Découvert ce mois-ci sur Hebiflux, le DiggLabs 365 qui permet de consulter le site officiel sous une navigation nouvelle : visualisation des meilleurs Diggs de l’année, du mois ou de la journée. Une interaction avec l’internaute assez instinctive, simple et efficace.
Hiérarchisation
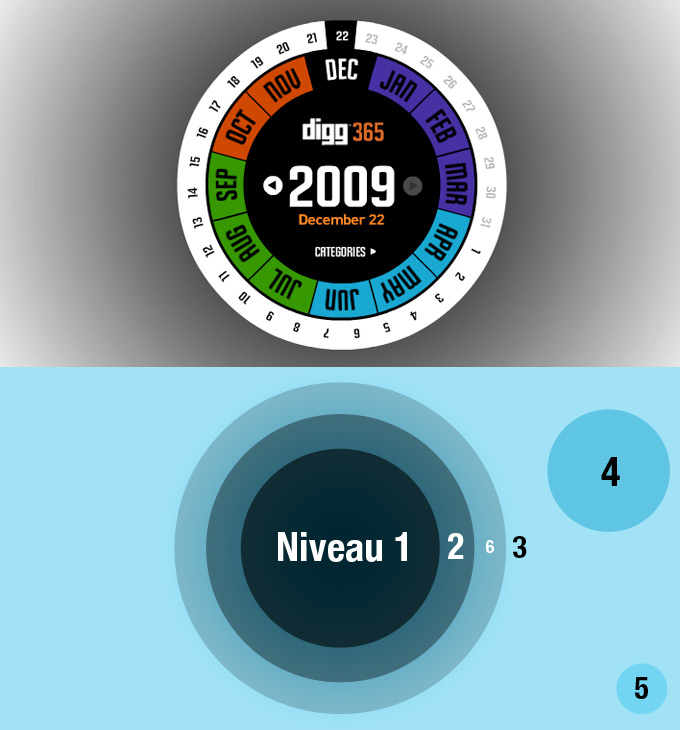
L’ouverture du « menu » commence par l’année puis par un sous-menu proposant les mois et pour finir les jours. A chaque sélection les « Diggs » (les informations votées par les utilisateurs) se mettent à jour selon leurs popularités. Noté la segmentation trimestrielle des mois par couleur qui permettent à l’internaute d’avoir un repère visuel et temporel pour chaque Digg.

- 1/ Le menu est basé sur l’année, repère temporel pour l’internaute
- 2/ Le second niveau permet d’approfondir l’actualité par mois
- 3/ 4/ 5 / La zone 3 est le déploiement des Diggs qui sont positionnés (4-5) selon leurs dates, leurs tailles (4-5) qui diffèrent par rapport à leurs pertinences (votes des internautes)
- 6/ Le dernier niveau correspond au sous-menu (caché) qui permet davantage de cibler l’information selon un jour précis
Cette vidéo permet de visualiser les différentes navigations expérimentales que propose DiggLabs :
Billets similaires à une navigation circulaire ou radiale :

Je vais sûrement faire mon rabat-joie mais je trouve cela horriblement lent et incompréhensible.
Cela fait 10 ans que l’on nous bassine avec le flash qui est rarement utilisé à bon escient et rarement bien développé.
Quand c’est le cas — cad bien pensé, bien conçu et provenant d’un stratégie précise, intelligente et réfléchie, — cela peut donner de très beau résultat.
Mais la …
Excellent ce menu circulaire, je pense que c’est une bonne idée à développer pour un composant calendrier … je m’y attèle de ce pas !
Merci pour l’article, j’avais découvert le site par hebiflux mais je dois bien avouer ne pas avoir tenu bien longtemps dessus, pourtant le site utilise également le principe de carte heuristique que j’affectionne particulièrement
Enfin, le problème de « compréhension » et de lenteur, n’est à mon sens pas le fait de la technologie, mais plutà´t de l’usage qui en est fait
Deezer utilise la même technologie et pourtant, il ne souffre pas de lenteur excessive
au passage, si Georges@bitbol repasse par là , la page suivante ne s’affiche pas sur son site
http://www.csa-plongee.com/plongee-sous-marine-notre-structure_r52.html
> switherdav : merci. le site est vieux mais alors … :). Il est en refonte actuellement.
par contre, je trouve deezer lent et mal fait 🙂
Un grand débat est en route…
Pas de quoi pour le site, je suis plongeur également ^^
Quant à l’ergonomie de Deezer, je pense qu’il est impossible de contenter tout le monde.
Juste par curiosité, quels sont d’après toi les points faibles en terme d’ergonomie de Deezer.
Pour ce qui est du flash, j’ai cru comprendre que tu n’étais pas fan : ), je n’insisterai donc pas sur ce point
Bonnes fêtes pleines de bulles (mais que les bonnes hein !)
Vivant à panam, ça fait bien longtemps que je n’ai pas fait une descente dans le bleu 🙁
Concernant Deezer, c’est justement le flash qui me gène beaucoup. Apres comme tu le dis, c’est subjectif. Je suppose que le choix du flash chez eux, n’est pas qu’esthétique mais vu le domaine concurrentiel sur lequel ils s’implantent, je crois que des pages HTML pur avec Ajax serait bien plus efficace (je parle uniquement de navigation, de rapidité).
Après, je suis ouvert à tout argument pour ce type de technologie concernant l’ergonomie. Je ne suis pas expert en flash, c’est plus un avis utilisateur.
A mon sens, la technologie n’a pas de lien avec l’esthétique ou l’ergonomie, le fait que tu trouves Deezer mal fait (sur le plan ergonomique je suppose) n’a pas de lien avec la technologie, c’est plus un problème d’agencement des rubriques, de positions de boutons, de choix des couleurs etc …
Ils auraient sans doute réalisé le même site avec de l' »Ajax » ou une autre techno
Au vu du profil des personnes qui travaillent sur ce site, je pense qu’ils ont adoptés une approche besoin et non solution.
Mais il serait intéressant de savoir pourquoi le flash a été choisi plutà´t qu’un site « Ajax »
Au passage, dire que l’ajax est forcement plus rapide, est peut-être un peu rapide, le nouveau Yahoo mail en est bourré et pourtant, ça rame beaucoup plus que la version classique.
Il y a même des sites en HTML classique qui chargent lentement.
Comme quoi, c’est aussi une question d’optimisation du code
A mon avis, avec la multiplication des sites Ajax, je ne serais pas étonné qu’on se retrouve avec des sites hyper lourds dans les prochaines années alors qu’ils n’utilisent aucun plug’in
A suivre donc
[…] encore « pie menu« , déjà présente sur certain site Internet comme dans le Digg Labs 365, le Widget FnacMusic.com ou encore sur l’OLPC, offre une alternative de navigation qui est […]