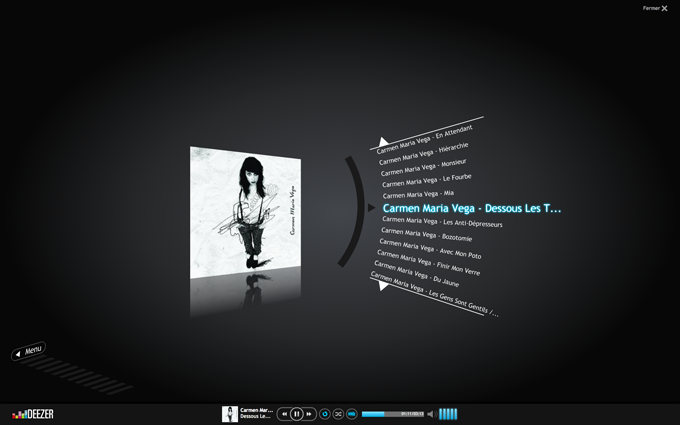
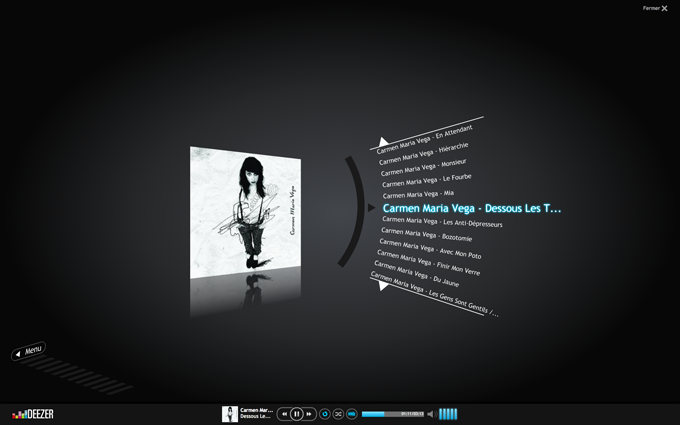
Le 6 novembre dernier, vous avez sans doute constaté les offres de Deezer Premium ainsi qu’une nouvelle fonctionnalité présente dans le player : Le FullScreen (ou le plein écran). Nous avons conçu cette interface pour répondre à une forte demande de nos utilisateurs qui sont en charge d’animer des soirées mais aussi, et surtout, pour envisager un usage sur des nouveaux supports comme les écrans tactiles.
L’idée vient de Daniel, le fondateur & directeur technique de Deezer, le développement en Flash et Away3D est une réalisation de Loà¯c, développeur Flash. Ce FullScreen v.1 sera amélioré et complété avec des nouvelles fonctionnalités qui arriveront prochainement.

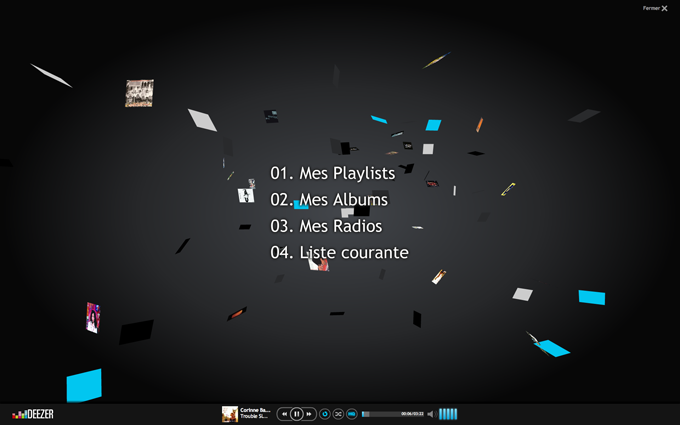
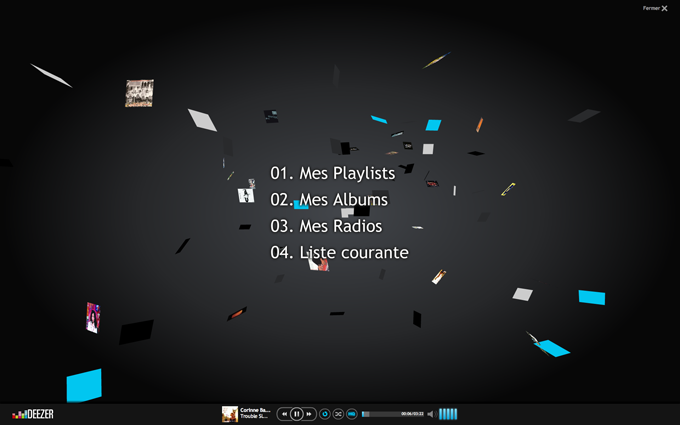
La sobriété et la simplicité de ce Full Screen est avant tout un moyen d’utiliser les fonctionnalités les plus convoités de nos utilisateurs : leurs playlists, leurs radios et albums favoris, et la liste de lecture courante. Elle reprend l’idée d’un jukebox en évitant une surcharge d’information.
 Je me permet de reprendre le témoignage de Loà¯c paru sur le blog de Galdric Pons, Hebiflux.com, que je vous invite vivement à lire en entier. Il aborde ces nouveaux usages en détails : Liant entre supports et usages, mutation, Flash & Silverlight… » Fullscreen Deezer et écrans tactiles
Je me permet de reprendre le témoignage de Loà¯c paru sur le blog de Galdric Pons, Hebiflux.com, que je vous invite vivement à lire en entier. Il aborde ces nouveaux usages en détails : Liant entre supports et usages, mutation, Flash & Silverlight… » Fullscreen Deezer et écrans tactiles
Loà¯c : « En effet ce player fullscreen à été conçu pour être utilisable dans toutes sortes de conditions : au clavier, à la souris ou via écran tactile. Le coté écran tactile n’est pour le moment pas très poussé et finalement pour le moment équivalent au mode souris mais les boutons sont suffisamment gros pour tous les utiliser avec un doigt. Mais dès la sortie de Flash Player 10.1 […], je compte bien améliorer l’expérience utilisateur de celui-ci en essayant d’apporter un défilement de la playlist en faisant glisser le doigt comme sur un iphone par exemple et réfléchir à d’autres fonctionnalités utilisant plusieurs doigts par exemple. »
(Techniquement, c’est Away3D qui a été choisi pour ses performances techniques, même si la documentation est plus fournie chez Papervision. Le choix était aussi de rester dans quelque chose de plus simple pour ne pas surcharger et être trop gourmand en ressources. Dixit.)
Astuce

Ce « full screen » vous permet de visualiser vos playlists, albums et radios favoris ainsi que la liste de lecture courante. Pour activer cette fonctionnalité, vous trouverez le bouton situé dans le player. Grâce aux raccourcis clavier, eux aussi actifs, la navigation est ainsi plus fluide et instinctive.
- Touche espace : lecture
- Touche flèche haut : titre passé
- Touche bas : titre suivant

Pour le Deezer Desktop, vous avez plus de liberté grâce aux contrà´les clavier plus nombreux pour les applications Air. Ainsi le player situé en bas de l’écran est contrà´lable grâce au combinaison ctrl + « touche » :
- Touche entrée permet de valider une chanson pour lancer la lecture
- ctrl + flèche haut : augmente le volume
- ctrl + flèche bas : baisse le volume
- ctrl + touche flèche droite : titre suivant
- crtrl + touche gauche : titre passé
- ctrl + espace : pause
- ctrl + s : active le mode shuffle (aléatoire)
- ctrl + r : active le mode repeat (répétition)
- ctrl + m : player en mode muet
- ctrl + h : active ou désactive le mode HQ
A lire :





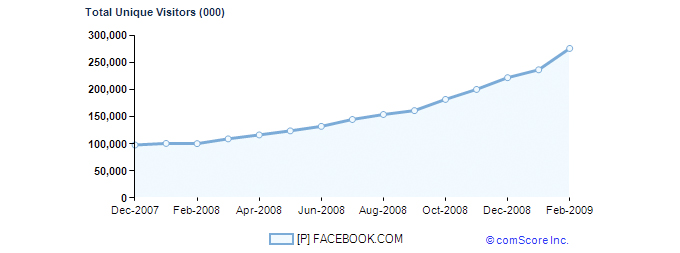
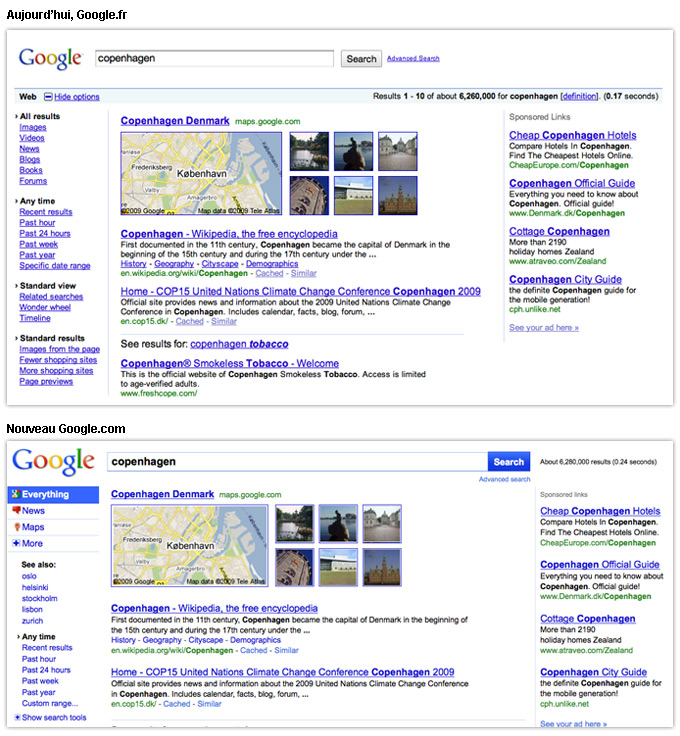
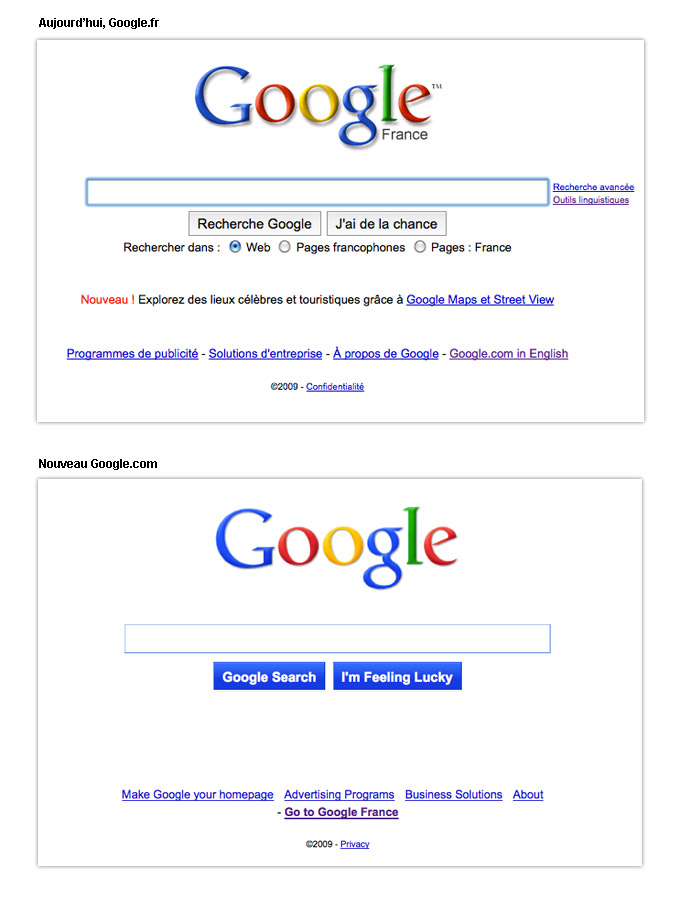
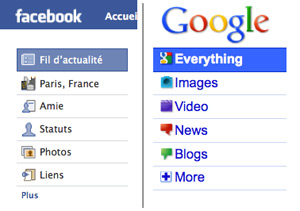
 Avec la nouvelle version, nous pouvons constater que les « options de recherche » sont omniprésentes et se présentent dans un module avec plusieurs items illustrés de pictos (comme sur la page d’accueil de Facebook). Je ne pense pas que Google se réfère à Facebook mais nous ne pouvons pas nier la croissance impressionnante de Facebook depuis c’est 2 dernières années.
Avec la nouvelle version, nous pouvons constater que les « options de recherche » sont omniprésentes et se présentent dans un module avec plusieurs items illustrés de pictos (comme sur la page d’accueil de Facebook). Je ne pense pas que Google se réfère à Facebook mais nous ne pouvons pas nier la croissance impressionnante de Facebook depuis c’est 2 dernières années.