
Depuis la keynote de septembre, Apple.com a bien entendu fait des mises à jour de leur site en présentant leur nouvelle gamme de produits. Ils ont intégré plusieurs modules dont cette barre de défilement horizontale dans la rubrique « iPod + iTunes ». Cette scrollbar est particulièrement bien exploitée pour une présentation de leur produits le tout en CSS et Javascript.
Classification & Organisation visuelle

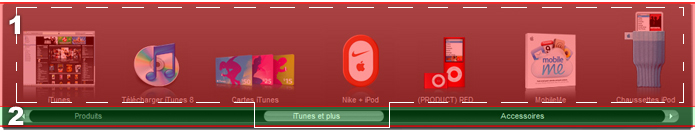
1/ Utilisation habituelle de la scrollbar
Chaque produit est juxtaposé avec une régularité graphique et proportionnelle. Tous sont détourés sur un fond gris uni afin de faire ressortir aux mieux chaque couleur. Bien sûr, leurs intitulés sont situés juste en dessous et permettent une identification plus précise. Cette première zone de lecture permet à l’utilisateur de consulter la gamme entière d’Apple avec un usage unique et habituelle d’une scrollbar.
2/ Une barre de défilement qui classifie
Le deuxième sens de lecture se situe dans l’utilisation de la scrollbar. A l’intérieure de celle-ci se trouve des sous-catégories qui permettent de hiérarchiser en 1 seul clic les différents produits selon leur gamme. Le défilement et le positionnement des produits permettent à l’utilisateur de comprendre la délimitation de chaque produits. La scrollbar n’est pas surchargée de catégorie car seulement 3 existes (« produits », « iTunes plus » et « accessoires ») et le curseur reste de taille identique afin de « souligner » et d’indiquer le choix de l’utilisateur.
Une utilisation efficace et simple qui n’empêche pas une utilisation habituelle pour des utilisateurs moins avertis.
A lire aussi :
Derniers Ergospeeds :
