Il y a tout juste une semaine, j’ai acheté le livre « Design émotionnel » de Aaron Walter (designer de Mailchimp). J’aimerai partager avec vous ce livre que j’ai dévoré en moins de deux soirées. Je vous le recommande vivement car il est très inspirant et particulièrement bien écris.

J’ai trouvé ce manifeste passionnant ! Aaron Walter y aborde toutes les disciplines que touche le webdesign : la psychologie, le marketing, la publicité, le commerce, l’ergonomie, l’expérience utilisateur, l’esthétisme, etc.
Il ne faut pas oublier que notre profession de webdesigner à un impacte très important sur ces différents secteurs et bien souvent oublié au quotidien.
Ce que j’en ai retenu :
L’effet esthétique-utilisabilité au détriment de l’expérience utilisateur
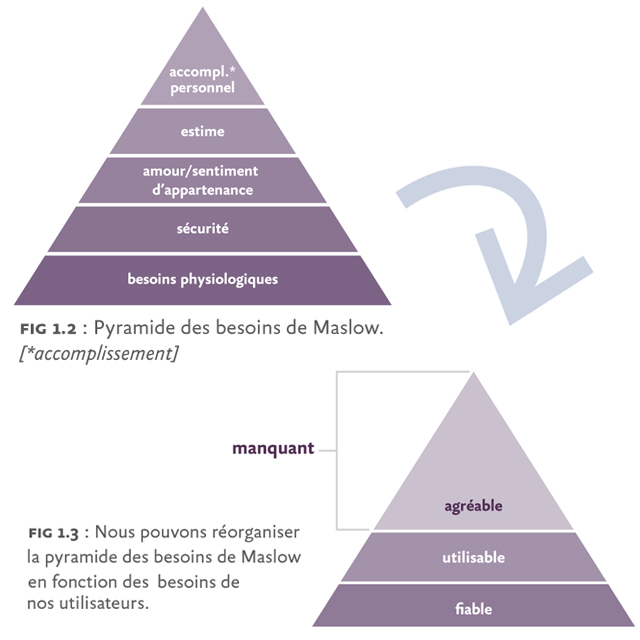
Aaron Walter commence par évoquer la pyramide des besoin de Maslow en l’adaptant au design d’interface et, bien sûr, en y ajoutant la notion de « l’agréable ».
“le design a une forte influence sur l’engagement émotionnel et l’utilisabilitéâ€
En abordant les fondamentaux, le but de l’auteur est de remettre en question la philosophie de 37 signals qui a beaucoup influencé le webdesign ces dernières années : 37 Signals soutient un design minimaliste et fonctionnel au détriment de l’expérience utilisateur. Walter leur reproche un design qui n’a pas su s’adapté dans le temps et se repose aujourd’hui sur un design, certes efficace, mais non-évolutif et statique.

Un design émotionnel peut être défini sur plusieurs critères :
- une mascotte,
- une ligne éditoriale,
- des fonctionnalités surprenantes,
- un contenu provocateur,
- etc.
Le design que vous allez définir peut avoir un impact très important sur votre interface et se doit être équilibré et homogène. Cette harmonie va permettre à l’utilisateur de prendre du recul sur ce qu’il consulte pour une meilleure mémorisation de votre contenu.
“L’attention d’un utilisateur est une ressources limitéeâ€
Lorsque vous concevez une interface le but n’est pas de tromper ou de manipuler l’internaute mais de le faire réagir et d’améliorer son quotidien. L’usage d’une interface influence beaucoup sa réaction et son humeur. Si cette dernière y est agréable, l’utilisateur aura de la sympathie pour votre marque donc un meilleur engagement en retour.
DEFINIR UN PERSONA POUR SON INTERFACE
Certains designers créent des Personas utilisateurs pour une meilleure conception face à une cible bien précise. Aaron Walters recommande de créer un Persona de votre interface en même temps. Le but est de créer un portrait émotionnel de votre site ce qui va vous permettre une approche plus émotive et de donner un caractère à ce dernier.
Création d’un persona pour un design d’interface
Pour la création de votre persona, l’auteur vous recommande de répondre à ces quelques questions ci-dessous :


- 1. Nom de la marque

- 2. Aperçu : Qu’est-ce qui rend votre marque unique ?
- 
3. Image de personnalité : photo d’une vrai personne qui incarne les traits souhaités (personnalité, star..). Si vous possédez une mascotte, décrivez la personnalité de cette dernière.
- 
4. Traits de la marque : lister 5 traits de la marque qui la caractérise et 5 traits non souhaitez.

- 5. Carte de la personnalité : définir 2 axes, en abscisse : sympathie vs méchanceté et en ordonnée : soumission vs domination
.
- 6. Voix : si votre marque parle, quel est le ton utilisé : familier ? fleurie ? stricte ? sobre ? Guindé ?

- 7. Exemple rédactionnel : exemples de textes susceptibles d’être utilisés (message de bienvenue, message d’erreur, etc.)
- 
8. Lexique visuel : charte graphique des couleurs, typographies, nuancier, etc.

- 9. Méthode d’engagements : définir une expérience permettant un engagement au sein de votre interface. Exemples : Doddle de Google qui change selon l’actualité, la blague ou la vidéo du jour proposer par MailChimp, etc.

CONCLUSION
Le design doit être considéré comme un complément à un système fiable, ergonomique et fonctionnel. Si votre site internet est lent ou instable, votre design dit émotionnel perds de sa valeurs et décridibilisera votre marque. Je vous recommande vivement de lire ce livre qui est aussi un bon moment de détente.

– Collection A Book Apart des éditions Eyrolles
– Auteur du livre Aaron Walter
– Extrait fourni par les édition Eyrolles : Chapitre 1 (PDF) Révolution : Un gagné pour un perdu
A lire aussi de la même collection :


Bonjour,
Ca me donne envie de lire ce bouquin !
Enfin quelqu’un qui ose avouer que nos écrans sont plus que des outils, mais de véritables « morceaux » de vie, d’émotion et de sentiment.
Oui, devant certains sites nous pouvons être émus, enragés, choqués, bluffés, etc.
Oui, nos écrans nous procurent des émotions, comme les peintures de Mondrian, les photos de Man Ray ou le David de Michel Ange.
J’avoue que pousser le raisonnement jusqu’à personnaliser le site est peut être extrême, mais dans le principe pourquoi pas. Cela permet en tout cas de reprendre le cahier des charges, ou l’expression de besoin sous un autre angle, plus axé humain, et doit sans doute apporter de nouvelle piste pour la créa.
Aller, pour la peine je te follow 🙂
Merci pour ton retour 😉
[…] Un retour sur Design Emotionnel d’Aaron Walter chez Ergophile […]
Merci pour ce retour !
C’est vrai que les émotions rajoutent une dose d’humanité à nos interfaces très intéressante (voir indispensable).
J’ai aussi fait un retour sur ce livre et celui de Donald Norman en trois parties sur mon blog (la dernière est ici http://ux-fr.com/2012/04/30/les-emotions-dans-le-design-en-pratique/)
[…] conscience que cela ne suffit pas, qu’il faut penser en dehors de la boite. Je leur parle de design émotionnel, des nouveaux paradygmes que cela implique, de la manière dont nous travaillons sur le sujet au […]
Merci de ton retour sur ce livre absolument indispensable !
Je l’ai lu également et j’ai passé un très bon moment, en plus d’avoir enfin des mots sur des pratiques qui relevaient plus de l’intuition jusque là .
Il est toujours surprenant de voir que la plupart des entreprises ont une stratégie de communication, mais ne savent absolument pas qui elles sont (c’est d’ailleurs aussi pour ça, qu’elles ont du mal à se positionner sur les réseaux sociaux).
Comme le dit Aaron dans son livre, demandez à vos clients qui serait leur société si elle était un être humain (les personas). Et là grand moment de solitude et d’incompréhension.
Cette démarche est génératrice d’une profonde réflexion sur l’ADN d’une société et elles ne sont pas toutes prêtes à s’y mettre.
Je pense aussi que le design émotionnel est LA clé pour créer l’engagement (le graal de tout annonceur).
Néanmoins il faut :
– savoir qui on est (pour de vrai)
– savoir qui est la cible (pour de vrai aussi)
– adopter la sincérité et la franchise dans le discours et dans la pratique (en opposition avec le ton corporate / marketing)
– assumer pleinement la personnalité de sa marque
Alors que se passe t’il si le client est dans un secteur o๠on imagine mal, le ton direct et informel (une banque, un grand groupe financier).
C’est assez simple, même dans ce genre de cas, il est possible de mettre en place une véritable relation avec la cible.
Ex. : la campagne TV de la société générale en ce moment clairement axée sur l’émotion et le rapport personnel
Les consommateurs sont en recherche active de liens authentiques avec les marques / sociétés.
Que préférez vous ?
La société XXX est leader sur son marché et génère un profit de 1000000 euros sur 2011.
Consultez nos nouvelles offres et commandez maintenant pour avoir 10% de remise.
En cas de problème notre Hotline est ouverte 7j/7j.
OU
Nous aimons notre métiers et nous donnerons le meilleurs de nous même pour satisfaire vos demandes.
Pour faire connaissance, testez notre produit et si vous n’êtes pas satisfait on vous paie un café pour en discuter ensemble.
Bref être authentique et c’est pas gagné après 30 ans de communication Old School.
Opter pour ce type de communication, c’est un peu un coming out, il faut l’assumer, mais ensuite on se sent libéré.
(bon du coup je vais reprendre mon commentaire et en faire une note sur ma page facebook)
[…] le livre du Design Emotionnel de la sympathique collection A Book Apart, je vous présente le dernier livre que je viens tout […]
Salut Jacinthe, Sophie de la team normande BeMyApp m’a offert ce livre qui est vraiment génial. Un vrai régal du début à la fin. Tu as raison en disant que c’est également un « moment de détente » et je rajouterai o๠on apprend beaucoup (en tout cas, ce fut le cas pour moi).
En tout cas, je le recommande vivement même pour les personnes qui ne sont pas forcément designer.
Là je suis en train de lire celui de la collection « A Book Apart » sur le métier de webdesigner que tu évoques dans ton autre post.
Encore merci et à bientà´t,
Romain (Cheupi)
[…] Les créateurs de Moodoscope auraient pu réaliser une application très complexe avec plusieurs formulaires pour préciser le contexte de son humeur du jour puis partir dans un délire de statistiques détaillées difficile à comprendre. Et heureusement que non ! Le tour de force de cette app est son cà´té fonctionnel alié à une approche graphique qui dégage de la sympathie pour y prendre goût tous les jours. Cette app rejoint les propos de Aaron Walter dans son livre le Design emotionnel. […]
[…] Les créateurs de Moodoscope auraient pu réaliser une application très complexe avec plusieurs formulaires pour préciser le contexte de son humeur du jour puis partir dans un délire de statistiques détaillées difficile à comprendre. Et heureusement que non ! Le tour de force de cette app est son cà´té fonctionnel alié à une approche graphique qui dégage de la sympathie pour y prendre goût tous les jours. Cette app rejoint les propos de Aaron Walter dans son livre le Design emotionnel. […]
[…] Tous les mois, cette association organise des Workshops de 1h30 / 2h sur des thématiques variées o๠l’on peut découvrir, échanger et forcément apprendre de l’expérience des orateurs. Ce mois-ci, et pour la troisième fois, j’interviens sur un domaine qui me touche particulièrement : le design émotionnel. […]
[…] ne vous cache pas que je n’ai pas autant pris de plaisir à le lire que Design Emotionnel ou Métier de Webdesigner, le ton est moins drà´le mais il est pour moi plus intéressant et […]
[…] Une mascotte (ou persona) […]
[…] Le design émotionnel au sein de vos interfaces […]
[…] absolument rien d’innocent. Ce cra(o)quant petit personnage représente ce que l’on appelle, en design émotionnel, une Persona. La mascotte qui symbolise votre entreprise doit être pensée au pixel près. Pour ce […]