Le pied de page est devenue depuis 3 à 4 ans une brique essentielle d’un site et de plus en plus esthétique. Longtemps snobé, le pied de page était seulement utilisé pour des liens utilitaires : plan du site, contact, à propos de, presse, choix de la langue, mentions légale, etc. Aujourd’hui, il se manifeste sous différentes formes et regroupe de nombreuses données permettant de compléter le contenu d’un site avec une navigation transversale ou alternative.
VIRB.COM

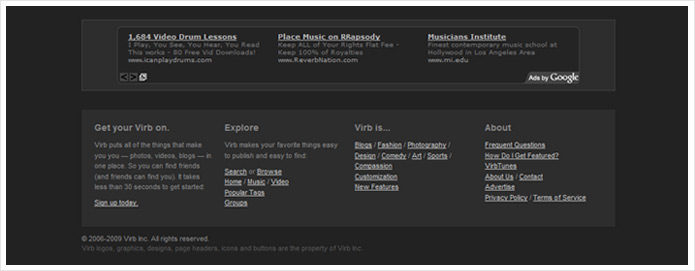
Le pied de page de virb.com est sobre, simple et surtout compréhensible avec 3 niveaux d’organisation.
- Le premier module est destiné à un emplacement publicitaire. Ici, Virb alterne GoogleAds et méga-bannière. Notons le respect envers l’utilisateur : ces liens contextuelles ne sont pas mêlés aux liens utilitaires. Le fait de scinder les emplacements permet de séparer le contenu publicitaire au contenu principale sans gêner l’usage.
- Une structure en 4 colonnes permet une hiérarchisation du contenu : les atouts du service en quelques lignes, les fonctionnalités principales, les catégories, et une dernière colonne pour les liens utilitaires tels que le FAQ, contact, conditions d’utilisations…
- Le Copyright © et la mention « tous droits réservés » signalent une démarcation par son positionnement en retrait. L’utilisateur perçoit cette mention légale (le droit de la propriété intellectuelle) comme une signature ou un paraphe qui clos le site.
LEMONDE.FR

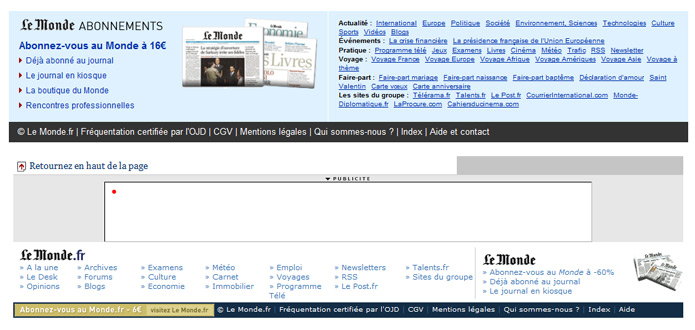
A la différence de Virb, LeMonde.fr possède 2 pied de page : un dédié à la page d’accueil du site et le second pour toutes les autres pages. Tous deux condensent les principales rubriques et informations légales présentés sous un design à l’état brut ne se souciant pas de la notion de lisibilité.
Ces 2 footers, structuré de deux manières différentes, conservent l’idée de séparé l’offre promotionnelle des liens utilitaires. Sur celui destiné à la page d’accueil, les liens s’enchainent sous forme de liste horizontale. En revanche pour le second, apparition aléatoire d’une bannière publicitaire 728x90px, l’offre promotionnelle est disposée à l’inverse du premier pied de page et les liens sont structurés dans 7 colonnes de petit format.
Le fait de changer la disposition des éléments, et le sens de lecture, peut entrainer une perte de repère de l’utilisateur surtout lorsque les deux footers sont bien distinct avec un design mis de cà´té.
A lire aussi :

En parlant de footer, le premier celui de virb.com est vraiment pas mal mais je me demande vraiment qui va jusqu’en bas finalement ? D’ailleurs je pense que toi même tu n’y vas pas » Ergophile, 2007 – 2008 » tu oublie le passage a 2009 :p :p :p :p
Très bien vu pour mon pied de page 😉
Je me vais de ce pas le modifier. Le temps passe trop vite…alalalla….
Mais je pense que les pieds de page intéressent surtout les utilisateurs et professionnels qui souhaitent avoir plus d’information sur les personnes qui se cachent derrière le site qu’ils visitent. D’o๠l’importance de ne pas négliger cet élément.
Illustration ^^:)
[…] partie du billet Footer ou Pied de page (partie 1) : “Le pied de page est devenue depuis 3 à 4 ans une brique essentielle d’un site et de […]
[…] et dernière partie des billets Footers ou Pied de page – partie 1 et partie […]