7/ Commencer avec un premier service dont je connais l’historique 😉 Deezer
- 8/ Planifier un « Rendez-vous » pour les personnes intéressés pas ce projet
- 9/ Mise en place sous OVH et intégration du premier service
- 10/ Trouver un outil de récolte de feedbacks : https://getsitecontrol.com
- 11 / Communiquer sur les réseaux sociaux
- 12 / Analyser les retours pour améliorations et itérer progressivement
En moyenne, pour la mise en place d’une Timeline cela dure 8h soit 2 soirées : la première pour faire les captures d’écran sous Archive.org et Google. La seconde pour le découpage, l’intégration et la mise en ligne.
Les Plus
- J’ai eu de très bons retours sur Twitter et étonnamment sur Reddit.
- J’ai répondu à mon besoin et je suis surprise à chaque fois lorsque je découvre le passé de ces services, leur évolution graphique, marketing et business
Les Fails
- Je ne suis pas du tout régulière dans les publications par manque de temps
- Je me suis éparpillée sur certaines « Timeline » car il y a tellement de changements, de devices qu’il est parfais difficile de rester Focus.
Sooon, les tendances de demain
Cela fait plusieurs mois que je n’ai pas écrit sur mon blog mais j’ai eu beaucoup… mais beaucoup de projets à gérer en parallèle dont celui que je vais vous présenter maintenant 🙂
L’ami Tony de Wisibility me sollicite début de l’été pour participer à un projet collaboratif édité par Fotolia d’Adobe avec plusieurs designers ayant chacun une thématique dédiée. Le défi était d’imaginer un futur proche ou lointain selon ses affinités professionnels.

Sooon est bien plus qu’un livre. Il est une passerelle entre le confort du papier pour la lecture des articles et la découverte de contenus enrichis via des commandes vocales à prononcer à l’aide de son navigateur Chrome.

Le site est bien sûr consultable sur les différents devices et ses contenus sont vraiment très intéressants. Vous avez de la bonne lecture en perspective pour vos prochaines semaines 🙂

Voici quelques liens complémentaires :
- â— Projet Sooon.fr
- â— Origine du projet via Tony de Wisibility
- â— Ma contribution « Un langage plus humain grace au design émotionnel »
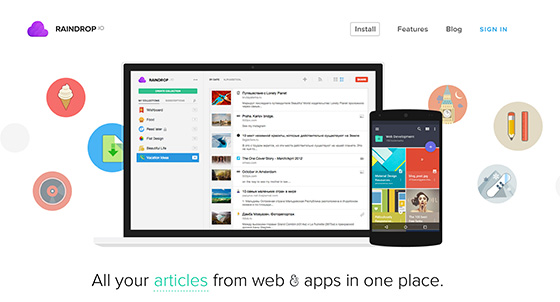
Partagez vos ressources UX grâce à Raindrop.io
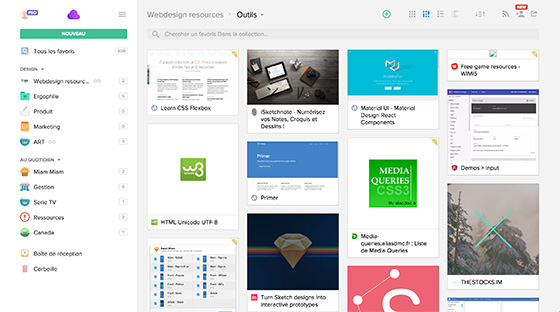
Depuis longtemps je cherche un service SAAS me permettant de capturer, classer et tagger les nombreux sites que je visite et teste au quotidien. Découvert en ce début d’année et après plusieurs mois d’usage, j’ai adopté avec joie Raindrop.io

Un service multicanal en material design
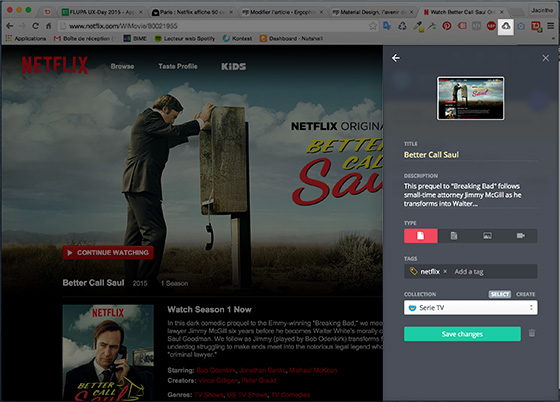
Totalement réalisé en Material Design, Raindrop est un outil de bookmark très pratique et facile à prendre en main. En seulement 15 minutes de test ma CB est vite sortie pour m’abonner à l’offre « Raindrop PRO » ! Vous constaterez que l’abonnement est peu onéreux pour un usage professionnel indispensable.
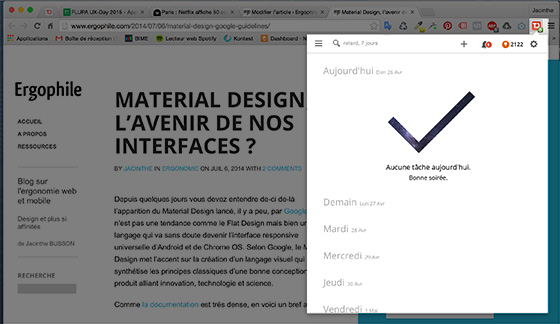
Pour bookmarker un site web, l’extension Chrome se présente sous la forme d’un panneau latéral qui se superpose au contenu. Ce panneau latéral n’est pas intrusif et donne l’impression qu’il faisait partie du site en cours de consultation.
Extension du service ToDoist vs Extension de Raindrop


Des petites animations et la simplicité de son formulaire rendent sa navigation attractive malgré quelques petits défauts d’ergonomie qui certaines se sont résolues lors des mises à jour.
Après avoir fait un screenshot du site web, vous pouvez modifier les métas pré-remplis (titre, description) et bien sûr tagger votre bookmark pour pouvoir le retrouver par la suite dans votre interface d’administration.
Raindrop est un service Russe réalisé par Mussabekov Rustem qui a la double casquette de développer et designer. Impressionnant !
En constance mise à jour, je n’ai pas encore tout tester mais je vous partage déjà mes ressources : 
Autre ressource : Webibli, Passionnés du web, partagez vos livres
Découvert ce jour via un post sur linkedin, Webibli.fr est une plate-forme de partage de livre destinée aux professionnels ou amateurs du web. Je n’ai pas encore créée de compte mais l’idée est très sympa : rencontre, partage et économie 🙂

Motion + Design
Aujourd’hui, si je vous dis Motion Design, vous me répondrez : génériques de films/séries, habillages TV, spots de pub, court métrage… Cette discipline connue de tout professionnel du Digital est en pleine mutation. Actuellement, personne ne peut répondre précisément sur les compétences requises pour réaliser ce métier aux frontières de l’animation, de la mise en scène, du graphisme, du storytelling et du montage cinématographique.
Qu’est ce qu’un Motion Designer ?
Le titre de « Motion Designer » était encore méconnu il y a quelques années et pourtant il apparaît des les premiers films muets. Au fil du temps, son expertise se consolide avec les prouesses technologiques, les expérimentations artistiques des plus passionnés, et bien sûr, il se démocratise selon les besoins marketing des annonceurs en tenant compte des contraintes des différents supports et médias. A travers des animations typographiques, illustratives, photographiques ou vidéos, sa mission est de transmettre des émotions, un message ou une ambiance définie (ou pas) par un Directeur artistiques.
Association Motion + Design »
Minute anecdote personnelle
 Pour ma part, c’est grâce au Motion Design que j’ai su dans quel domaine je souhaitais m’épanouir : Août 1999, Fnac d’Annecy, vacances chez mamie, âgée à peine de 15 ans, je fus émerveillée en découvrant le seul et unique livre du rayon : « Typo graphisme, la lettre et le mouvement ».
Pour ma part, c’est grâce au Motion Design que j’ai su dans quel domaine je souhaitais m’épanouir : Août 1999, Fnac d’Annecy, vacances chez mamie, âgée à peine de 15 ans, je fus émerveillée en découvrant le seul et unique livre du rayon : « Typo graphisme, la lettre et le mouvement ».
Ma mère a un peu toussé en regardant le prix mais bon… si cela me permet de trouver ma voie professionnel, pourquoi pas ?! Thx Mum !
Conférence Motion + Design à la Gaà¯té Lyrique
En ce début d’année, la France célèbre le graphisme et organise un peu partout dans l’hexagone des expositions, des conférences ou rencontres.

Ce 24 janvier, j’ai assisté à une table ronde organisée par l’association Motion + Design, animé par l’ami Michael Chaize d’Adobe et Laure Chapalain de We Love Your Names.
5 professionnels partagent l’évolution de leur métier, la collaboration avec d’autres coeur de métier, le travail à distance, la relation client, l’évangélisation de leurs domaines d’interventions, la difficulté de travailler avec des Directeurs Artistiques venant du PRINT, l’importance du Sound Design, les limites entre animation 2D/3D…
Même si la table ronde manque de rythme par moment, je vous invite vivement à écouter la conférence et de prendre le temps de découvrir les portfolios des différents intervenants :
Site: www.gaite-lyrique.net »
Intervenants
MATTRUNKS | Matthias Peresini
Portfolio : http://www.mattiasperesini.com »
MR Gàœ | Gà¼nther Gheeraert
Portfolio : http://www.gunther-gheeraert.com »
BRIGHTPHOTON | Pierre Magnol
Portfolio: http://www.bphoton.com »
PING OUH | Julien Martorell
Portfolio : http://www.ping-ouh.com »
JOSHUA CATALANO
Portfolio : http://joshuacatalano.com »
BONUS : Laurent Brett, motion designer spécialiste en générique
Si vous êtes arrivé à la fin de cet article, c’est que le sujet vous intéresse ^^

Voici un bonus sur le sujet : Kontest co-organise avec Adobe les Creative Drink-up!. Un de nos invité fut Laurent BRETT, fondateur de Brett & Company – la première société de création de génériques en France – il nous raconte son parcours et la place qu’a pris le storytelling dans son métier.
Article détaillé + vidéo sur Creative Drink-up! »
Un café l’Application SVP! par Adobe
Afin de bien commencer l’année 2015, Adobe nous propose une nouvelle web-série « Un café l’Application SVP! » pour présenter toutes les applications du Creative Cloud, sur la chaîne Youtube Adobe France »
Souvenez-vous, en 2010, la DreamTeam Adobe France était à l’initiative de la web-série « Chips&Tips », un format plus long mais qui permet d’approfondir en détails des sujets bien précis.
Sur un ton décontracte et frais, « Un café l’Application SVP! » est un format plus court qui permet le temps d’une pause-café de découvrir des nouvelles applications avec une introduction d’un expert de chez Adobe, une interview d’un professionnel et la touche d’humour de la fin : les aventures de Claude, un créatif pas très « futefute ».