
Fin mai, j’ai eu la chance d’assister à plus de 50 conférences, ateliers ou workshops chez nos cousins outre Atlantique 😉 Une semaine de découverte, de partage et de rencontre à Montréal qui m’ont permis de souffler et surtout de prendre un bon bol d’air frais grâce à l’Office Franco-Québécois pour la Jeunesse.
Créativité & Commerce assumé
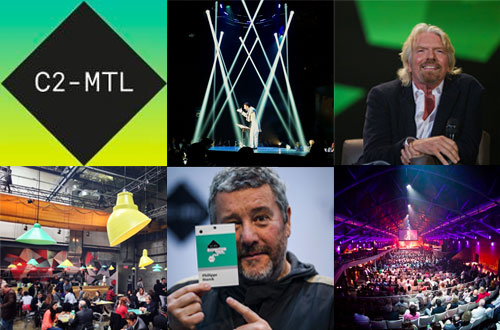
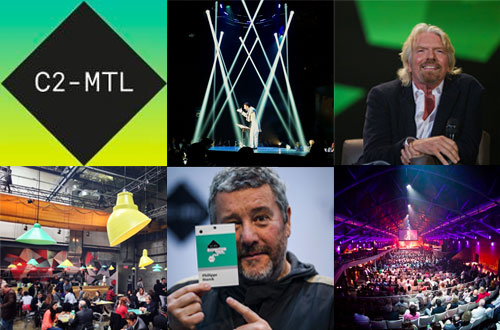
Cet évènement de 3 jours permet de s’immerger dans la vision et l’expertise des plus grands influenceurs du monde, le tout dans une atmosphère décontracte et réservée aux relations d’affaires. Le C2-MTL est une initiative de l’agence Sid Lee et du Cirque du Soleil qui a pour but de devenir un évènement incoutournable dans le domaine de l’innovation lié aux Business.

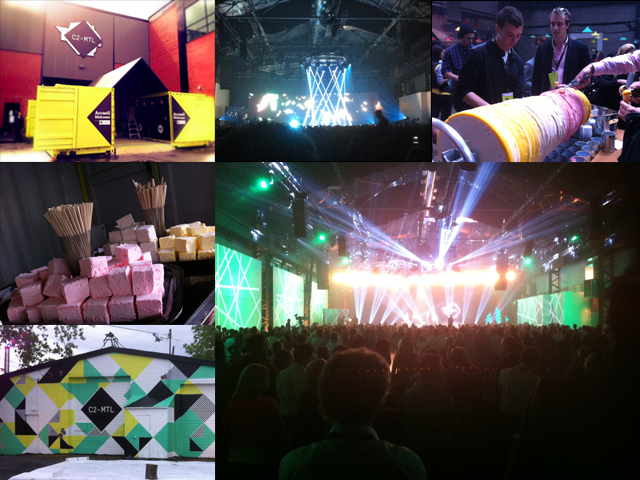
C’est la première fois que j’assiste à un évènement aussi bien organisé et novateur dans une culture franco-américaine. Le C2-MTL a su mélanger les différents canaux artistiques dans un lieu atypique et réhabilité. Un enchantement qui découle des différents secteurs d’activités ayant compris l’intérêt d’alimenter l’imagination de ses équipes : méthodologie de travail, veille, brainstorm, gamification, workshop… Un travail sur soi qui permet à chacun de se renouveler chaque jour pour son épanouissement personnel et professionnel.
Sur place, j’ai eu la chance d’échanger avec des personnes humbles aux cultures et professions diverses : designer d’objet, architecte, publicitaire, styliste, journaliste, entrepreneur, graphiste, scientifique, restaurateur, ministre, webdesigner…
Une autre des particularités du C2-MTL est la mise à disposition de Hubert à tout les participants. Hubert ? Je vous rassure Hubert n’est pas un Superman qui gère plus de 2000 personnes en 3 jours. Hubert est un intranet. Un outil de mise en relation pour les rencontres professionnelles. Même si l’interface était assez lourde et avait des gros soucis d’ergonomie, Hubert a le mérite d’exister et sera amélioré pour les futures éditions.

La réussite de cette seconde édition du C2-MTL résulte de sa mixité et de son engagement pour les arts rattachés aux relations d’affaires : une ouverture avec l’opéra de Montréal, des espaces de networking, des ateliers créatifs sur des thématiques très variées, des expérimentations digitales via des stands, une inauguration magique du Cirque du Soleil, des participants du monde entier, bref… vous l’aurez compris une expérience immersive qui assume et encourage la créativité pour résoudre des problématiques professionnelles.
« L’équipe de C2-MTL 2013 a réussi à réinventer les conférences d’affaires et rencontres économiques traditionnelles en y ajoutant une touche expérientielle unique, tout comme le Cirque du Soleil l’a fait au sein de l’industrie circassienne. Concept unique exportable partout dans le monde, C2-MTL créé un vaste réseau de chefs d’entreprises à l’ère des communications mondiales. » Benoît Berthiaume, Président-directeur général de l’événement.
Bilan de l’évènement disponible sur le site du C2MTL.com











 Site officiel :
Site officiel :