En testant Poptile le nouveau jeu de 1button, j’ai découvert dans les paramètres la possibilité d’adapter le jeu aux personnes atteintes de Daltonisme et cette astuce visuelle a retenu toute mon attention.
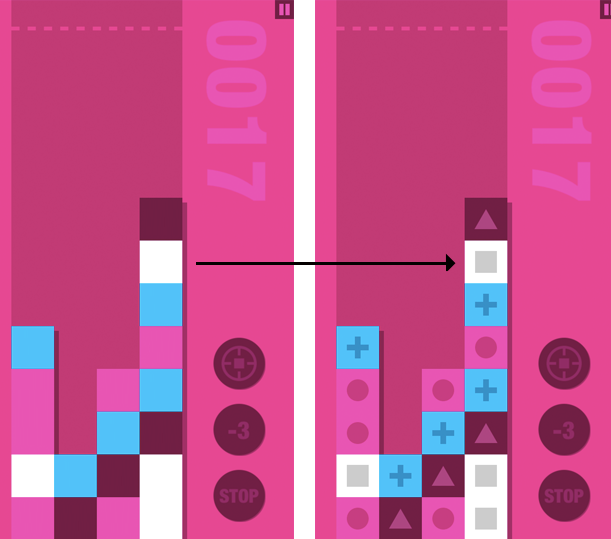
Poptile est un casual game simple mais addictif : le joueur doit faire disparaître des blocs de couleur. Chaque action créée une nouvelle ligne se rapprochant progressivement d’un axe éliminatoire.
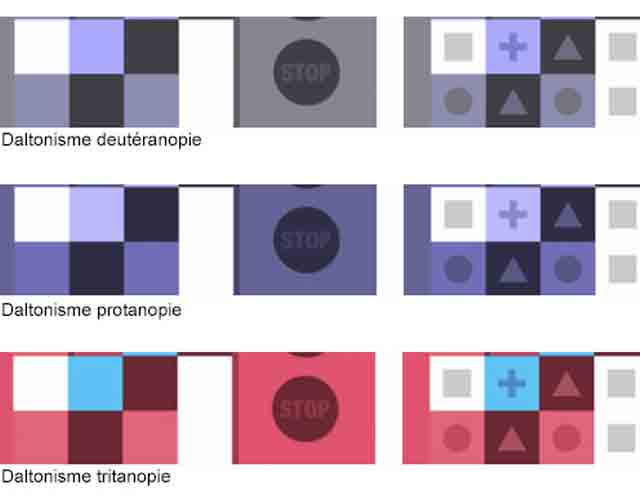
Par défaut chaque bloc comporte des couleurs différentes : rose, blanc, cyan… Pour aider les personnes daltoniennes, un symbole se superpose selon la couleur qui lui est associé.
Cette astuce graphique est tellement astucieuse à mon goût qu’elle est devenue le mode visuel par défaut sur l’ensemble de leurs jeux le proposant. La couleur n’est plus le seul objectif a supprimé dans le jeu. Un nouveau repère visuel vient compléter l’action. Cette association d’élément se fait naturellement et permet de gagner en rapidité dans les actions à accomplir.
 Je ne sais pas si les symboles sont un clin d’oeil à Sony mais ils correspondent bien l’univers du jeu.
Je ne sais pas si les symboles sont un clin d’oeil à Sony mais ils correspondent bien l’univers du jeu.


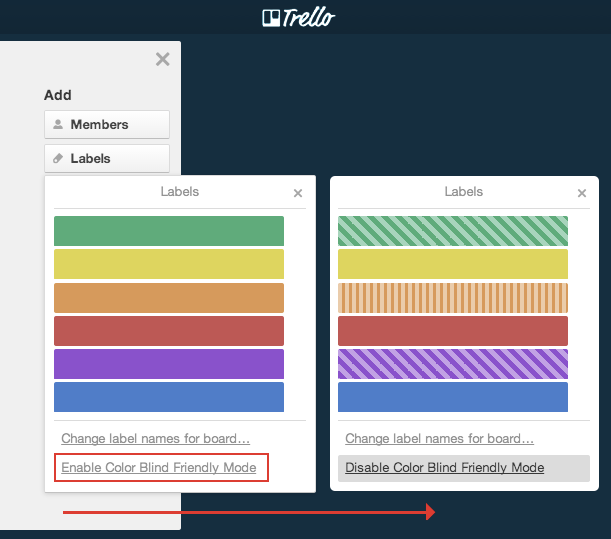
L’astuce de 1Button me rappel également celle présente sur le service de Trello pour appliquer des labels sur les tickets :

Outils disponibles
En 2008 et 2009, 2 articles ont déjà été postés sur ce sujet sur Ergophile, mais que nous reste-il aujourd’hui comme outils pour aider les designers dans la conception de leur interface ?
- Color Oracle toujours présent
- Sim Daltonisme, un simulateur sous Macintosh qui permet de filtrer en temps réel une zone entourant le pointeur de la souris.
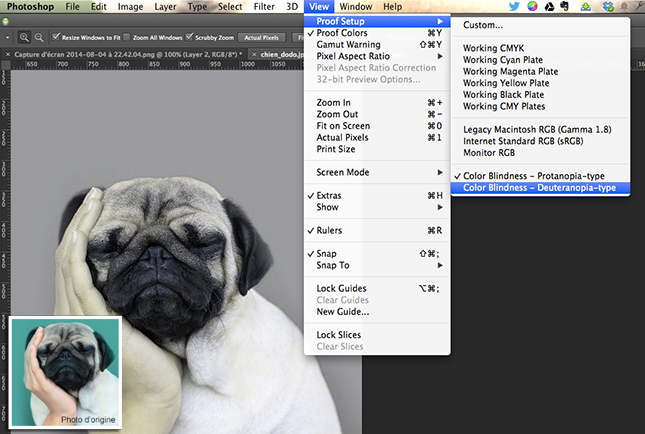
- Fonctionnalités incluses dans Photoshop :

Et dernièrement, un jeune étudiant de New Dehli est en train de développer un algorithme qui permettra d’adapter l’affichage des contenus web à la perception des daltoniens – Plus de détails sur Presse-citron.net
Si vous avez d’autres exemples, je suis preneuse 🙂

Je ne connaissais pas du tout le jeu, super découverte effectivement l’astuce est vraiment sympa. Dans l’absolu en accessibilité on a tendance à éviter les soucis de contraste en ajoutant de la texture (un peu comme ce qu’à fait Trello).
Dans les références sympa tu as aussi Borderlands 2, dont le système d’arme repose sur des couleurs : ils mettent en place un système de tagging [Orange] [Green] à cà´té des armes dans l’option « color blind » (ref http://www.gearboxsoftware.com/community/articles/1128/inside-the-box-adding-a-colorblind-mode-to-borderlands-2 ). C’est assez discret en fait (à mon humble avis un peu bas pour qu’on le voit de suite) mais efficace.
Pour ce qui est des outils si ça t’intéresse j’avais écrit un article qui expliquait comment utiliser Tanaguru en phase de design pour proposer des palettes de couleur accessible au niveau des constates (ref http://www.alsacreations.com/tuto/lire/1619-creer-facilement-une-palette-de-couleurs-accessibles.html)
à€ noter que de plus en plus de grosses productions vidéo-ludiques intègrent une option pour les daltoniens (par exemple Battlefield 4, Les Sims 4 ou Borderlands 2).
Merci Stéphanie, Rémi vos retours sont très intéressants 🙂
Très intéressant.
J’aime bien les petites astuces de ce type. C’est toujours intéressant de traiter le sujet pour rappeler aux designers qu’il faut penser à ce détail dans la conception d’une interface.
à‡a me rappel personnellement que j’utilisais un code couleur dans une application pour indiquer le type d’erreur, et qu’il faudrait que je change ça pour ne pas me baser uniquement sur une couleur.
[…] A lire aussi : Astuce pour les daltoniens […]
[…] By Jacinthe in Ergonomie on mar 2, 2009 with 4 Comments A lire aussi : Astuce pour les daltoniens » […]
[…] dans un article précédant, Astuce graphique pour les daltoniens, un jeune étudiant de New Dehli développait un algorithme qui permettrait d’afficher des […]