La semaine dernière j’ai découvert sur TechCrunch le nouveau service de gestion musicale Musana. Cette version béta permet entre autre aux utilisateurs de stocker ses musiques avec la possibilité de les écouter par le biais de leur mobile. Je vous invite à écouter l’interview de son fondateur Frédéric Thuard qui explique davantage son fonctionnement. (Cet Ergospeed va s’attarder sur le manque de feedback de ce service.)
A propos

Musana est un service de gestion musicale en ligne qui permet à l’utilisateur de gérer et de partager sa musique, d’écouter ses mp3 depuis n’importe quel ordinateur connecté ou par le biais de la 3G d’un téléphone mobile, mais aussi de découvrir de nouveaux artistes. Pour en savoir, plus je vous invite à lire le blog de Musana.
Manque de force visuelle des feedbacks
Le but des feedbacks est d’informer et de prévenir l’utilisateur sur ses actions, d’anticiper son comportement face à une interface nouvelle. Les feedbacks permettent une navigation rapide et compréhensible afin de renseigner et de rassurer l’internaute. Ici, Musana manque d’informations ponctuelles ou plutà´t elles ne sont pas assez visibles et risquent d’occasionner des actions inutiles à l’utilisateur.
Upload de fichier mp3

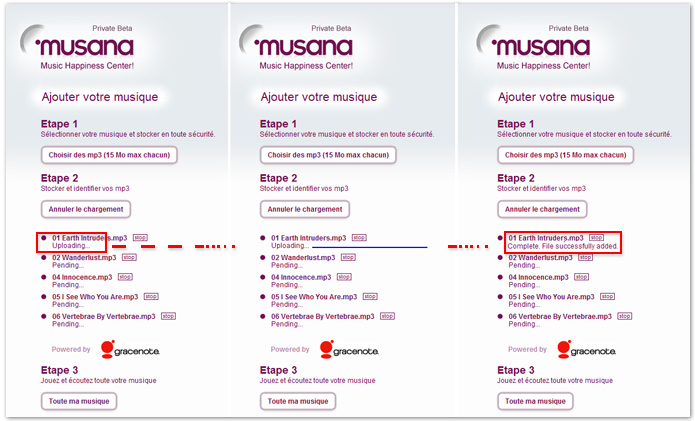
Lorsque l’utilisateur veut uploader ses musiques, ce dernier arrive sur une page qui le renseigne clairement des étapes qu’il doit franchir. Ses indications sont mentionnées par des intitulés assimilés à des boutons significatifs. Malgré cette présentation, l’utilisateur peut être susceptible d’être confronté à des obstacles : une organisation visuelle diminuée, à l’étape 2, qui manque de visibilité sur ses feedbacks pas assez apparents.
L’étape 2 : Aucun avertissement ou aucune information ponctuelle indique à l’utilisateur ce qu’il doit faire après avoir sélectionné ses mp3. Après observation de l’interface, l’utilisateur perçoit en dessous de chaque morceau une indication qui lui permet de deviner le déroulement des évènements qui vont suivre :
- La mention « uploading… » s’affiche en-dessous du premier titre de la liste. Malheureusement, elle est trop petite et n’est pas assez mise en avant. Le corps typographique et sa couleur ne permettent pas une forte distinction visuelle par rapport à l’ensemble du site.
- Un indicateur de progression de couleur bleu s’affiche juste à cà´té de la mention « uploading ». Il s’agrandit au fur et à mesure du chargement du morceau. Ce dernier apparaît souvent tard dans le processus et n’est pas perceptible de suite. La présence du bouton « stop » juste à coté du titre n’est pas assez compréhensible même si l’utilisateur peut deviner son action : stopper l’uploading qui est en cours.
- A la fin du chargement, la mention « Complete. File successfully added » apparaît avant la disparition du morceau. Le titre suivant monte en première position et commence à être uploadé. Notons que ces informations sont en anglais et pourtant le site est sur la version française. Ouille !
Ce manque de visibilité peut sans doute perturber l’utilisateur dans sa navigation et risque plusieurs comportements non-souhaité :
- L’internaute peut passer directement à l’étape 3 sans s’apercevoir des actions qui se déroulent à l’étape 2 : une nouvelle page se charge et supprime sa liste de mp3 préalablement sélectionnée. Le fait de ne pas voir distinctement les informations ponctuelles de l’étape 2 risque de faire croire à l’utilisateur que l’affichage de ses mp3 sur le site signifie qu’ils sont déjà uploadés sur Musana.
- Ou bien, l’utilisateur va perdre son temps à chercher un bouton « valider le chargement de mes mp3 » qui n’existe pas. L’inefficacité de l’utilisateur face à son problème entraînera sans doute un agacement non souhaité surtout lorsqu’il s’apercevra de la barre de progression par la suite.
- Le bouton « Annuler le chargement » est situé juste au-dessus de la liste de sélection. Son positionnement peut porter à confusion : si l’internaute ne lit pas son intitulé. Il peut instinctivement cliquer dessus croyant qu’il valide le chargement de ses titres. Malheureusement cette action est l’inverse désirée et supprime l’ensemble de la liste.
Ecoutez sa playlist
Drag&Drop : L’utilisateur étant confronter à une nouvelle interface, ce dernier va l’analyser afin d’identifier certains éléments qui lui permettront de comprendre son fonctionnement. Pour l’aider, il faut penser à :
- Des éléments déplaçables et identifiables aussi bien dans leur déplacement que dans leur destination afin de rassurer l’utilisateur.
- L’internaute doit voir en temps réel l’action qu’il est en train de faire. Ce retour immédiat lui permet de constater l’efficacité du site.
- Lors du « déposer », l’interface doit montrer le résultat de l’action. Les éléments déplacés doivent se manifester visuellement afin de garantir à l’utilisateur une validation de ses actes.

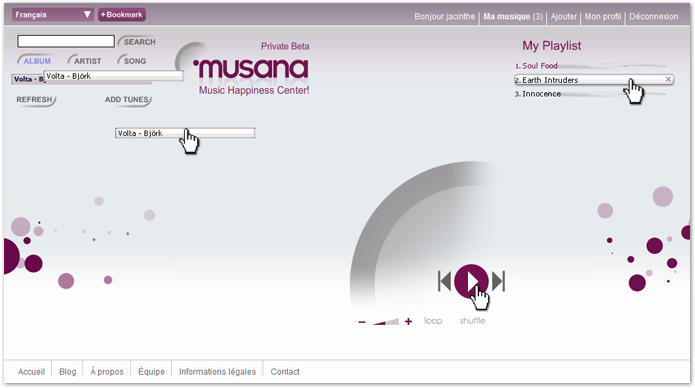
Quand l’utilisateur arrive sur la page permettant l’écoute de ses mp3, aucune information ou guide visuel lui indiquent l’action à faire. Après plusieurs tâtonnements et clics, l’utilisateur va sûrement deviner et comprendre le fonctionnement de cette interface. La plupart des actions se font grâce à une navigation glisser-déposer ce qui implique davantage l’utilisateur sur Musana.
Quelques difficultés sur cette page :
- Lors de la sélection d’un album ou d’un artiste, l’utilisateur doit diriger sa sélection vers le visuel qui symbolise un CD. Cela déclenche le player qui réapparaît lors du rollover de la souris pour agir dessus.
- Pour l’écoute d’un morceau de la playlist, un double-clic suffit pour lancer la lecture. L’organisation des titres se fait pas le biais d’un drag&drop limité à la surface d’interaction de la playlist.
Attention à la localisation du bouton « Accueil » qui permet à l’utilisateur loggé d’aller sur la home page afin de découvrir la musique proposée par Musana. Son positionnement n’est pas assez voyant surtout qu’il ne figure que dans le pied de page.
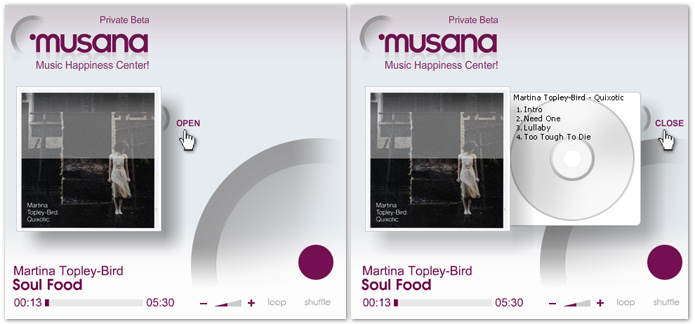
Une présentation soignée

Lors du glisser-disposer de l’album une animation se joue et laisse apparaître une animation qui affiche la jaquette du cd avec ses informations. Une animation réussite et fluide qui dévoile l’ouverture tel un boîtier cristal ou un digipack. Les informations proviennent de GraceNote qui identifie et « normalise » les fichiers lors de l’upload (reconnaissance des tags, titres, jaquette, paroles…).
Conclusion
Ce que je regrette sur Musana est l’impossibilité de naviguer sur le site ou d’uploder des fichiers sans interrompre l’écoute de ma playlist. Une solution telle que la déjà fait Box.net ou Steekr.com peut-être envisageable : un pop-up contenant une application en Java permettant de glisser-déposer des fichiers dedans. Elle peut résoudre cette frustration et améliorera le transfert des données. Ou encore prévoir un outil comme l’Uploadr que propose Flickr.
Après la lecture de cet Ergospeed, j’espère que j’ai été compréhensible et que vos neurones ou vos yeux ne vous brûlent pas de trop ? Sinon bon Aspro !

Merci Jacinthe de ces tests plus que complets.
Bravo pour ce travail de fond. Nous progresserons grâce à ce type de contribution.
A bientà´t,
Frédéric
Un service qui m’a l’air très intérressant ! notament l’ecoute de playlist sur portable.
Tes ergospeeds sont à chaque fois très utiles pour améliorer notre surf quotidien !
@ Frédéric & Jérémie : Merci 🙂
Surtout qu’il me permette aussi de m’améliorer dans mon parcours…