Le 12 de ce mois, Julien de la team HumanTalks me défia d’aborder un sujet complexe lors du 11ème #HumanTalksParis : « Les dévs et les créas devraient mieux s’entendre ! »

Si vous ne connaissez pas les Human Talks, c’est le moment d’y faire un tour : ambiance décontracte, apéro mensuel, 4 speakers qui vont à l’essentiel (10 min de pitch + 10 min débat), rencontres et conversations assurées.
Quelques jours avant l’évènement, je transmets à Julien un petit descriptif de mon intervention sans trop savoir ce que ma présentation allait contenir, en voici l’extrait :
 En moins de 10 ans, le métier de web designer a évolué aussi vite que les technologies ce qui implique une remise en question régulière et peut-être même permanente sur cette profession et ses limites d’intervention dans la conception et execution d’un projet. Comme pour les Chasseurs*, il y a le bon designer et le mauvais designer. Cette intervention a pour but de partager mes retours d’expériences via des anecdotes en tant que formatrice en école, webdesigner pour l’annonceur / en agence et aujourd’hui en tant qu’entrepreneuse. (*Référence aux sketch des Inconnus)
En moins de 10 ans, le métier de web designer a évolué aussi vite que les technologies ce qui implique une remise en question régulière et peut-être même permanente sur cette profession et ses limites d’intervention dans la conception et execution d’un projet. Comme pour les Chasseurs*, il y a le bon designer et le mauvais designer. Cette intervention a pour but de partager mes retours d’expériences via des anecdotes en tant que formatrice en école, webdesigner pour l’annonceur / en agence et aujourd’hui en tant qu’entrepreneuse. (*Référence aux sketch des Inconnus)
MA PRESENTATION EST DISPONIBLE ICI »
Pour ma part, ce fut la première fois que j’assistais à un HumanTalks. Je connaissais de réputation ces évènements pour leurs sujets très orienté développement mais pourquoi pas ?!
La soirée commence et au fur à mesure des interventions, je glissais peu à peu dans mon siège : Les intervenants évoquaient des problématiques très… techniques. Et avec toutes franchises, sur certains points, je ne comprenais rien !
Je crois même que j’ai passé la porte des étoiles au niveau -43 d’Inception.
Arriva ma mon tour… Aie!
Afin de prendre la température de la salle, je me suis permise de sonder le public :
– « Combien de développeurs ici présent ? » Sur 45 personnes plus de 95% des mains se levèrent,
– « Combien de désigner ? » 3 personnes seulement…
– « Ok ! Je suis désolée mais pour ma part il n’y aura pas de ligne de code, de ; ou / dans ma présentation. Seulement des ressenties, des anecdotes et des retours d’expériences. désolée ! »
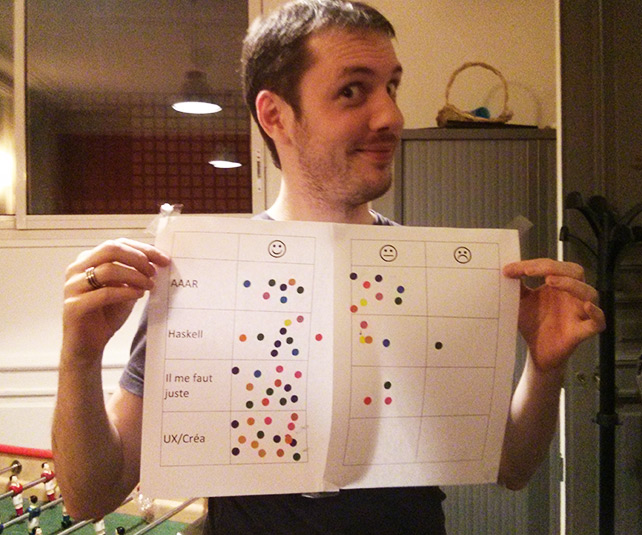
Je suis passée la dernière et tout se passa très bien ! Ouf ! Mon but était d’aborder les relations designer et développeur avec humour le tout accompagné d’anecdotes. MISSION REUSSIE ! Surtout en voyant les notes du public à la fin de la soirée (rubrique UX/CREA):







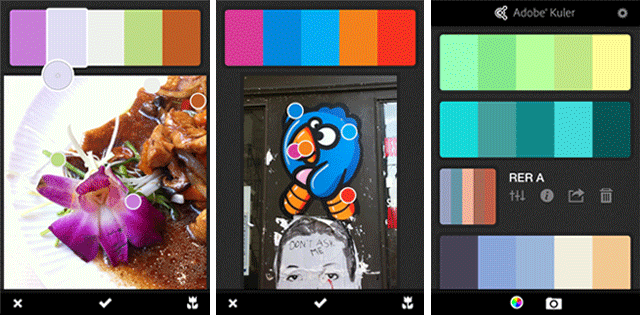
 Site officiel :
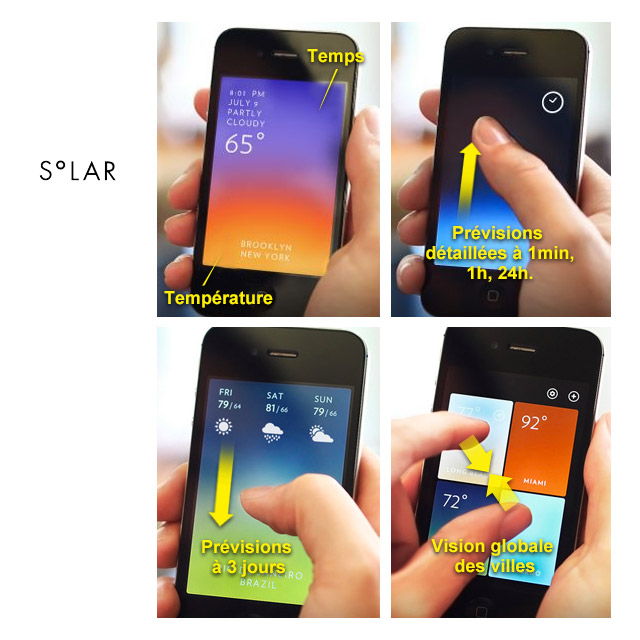
Site officiel :