Depuis quelques jours vous devez entendre de-ci de-là l’apparition du Material Design lancé, il y a peu, par Google. Cela n’est pas une tendance comme le Flat Design mais bien un langage qui va sans doute devenir l’interface responsive universelle d’Android et de Chrome OS. Selon Google, le Material Design met l’accent sur la création d’un langage visuel qui synthétise les principes classiques d’une bonne conception produit alliant innovation, technologie et science.
Comme la documentation est très dense, en voici un bref aperçu :
Unifier les interfaces cross-platform

Un design unique et homogène pour l’ensemble des services de Google et des applications tierces.
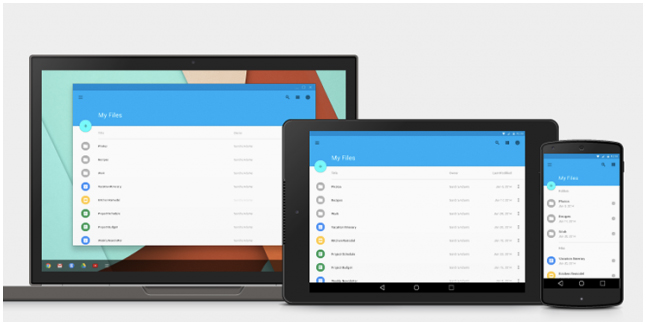
2014 est bien l’année du changement pour Google. La firme souhaite unifier les interfaces de tous ses produits pour obtenir la meilleure expérience sans transition perceptible par l’usager d’un canal à l’autre. Que cela soit sur smartphone, tablette, desktop ou autre objet connecté, le confort de l’utilisateur doit rester identique et la transition fluide. Pour cela Google lance un nouveau langage dit visuel qui va standardiser l’apparence des applications sur l’ensemble de tous les terminaux :
Les principes du Material Design
En quelques points, voici les fondamentaux du Material Design :
 Métaphore ou affordance
Métaphore ou affordance
La lumière, la surface ou le mouvement sont les clés de la perception d’un objet existant dans l’espace par rapport à un individu. En ergonomie, cela pourrait se traduire par l’affordance qui est l’ensemble des caractéristiques d’un objet utilisé par un individu lors d’une action. Cette notion de perspective ou de profondeur doit être accentué pour donner une nouvelle perception de l’interface à l’usager.

Audacieux, graphique et intentionnelle
Le choix des typographies, des couleurs, des échelles, des visuels, des icà´nes… sont fondamentaux lors de la conception d’un produit. Selon leurs utilisations, ils créent une hiérarchie, donne du sens et mettent l’accent sur ​​les actions de l’utilisateur pour une meilleure utilisabilité.
Ressources sur le site Google.com/design :

Mouvement créateur de sens
L’intéractivité ou les retours utilisateurs sont souvent retranscrit par l’animation d’un élément. Le Material Design intensifie cette notion en fournissant des animations types reliées à chaque action. Elles vont permettre de rassurer l’usager et de valider son choix. Toute action se déroule dans un environnement qui va se moduler pour réorganiser l’information avec des transitions fluides mais cohérentes pour l’usager selon le device.
Ressources sur le site Google.com/design :
Objectif : Standardisation d’un langage
Google souhaite simplifier la conception des apps pour les développeurs avec des Guidelines spécifiant des règles d’ergonomie, de transitions animées, d’effets visuels et des gestuelles tactiles pour homogénéiser les interfaces quel que soit le support. Par ce biais, Android deviendra peut-être un système d’exploitation universel tout comme le Material Design ? Cet enjeu est tout à fait possible vue l’énergie déployée par Google et les outils mis à disposition. Le framework Polymer pour les développeurs va les aider à appliquer ces normes dans la réalisation d’applications responsives. Des outils comme Google Web Designer/ seront quant à eux dédiés à la profession du même nom. A voir leurs évolutions dans les prochains mois…
Ressources
Google met à disposition un site web avec différentes ressources qui seront mises à jour régulièrement permettant d’enrichir les principes et les spécificités du Material Design : Google.com/design.

« Unified us in our thinking; it’s absolutely a constraint. Design is all about finding solutions within constraints »
Matias Duarte, VP Design chez Google

Bonjour
Les compagnies tels que Google et Apple mettent de plus en plus en avant l’importance des mouvements et transitions ayant du sens. Le problème que je vois au quotidien dans la pratique de mon métier est d’échanger avec les développeurs sur des points aussi difficiles à décrire que les transitions.
Les interface c’est facile à décrire… Par contre les animations c’est chaud… Pourquoi il n’existe pas un référentiel partagé, une librairie d’animations permettant de répertorier les animations et transitions existantes.
[…] Material Design  – suite sur ergophile.com […]
[…] réalisé en Material Design, Raindrop est un outil de bookmark très pratique et facile à prendre en main. En seulement 15 […]