Depuis longtemps je cherche un service SAAS me permettant de capturer, classer et tagger les nombreux sites que je visite et teste au quotidien. Découvert en ce début d’année et après plusieurs mois d’usage, j’ai adopté avec joie Raindrop.io

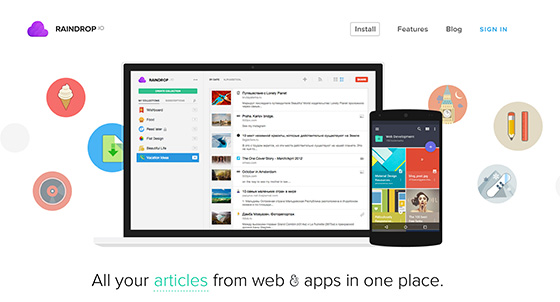
Un service multicanal en material design
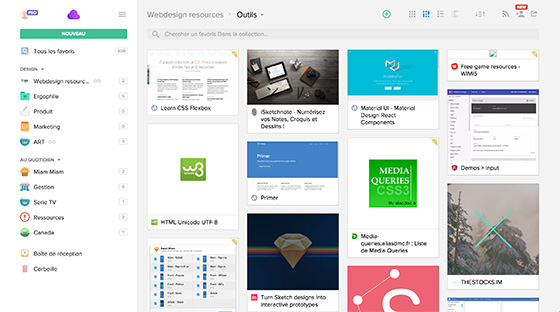
Totalement réalisé en Material Design, Raindrop est un outil de bookmark très pratique et facile à prendre en main. En seulement 15 minutes de test ma CB est vite sortie pour m’abonner à l’offre « Raindrop PRO » ! Vous constaterez que l’abonnement est peu onéreux pour un usage professionnel indispensable.
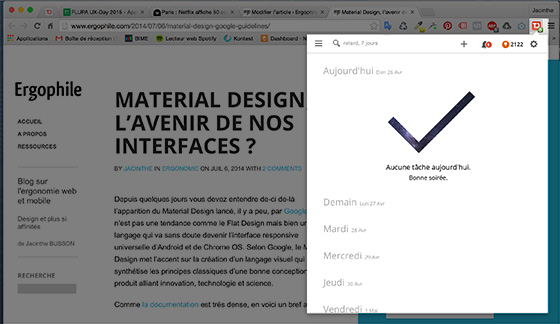
Pour bookmarker un site web, l’extension Chrome se présente sous la forme d’un panneau latéral qui se superpose au contenu. Ce panneau latéral n’est pas intrusif et donne l’impression qu’il faisait partie du site en cours de consultation.
Extension du service ToDoist vs Extension de Raindrop


Des petites animations et la simplicité de son formulaire rendent sa navigation attractive malgré quelques petits défauts d’ergonomie qui certaines se sont résolues lors des mises à jour.
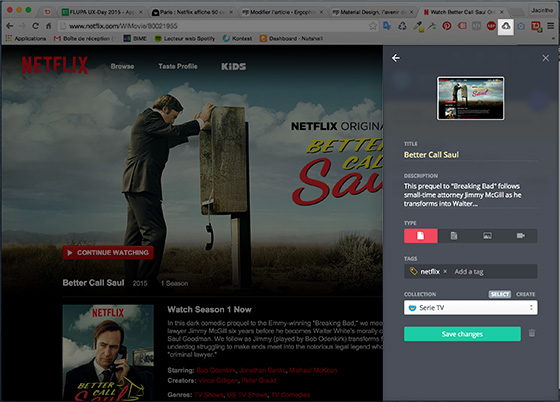
Après avoir fait un screenshot du site web, vous pouvez modifier les métas pré-remplis (titre, description) et bien sûr tagger votre bookmark pour pouvoir le retrouver par la suite dans votre interface d’administration.
Raindrop est un service Russe réalisé par Mussabekov Rustem qui a la double casquette de développer et designer. Impressionnant !
En constance mise à jour, je n’ai pas encore tout tester mais je vous partage déjà mes ressources : 
Autre ressource : Webibli, Passionnés du web, partagez vos livres
Découvert ce jour via un post sur linkedin, Webibli.fr est une plate-forme de partage de livre destinée aux professionnels ou amateurs du web. Je n’ai pas encore créée de compte mais l’idée est très sympa : rencontre, partage et économie 🙂