Il y a environ 4 mois, j’ai commencé un Ergotest sur l’iPhone et n’ayant jamais eu le temps de le finir, je me permet de publier la première partie consacrée à l’application SMS (Testé sur firmware 2.0). Comme vous avez pu le constater, Ergophile tourne un peu au ralenti depuis quelques mois. Effectivement, j’ai consacré pas mal de temps à un projet qui me tient particulièrement à cÅ“ur tKaap.com. Mais ne vous inquiétez pas, en 2009, Ergophile reprendra son activité normal.
Une Application simple et efficace

 Sans partir dans un débat sur l’innovation apporter par Apple dans le monde du mobile, ici, la petite pomme a su métamorphoser l’utilisation du SMS en un Chat. C’est-à -dire, que les réponses se traduisent visuellement et graphiquement par des échanges en ping-pong.
Sans partir dans un débat sur l’innovation apporter par Apple dans le monde du mobile, ici, la petite pomme a su métamorphoser l’utilisation du SMS en un Chat. C’est-à -dire, que les réponses se traduisent visuellement et graphiquement par des échanges en ping-pong.
Les sms crééent des discussions qui se réunissent dans une seule et unique page. Un gain de temps énorme pour accéder à l’historique des textos en un coup de scroll (ou de doigt).
Ecrire un SMS – Accès par la page d’accueil

La plus grande prouesse d’Apple est d’avoir réussi à réaliser une application simple. Son action principale est l’envoi et la réception de sms. Cette application est réduite à son usage premier en quelques écrans et manipulations.
Notons l’absence de menu traditionnel qui permet généralement d’organiser et de classifier les différentes actions. Ici, il n’y a pas de dossier « rédiger un nouveau message », « boîte de réception », « brouillons », « messages envoyés », « messages enregistrés »… La page d’accueil et les pages de discussion se suffisent à elle-même.
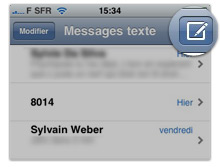
La page d’accueil comprend l’historique des différentes conversations et un pictogramme permet l’écriture d’un message.
Ajout de destinataire
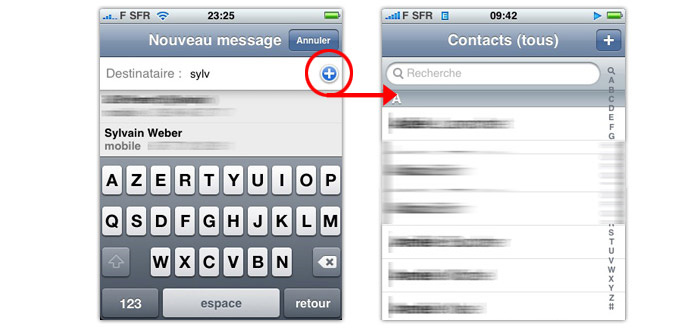
L’ajout d’un contact est assez facile : votre répertoire apparait dès que vous tapez les premiers caractères.

Ou bien, la deuxième alternative est la présence de l’icone + qui permet de chercher directement un contact dans son répertoire. Plus vous ajoutez de contact et plus le champ s’agrandit pour visualiser l’ensemble de vos destinataires. Par la suite, le champ se rétracte pour se substituer à une information succinte »1 contact et 3 de plus… »
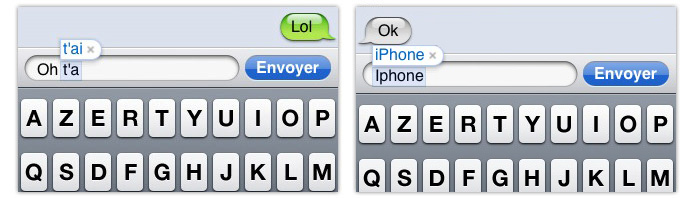
Un champ texte minuscule pour rédiger un sms… bon courage !

Le champ textuel est ridicule et restreint l’utilisateur à une relecture difficile de son message. N’oublions pas le frein majeur qui agace lors de la rédaction d’un texto : la CORRECTION AUTOMATIQUE. Grâce à Apple, finit le langage SMS qui vous permettait de faire des écrits phonétique avec une réduction économique des caractères. Cette correction automatique est tout simplement un frein à la liberté d’imagination littéraire ! (j’y v 1 pe for, me bon)
Heureusement qu’avec la version du firmware 2.2, la correction automatique est désactivable. Youpi !
Notons aussi la difficulté d’écrire rapidement un sms avec une ou deux mains. Impossibilité d’avoir le clavier au format paysage.
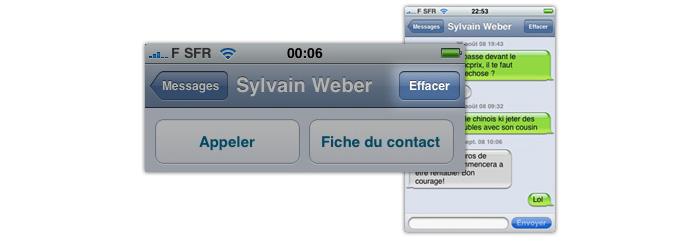
Suppression d’un SMS

Une des incohérence dans cette application est l’effacement d’un SMS : sur le screenshot ci-dessous vous pouvez apercevoir le bouton effacer, ce dernier n’effacera que les échanges mais conservera la discussion ouverte avec votre interlocuteur. De plus, vous ne pouvez pas effacer un texto parmi un feed.
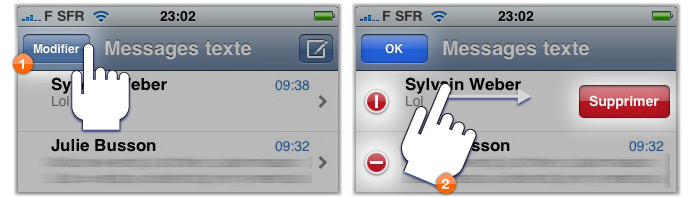
Pour supprimer une discussion, l’utilisateur doit retourner sur la page d’accueil :

 Utiliser le bouton « modifier » (pas très logique), puis l’apparition de l’icone « sens interdit » signale à l’utilisateur une action qui sera irréversible. Puis, lors de la validation de l’icone, le bouton supprimer apparait.
Utiliser le bouton « modifier » (pas très logique), puis l’apparition de l’icone « sens interdit » signale à l’utilisateur une action qui sera irréversible. Puis, lors de la validation de l’icone, le bouton supprimer apparait.
 Ou bien, un simple glissement de votre index sur le nom du contact et le bouton « supprimer » apparait.
Ou bien, un simple glissement de votre index sur le nom du contact et le bouton « supprimer » apparait.
Conclusion
Malgré les trolls qui peuvent tourner autour de l’iPhone, nous ne pouvons pas nier les innovations de certaines applications ainsi que le nouvel usage de cet objet qui ont changé la donne du marché. A consulter aussi le blog iPhon.fr et la timeline de l’évolution de l’iPhone depuis 1999.
A lire aussi :






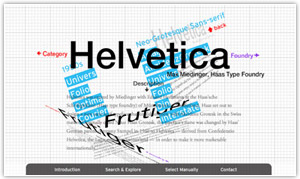
 Provenant d’une formation de graphiste, forcément ce site ne m’a pas laissé indifférente : TypeSql permet de consulter des informations sur l’origine d’une quarantaine de typographie. On peut y trouver l’auteur d’une police, sa catégorie, sa naissance, un exemple d’utilisation, etc.
Provenant d’une formation de graphiste, forcément ce site ne m’a pas laissé indifférente : TypeSql permet de consulter des informations sur l’origine d’une quarantaine de typographie. On peut y trouver l’auteur d’une police, sa catégorie, sa naissance, un exemple d’utilisation, etc.





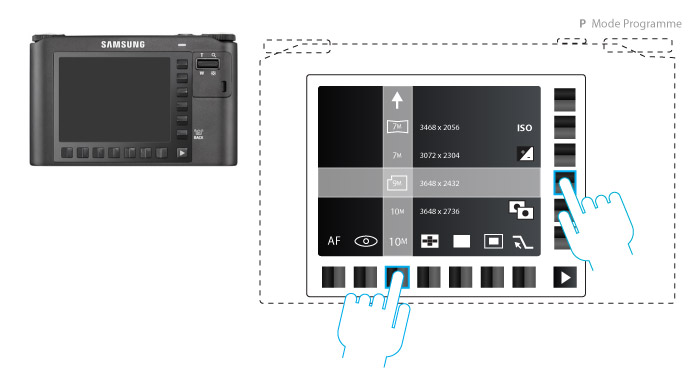
 La marque sud-coréenne domine le marché du téléphone mobile français et en deuxième position mondiale après Nokia. Samsung sort environ une cinquantaine de téléphone par an en France et à reçu en 2007 la récompense du
La marque sud-coréenne domine le marché du téléphone mobile français et en deuxième position mondiale après Nokia. Samsung sort environ une cinquantaine de téléphone par an en France et à reçu en 2007 la récompense du