
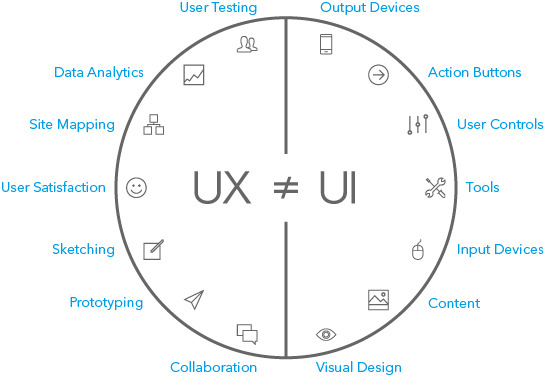
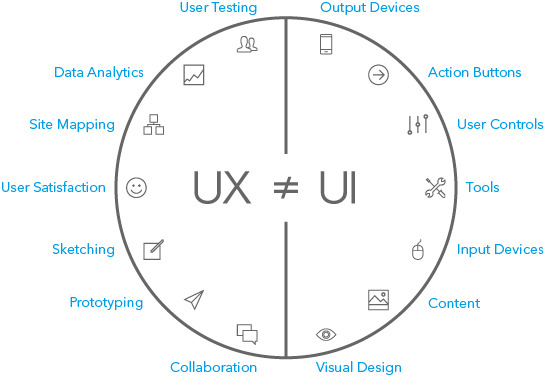
Vu dans cette présentation de Mike Atherton:

Vu dans cette présentation de Mike Atherton:
Si vous ne connaissez pas les Creative Mornings, voici un bref récapitulatif de ces évènements dédiés aux professionnels, étudiants ou passionnés de design :
Creative Mornings, conférences matinales mensuelles pour créatifs invétérés.
Les Creative Mornings ont débuté en 2008 à New York grâce à la designeuse Swiss_Miss. Fort de leur succès, ces petits déjeuners se sont répandus dans le monde entier, plus précisément dans 88 villes. Chaque mois une nouvelle thématique apparait et deviens le fil conducteur de chaque évènement.

Le mois dernier, la thématique était « Color » : Comment la couleur influence notre quotidien, notre environnement de travail, nos humeurs ou émotions.
A Paris, ce sujet est honorée par Jean Gabrielle Causse, designer basé entre Tokyo et notre capitale. Ancien publicitaire de BBDO, DDB et autres grandes agences, il est aujourd’hui Colors Designer du groupe Textile Onward au Japon et consultant en France pour de nombreuses marques.
 En mai dernier, son livre “L’étonnant pouvoir des couleurs†vit le jour au grand public. D’o๠sa légitimité pour ce petit déjeuner.
En mai dernier, son livre “L’étonnant pouvoir des couleurs†vit le jour au grand public. D’o๠sa légitimité pour ce petit déjeuner.
Suite à son intervention dynamique et instructive, j’ai acheté son livre que je vous recommande vivement.
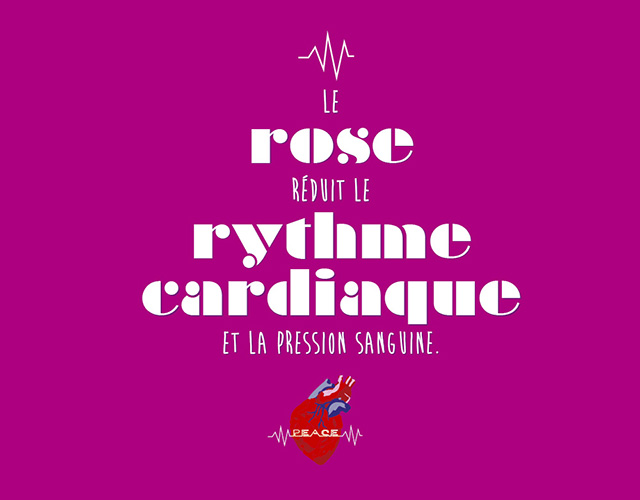
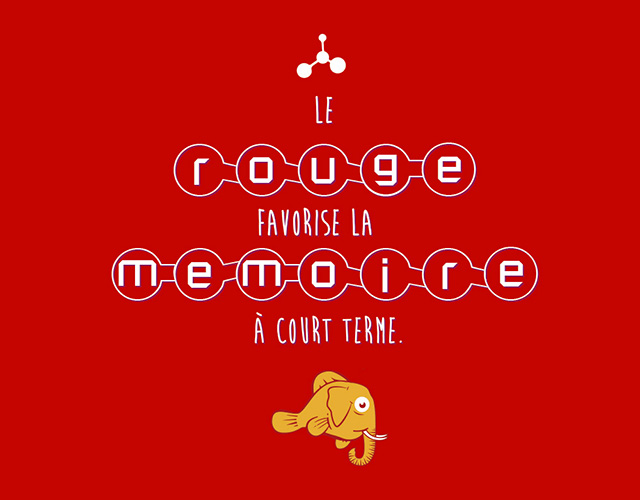
Ci-dessous quelques slides de sa conférence et une interview vidéo :










Chaque fin d’année, plusieurs sites publient des infographies sur les dernières statistiques des usages des internautes. En voici une sur le mobile et l’importance d’optimiser son site web au mobile.
Pour compléter cette infographie, à la fin de ce billet, vous avez l’introduction donner lors du dernier Social Drink-Up dont le thème était : R.O.I du marketing mobile.
Bonne lecture !

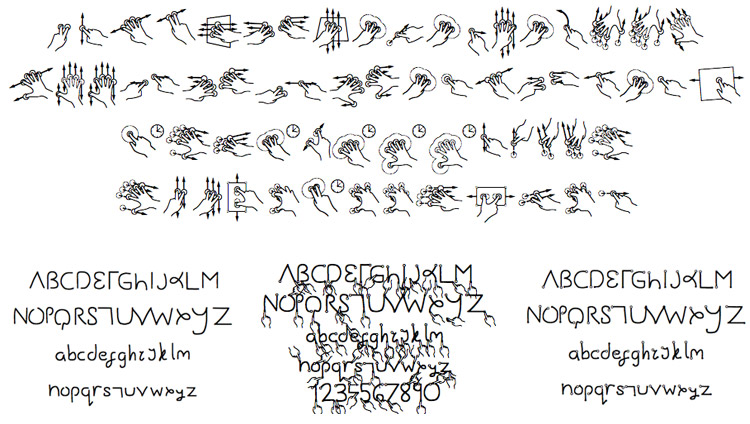
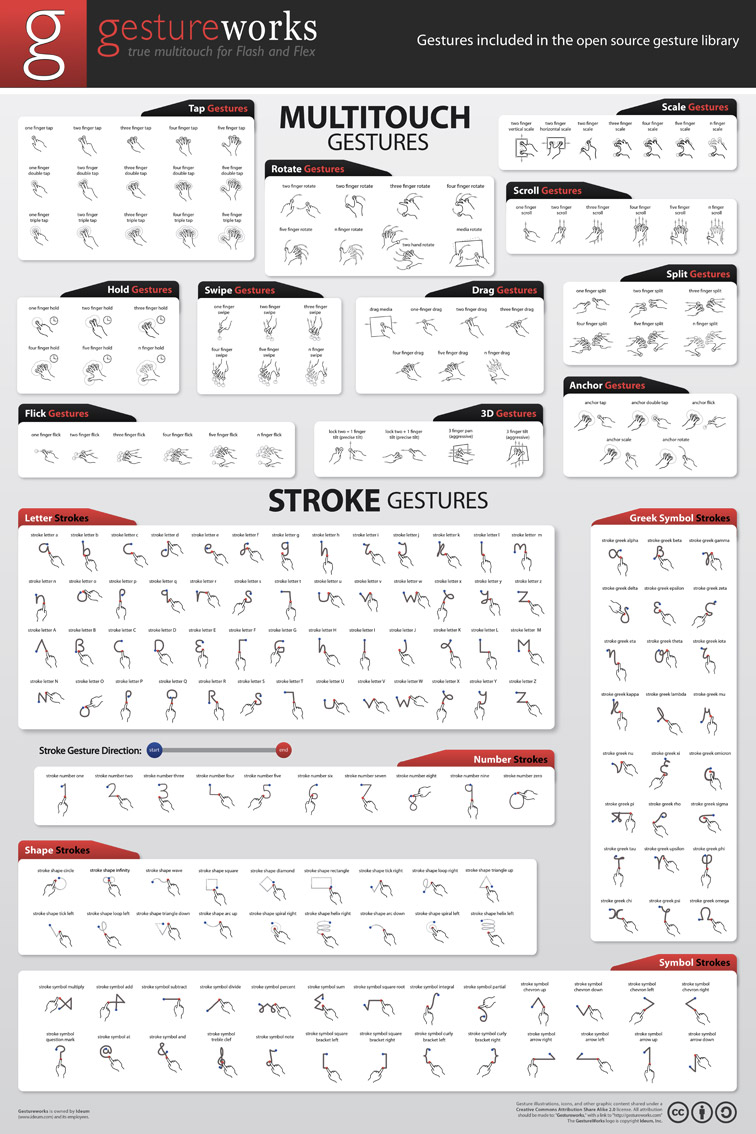
Sur le site de Gestureworks.com vous trouverez plusieurs ressources vous permettant de créer facilement vos storyboards ou wireframes avec des éléments vectoriels ou des typographies.

Ce Pack typographie comprend 4 fonts différentes vous permettant d’illustrer vos documents rapidement avec une gestuelle prédéfinie. Chaque geste est représenté par des interactions multi-touch que cela soit pour des tablettes, smartphones ou toutes autres interface tactiles.
Ce pack typographique est disponible ici au format ZIP »
Un poster au format vectoriel, png et bitmap est disponible ici ». Une bonne alternative pour gagner du temps lors de la conception de vos storyboards.
 – Illustrations provided by GestureWorks®
– Illustrations provided by GestureWorks®
Autres ressources :
Lu cette semaine dans le quotidien Direct Matin :
Depuis juin 2010, le CNRS a lancé une étude sur l’usage des tablettes tactiles auprès de plusieurs personnes âgés ayant une moyenne d’âge de 63 à 90 ans. Nous y apprenons que les défauts de la tablette tactile pour les juniors sont bien souvent une qualité pour les seniors, l’apprentissage d’un iPad par rapport à un ordinateur est plus facile et rapide, la tablette permet aussi à la personne âgé d’être plus active sur les réseaux sociaux, sur ses échanges emails, sur l’actualité et plus étonnant sur l’apprentissage des jeux que propose l’iPad.
Je vous invite vivement à lire cet article qui est disponible en version PDF ici 🙂
“Less is more. » RT @thirdmanlabs Durn straight! #webdesign #productdesign
@merylkevans

Symbole du minimalisme au milieu du XX°siècle, l’architecte Ludwig Mies van der Rohe proclame « Less is more » : le moins est le plus. L’architecture minimaliste est supposé être avant tout fonctionnel. Mies van der Rohe influence l’architecture des années 50 a être le plus épuré possible afin de laisser la fonctionnalité primé. Pour lui l’ornementation n’est que flou, étouffement et vieillesse. L’architecture minimaliste est avant tout lié aux nouveaux matériaux donc synonyme de modernité. (pour en savoir plus sur le minimalisme : aroots.org)
Si nous mettons en parallèle cette approche du minimalisme afin de laisser le fonctionnel primé, est-ce similaire à l’ergonomie web ? Est-ce qu’un site web se doit d’être dépouillé de toute ornementation quel qu’elle soit pour que ce dernier soit avant tout fonctionnel à l’utilisateur ?
Afin de comprendre et de vulgariser la notion d’ergonomie, ce blog aura pour but d’analyser régulièrement la structure et la fonctionnalité de divers site web. Avant de commencer toutes analyses, ce premier billet va répondre à quelques questions élémentaires.
Si dans cette appellation le mot « Design » apparaît, ce n’est pas pour rien. Si aujourd’hui, ce mot est emprunté aux anglosaxons, son origine provient du latin « Designare » qui signifie à la fois le mot « dessin » (représentation visuelle) et son homonyme « dessein » (projet). Ce que vous aurez compris, ce terme évoque le concept et sa représentation. Le design est avant tout un domaine lié aux Arts Appliqués : création d’objets (design produit), d’environnement (design d’espace) ou graphique qui se doit d’être fonctionnel, esthétique, prévu à la production industrielle et destiné à un public visé.
Je ne vais pas vous faire un historique de ce mot, mais pour les curieux qui veulent en savoir plus sur son apparition aux états-Unis dans les années 30 et sa démocratisation en Europe dans les années 60, je vous invite à consulter ce site : placeaudesign.com
Lorsque nous parlons d’ergonomie dans le design d’objet, cela sous-entend que l’objet est adapté à la physionomie de l’homme. Pour le web, c’est pareil mais avec l’interactivité et une hiérarchisation de l’information d’un site. Le design web est aujourd’hui plus soucieux de l’ergonomie et des fonctionnalités que de la dernière tendance graphique en vogue. Aujourd’hui, les technologies évoluent de plus en plus vite et oblige le designer web à se tenir au courant des nouveaux outils, de la compatibilité avec les différents navigateurs, de l’ergonomie, de la mise à jour du site… Ce dernier doit se soucier du développement technique et doit surtout échanger ses idées avec l’équipe technique afin de canaliser ses envies créatives.
Le designer graphique a pour mission de :
L’ergonomie web est avant tout la façon dont l’utilisateur va naviguer sur le site, comment ce dernier va atteindre l’information recherchée, et comment va-t-il interagir avec les fonctionnalités offertes. Un site bien agencé permet de fidéliser l’utilisateur. Attention, un contenu pertinent est tout aussi important.
Cette approche n’est qu’une parmi tant d’autres mais vous prendrez en considération qu’elle sera la mienne pour les billets à venir. Elle évoluera sans doute avec l’expérience acquise.