Il y a quelques mois de cela Martin, webaaz.com, me contacte pour me signaler « un formulaire désastreux » en terme d’ergonomie. Le temps passe et je n’avais jamais pris le temps d’en faire un billet jusqu’au twit d’@Eco_blog qui me l’a rappelé.
Un formulaire complexe
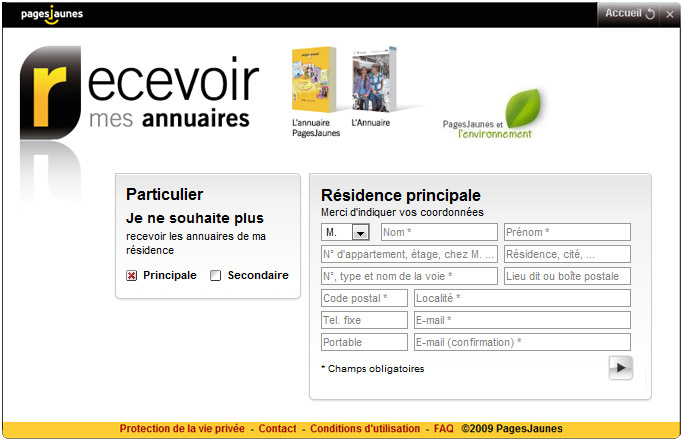
Connaissez-vous le site recevoirmesannuaires.pagesjaunes.fr ? Ce site permet de se désabonner des annuaires / bottins téléphoniques. Aujourd’hui nous sommes pratiquement tous connectés et à quoi bon de continuer de les recevoir s’ils nous servent juste de cale porte ou de tabouret.
Lors de l’ouverture de la page, au premier coup d’Å“il l’utilisateur doit se dire : « Chouette, cela va être rapide à remplir ! » Et là patatra ! C’est le drame…

Comme vous pouvez le constater, les champs de saisis sont pré-remplis par leurs intitulés. Lorsque l’utilisateur passe à l’action, les intitulés disparaissent et malheureusement l’internaute perd tous repères lorsqu’il désire vérifier et relire ses données.
Problématiques rencontrées
Remplir un formulaire est un long processus et un effort pour l’utilisateur. La manière dont il est conçu ne doit pas être un frein. Si le formulaire est court et rapide à remplir, l’utilisateur ira sans doute jusqu’au bout du processus.
Notons les difficultés rencontrées pour ce formulaire :
- Lisibilité : Les intitulés doivent rester omniprésent et à proximité des champs. Ils guident l’utilisateur dans sa tache de saisie. Ils ne doivent pas pré-remplir les champs comme ici.
- Organisation visuelle : Il n’y a aucune hiérarchisation, ni de sémantique des éléments. Lors de la conception d’un formulaire, la logique et l’organisation des demandes d’informations doivent être structurées selon un degré d’importance. Les champs optionnels ou obligatoires doivent être signalés avec clarté.
- Rapidité d’exécution et limitation du temps de remplissage : L’utilisateur utilise sa mémoire à court terme pour des actions instantanées. Le fait que les intitulés sont absents et le format des champs de taille réduite, cela freine et empêche une relecture en un coup d’Å“il des données.
- Gestion des erreurs : Aucun éléments signalent les erreurs directement dans les champs ou à proximité. Les erreurs s’affichent en dessous du formulaire dans une liste de taille réduite avec scrollbar. Cela entraine un effort de concentration de l’utilisateur lors de sa relecture et repérage des erreurs.
Ce genre de formulaire est déconseillé et risque d’entraîner la fuite de l’utilisateur. Des champs pré-remplis par leurs intitulés peuvent être utilisés pour des modules de connexion (pseudo/mot de passe) ou un champ de recherche par exemple.
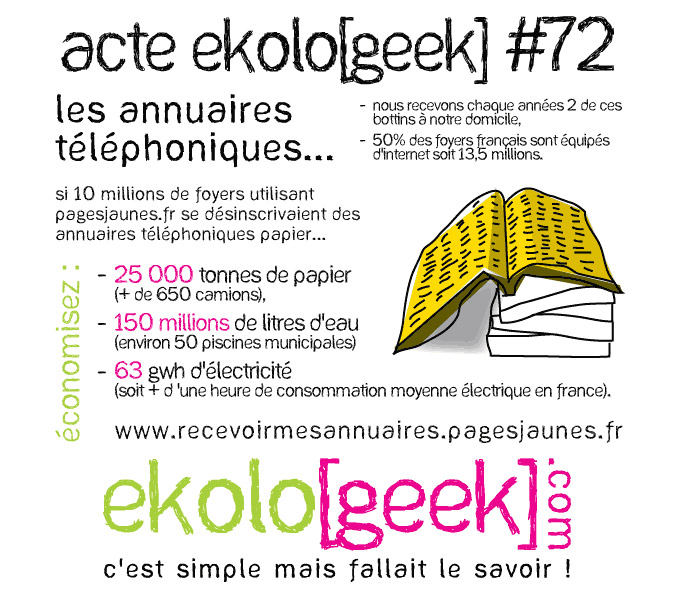
Info écolo, bon à savoir 🙂



[…] http://www.ergophile.com/2009/07/26/ergospeed-19-un-formulaire-desastreux-recevoirmesannuairespages… […]
Mouarf ! On aura tout vu !
Moi qui pensais que mes formulaire de concours était les pires, je me sens rassuré !
Cet article est génial, car du coup me suis désinscrit 😀
Mouarf ! On aura tout vu !
C’est un exemple que je trouve très interessant, cela confirme que l’ergonomie n’a rien à avoir avec le coté esthétique de l’affichage. C’est comme la jouabilité avec les vieux videojeux des années 90 qu’on ne retrouve plus de nos jour malgré la taille des pixels et les couleurs limitées de l’époque.
Rare sont les développeurs qui se mettent à la place d’un utilisateur lambda pour tester l’accessibilité et l’ergonomie, une vision de l’extérieur et tout ce qu’il y à de plus inaccessible pour un concepteur ou bien un développeur.
Merci pour cet espace dédié à l’ergonomie
[…] Un formulaire déesastreux […]
Formulaire désastreux et service en conséquence… Malgré ma désinscription j’ai reçu ce matin mes annuaires dans ma boîte aux lettres !!!