Troisième et dernière partie des billets Footers ou Pied de page – partie 1 et partie 2.
Suite à 2 commentaires dans mon billet précédent, je souhaitais rebondir dessus :
« C’est surtout généralement une saloperie de liens proposés par le référenceur … qui est donc loin d’être ergonome. »
« Cette partie de la page est la moins regardée en temps normal. Le fait d’y ajouter du contenu qui pourrait être pertinent pour un internaute perdu demande d’abord que: cette page n’est pas beaucoup de contenu (pour qu’il puisse voir ce footer), mais aussi qu’il prenne le temps d’aller lire jusqu’en bas… Cela étant dit, il n’est pas impossible qu’on change notre regard sur cet partie des pages puisque chaque pixel du net cherche aujourd’hui à être exploité et à augmenter le ROI.. »
Bien sûr que le footer est sans doute une dès partie les moins consultées d’un site web. Mais ne soyons pas réticent aux nouvelles évolutions de cet espace qui n’est qu’à ses balbutiements. Les pieds de page intéressent les internautes ou professionnels curieux et souhaitant en savoir plus sur les propriétaires d’un site. D’o๠l’importance de ne pas négliger cette partie que ce soit dans sa structure, design ou contenu.
Footer de Studio Graphique ou Créatif
Pour finir ce thème, je vous propose une liste, non-exhausive, de plusieurs pieds de page à usage et design variés d’agence ou de graphiste indépendant.
SamRayner.com

Sam Rayner, jeune développer anglais de 18 ans, utilise son footer de blog pour présenter ses derniers travaux mais aussi ses préférences littéraires ou musicales avec un widget d’Amazon.
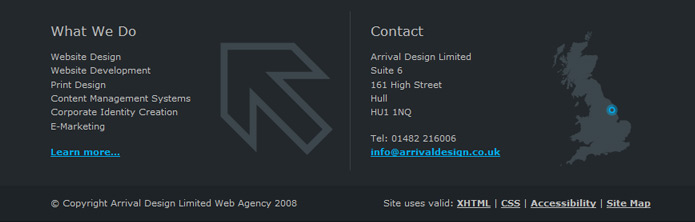
arrivaldesign.co.uk

Ce studio de création a su, joliment et sobrement, investir son footer en 2 parties bien distinctes : une liste sur les compétences du studio juxtaposé à leurs coordonnées localisées à l’aide d’une carte de la Grand-Bretagne.
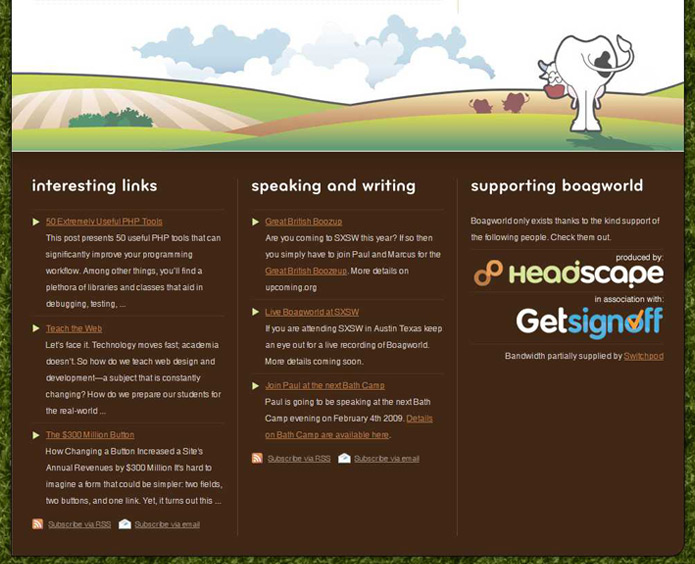
Boagworld

A la différence du studio ArrivalDesign, Boagworld a mis en avant leur humour et leur compétence avec un footer illustré.
Les footers offrent aux créatifs un nouvel espace d’expression tout en réalisant une rupture visuelle entre le contenu et les informations du pied de page. L’internaute découvre un nouvel environnement ornementé contenant des liens contextuels ou des informations personnelles.
Drawn2pixels.co.uk
![]()
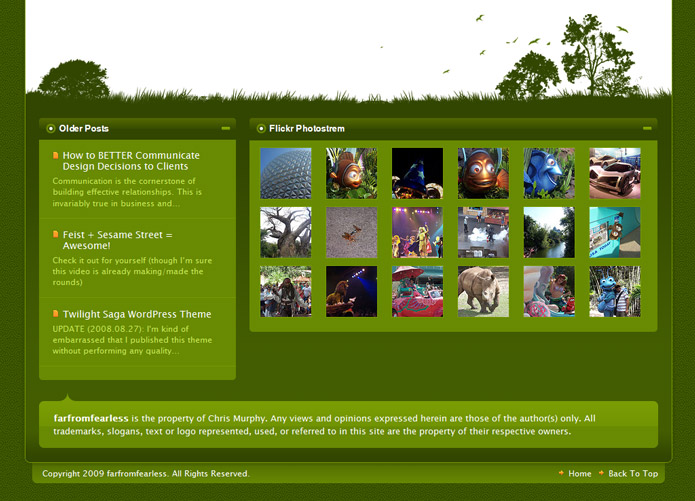
FarFromFearless.com

A lire aussi :

[…] Footer ou pied de page (partie 3 & fin) […]
[…] Footer ou pied de page (partie 3 & fin) […]
et le cas du footers aux liens qui ne marche pas, c’est courant ou juste une erreur dans un site en pleine évolution?
http://www.hitmuse.com/