Il y a environ 2 semaines, en revenant du Wif, j’ai rencontré Alexandre Tonneau, designer d’intéraction, qui m’a gentiment recommandé d’aller jeter un coup d’Å“il au site Design and the Elastic Mind du musée MoMA de New York. Alexandre ne m’a rien dit de plus, juste que je serais sûrement impressionnée.
A propos

Le 24 février dernier, ce célèbre musée d’art moderne et contemporain New Yorkais inaugure l’exposition Design and the Elastic Mind. Cette exposition aborde le design contemporain sous toutes ses formes et permet aux visiteurs ne pouvant faire le voyage d’accéder à une exposition virtuelle grâce à un site web détaillé et une navigation inhabituelle.
Une navigation en étoile
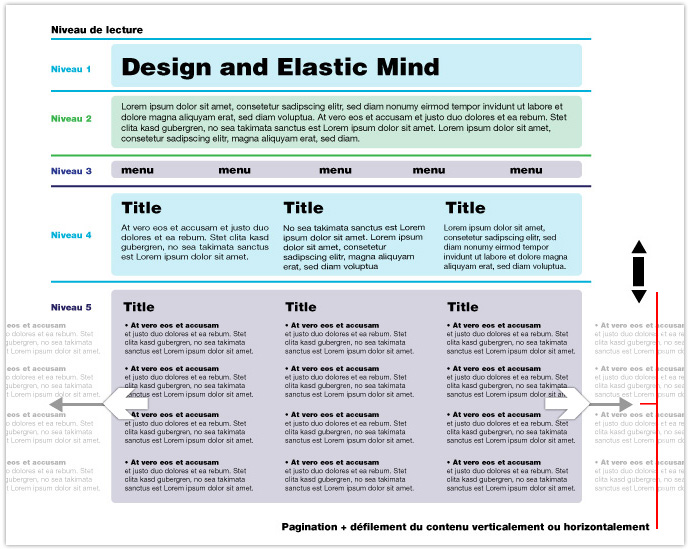
A première vue, le site n’a rien d’exceptionnel : un design sobre, une organisation visuelle stricte et froide, une abondance d’information structurée sur plusieurs niveaux, une surcharge visuelle provenant de l’absence d’image, un sens de lecture à la fois verticalement et horizontalement.
Toutefois, ce site avertit l’utilisateur d’une navigation nouvelle et non-commune grâce à une animation qui se joue dès l’ouverture. L’utilisateur peut constater qu’il visite un site vivant avec un contenu diversifié à l’aide de cette animation fluide et visuelle.
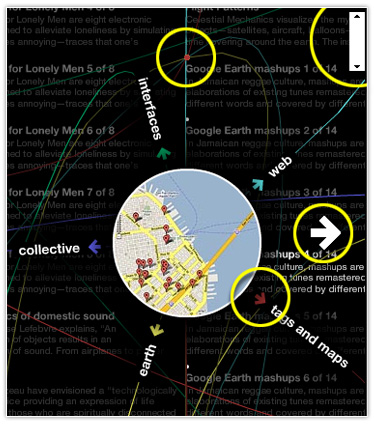
Lorsque l’internaute a sélectionné une information, l’animation s’ouvre telle une « étoile câblée ». L’information principale s’affiche visuellement au cÅ“ur et s’entoure de plusieurs lignes qui signalent à l’utilisateur des directions différentes afin d’accéder à des informations similaires à sa sélection. Ces lignes sont la métaphore de câblage accentué par un son lors de leurs sélections. Bien sûr, ces possibilités restent au second plan et n’apparaissent qu’en contenu textuel et non visuel. Cela évite de polluer le site d’images inutiles qui risque de perturber la lisibilité du contenu. Si ce dernier valide cette information une fenêtre de type Lightbox apparait en superposition au site.

L’importance des détails graphiques
Si nous nous intéressons aux détails visuels, notons l’importance de ces derniers qui permettent à l’internaute d’être orienté :

- Les flèches de pagination de couleur blanche et de taille importante signalent leurs fonctions grâce à leur positionnement et leurs omniprésences.
- Les flèches de direction qui soutiennent le regard de l’internaute afin de le guider dans le bon sens de lecture
- Le code couleur des intitulés (des « lignes directrices ») qui permet de classifier mais aussi d’apporter un peu de gaité à ce site.
- Les points d’intersections qui changent de couleurs selon le nombre de croisement ce qui indique un taux d’importance similaire sur l’information
- Lors du rollover d’une direction, cette dernière reste visible à la différence du site qui s’assombrit afin de laisser une meilleur lisibilité à cette dernière.
- La barre de défilement est personnalisée à l’image du site afin d’homogénéiser l’ensemble.
Conclusion
Même si l’internaute risque de trouver ce site assez déroutant, au point de se perdre, l’accès aux informations complémentaires reste néanmoins instinctives malgré un afflux de contenu qui montre la richesse de cette exposition. Ce genre d’initiative et d’expérimentation sont importants pour faire avancer les recherches dans le domaine du web et des interfaces innovantes. Bien sûr, cela permet au musée de renforcer son image de marque avec une reconnaissance du public positive.
Et vous, qu’en pensez-vous ?
A lire aussi :
Derniers Ergospeeds :

Excellent choix. Coup de coeur pour ce site du MomA.
Amusant… quelques instants. Après, on se dit que les concepteurs du site ont eu envie d’en rendre l’accès difficile. Soit on est en présence d’un site destiné à délivrer de l’information, et dans ce cas c’est une absurdité, soit c’est une sorte de jeu vidéo, et dans ce cas ça manque un peu de scénarisation…
Très intéressant en effet. Un site expérimental qui fera peut être germer de nouvelles navigations.
Bon d’accord, l’ergonomie n’est pas folichonne, mais çà ouvre quelques pistes de réflexion.
D’un autre coté, n’est-ce pas la mission d’un musée que de montrer autre chose que notre quotidien, et de présenter des expérimentations ?
Je suis d’accord avec olivier D. ce ne serait pas un site de musée je trouverais ça vraiment nul.. il s’agit d’un essai qui met en scène le thème de l’expo, je trouve de ce point de vue le réusltat réussi, mais sinon, non définitivement non, ce n’est pas un système de navigation efficace, on se perd, le site nous promène en haut en bas sans trop savoir ou l’on va, des pop up nous empêche de lire le texte, pareil pour les flèches de navigation.. mais en tant qu’oeuvre c’est réussi
le site du musée quand à lui est conventionnel: http://www.moma.org/
[…] l’ergospeed du site de l’exposition Design and the Elastic Mind du musée MoMA de New-York. Un article extrêmement intéressant sur un site expérimental innovant et […]
[…] Moma.com – Design and the elastic mind […]