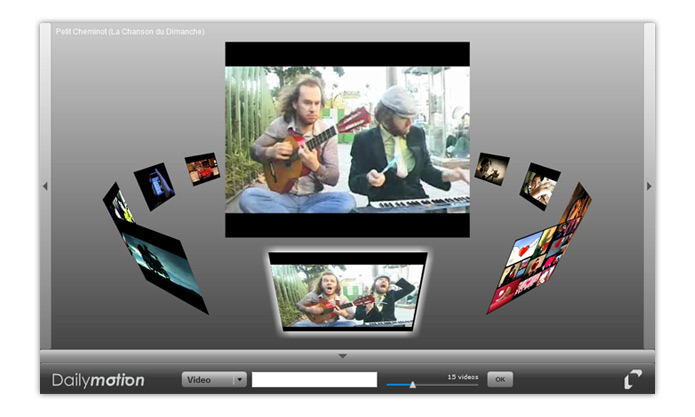
Comme dit dans un billet précédent, voici un Ergospeed sur le Jukebox3D de Dailymotion mis en ligne hier. Vous allez me dire que je ne suis pas objective car je vis avec la personne qui est à l’initiative de ce projet. Et surtout que j’ai pu suivre tous les jours son évolution. Oui, j’ai vu son évolution mais je ne l’ai pas testé véritablement. Donc aujourd’hui, jour de congé, j’ai pris mon temps et voici ce que j’en pense :
A propos

En juillet dernier, Dailymotion organise un Hackaton qui permis la création du Dailymotion Labs, véritable laboratoire de l’équipe de développement : une version compatible iPhone dès sa sortie US, une API pour FaceBook, une carte de géolocalisation des vidéos uploadées en temps réel, et aujourd’hui une première version du jukebox 3D.

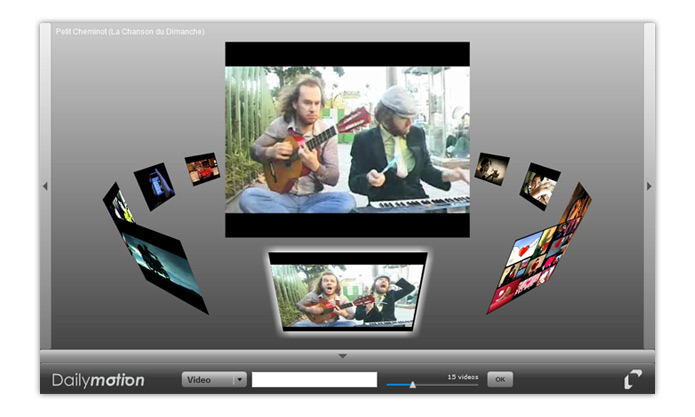
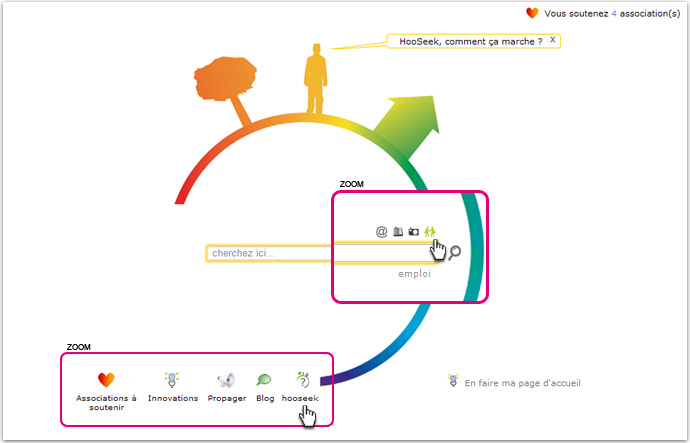
Cet outil permet de consulter l’intégralité des vidéos de Dailymotion dans un espace tri-dimensionnel sous forme de carrousel. Un cercle représente une page de résultat. Pour accèder aux pages suivantes, un simple clic sur la barre de navigation horizontale permet à l’utilisateur de voir en 3D le saut d’une page à l’autre. Il peut aussi naviguer d’une preview à l’autre à l’aide des flèches du clavier. Les technologies utilisées pour ce projet sont l’ActionScript 3, Papervision, Flex, et Blender.
Interface et navigation
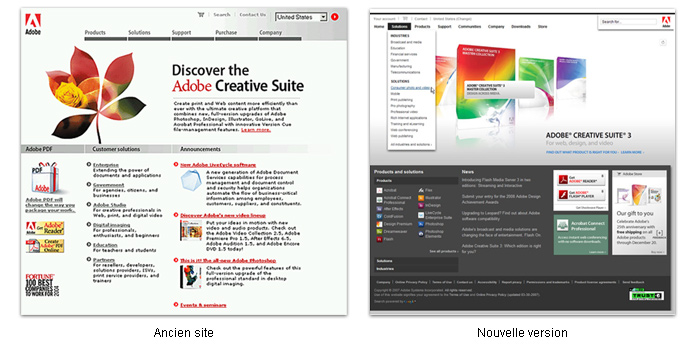
Cette interface minimaliste, au ton gris, est légère et positionne le contenu des vidéos différemment que dans des blocs bleu et imposant du site actuel de Dailymotion. Le but de ce jukebox n’est pas de remplacer le site (et ne pourra le remplacer) mais permet d’explorer une nouvelle manière de consommer de la vidéo sur le web.
Recherche et preload

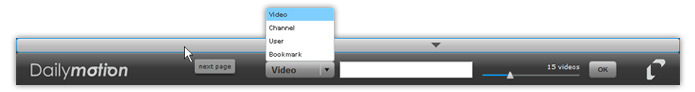
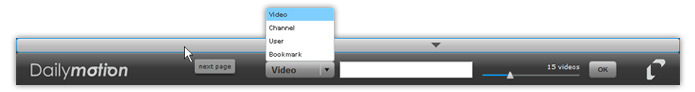
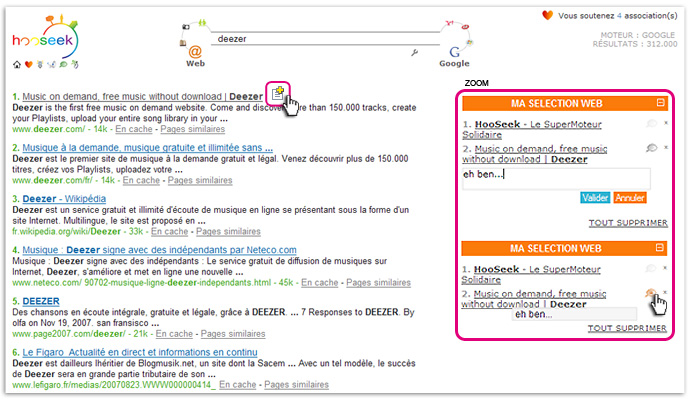
La particularité de cet outil est la possibilité pour l’utilisateur de rechercher et de consulter les résultats d’une requête tout en continuant de visionner une vidéo, ce qui est impossible aujourd’hui sur Dailymotion. La recherche du Jukebox est déclinée du site actuel tout en ayant des filtres différents : recherche des vidéos ou des favoris d’un utilisateur, accès aux chaines thématiques, ou tout simplement une recherche classique.

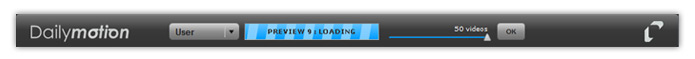
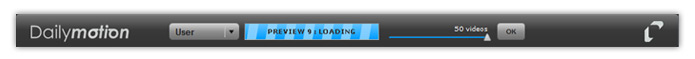
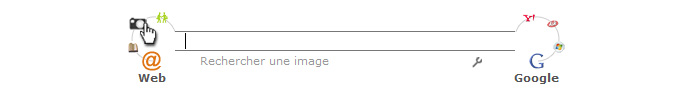
La barre de téléchargement se substitue au champ de saisi lors d’une requête. Son positionnement permet à l’utilisateur de voir le comportement de cet outil sans gêner la lecture de la vidéo en cours. Son animation et sa couleur accentue sa visibilité tout en restant discret.
Navigation
La navigation est assez intuitive toutefois beaucoup de lacune en ressorte :

- Les barres de navigation qui servent à passer d’une vidéo à une autre, ou à la page suivante, ne sont pas assez voyantes et se confondent avec le cadre du navigateur. Des boutons en surimpression ou qui apparaissent lors du passage de la souris auraient sans doute été un bon compromis. Je pense à Flickr qui utilisent cette solution dans le diaporama qu’il propose à leur utilisateur. Même si des infobulles apparaissent, cela n’est pas suffisant pour comprendre directement leur fonction.
- Il n’y a pas non plus de défilement ou de rotation des previews lors d’un rollovers de souris. Dommage, cela aurait permis une navigation plus fluide et rapide, comme cela est le cas au clavier.
- Aucune fenêtre ou panneau option ne s’affiche dès l’ouverture de ce Jukebox afin de signaler à l’utilisateur la possibilité de naviguer à l’aide du clavier.
- L’absence d’un player vidéo pourrait frustrer l’utilisateur en ne lui offrant pas le contrà´le du contenu. Un player transparent avec le titre de la vidéo intégré serait idéal et règlerait le problème d’information qui pour l’instant s’affiche en haut dans le coin gauche.
- Le temps de chargement des vidéos est parfois long surtout si l’utilisateur décide d’afficher 50 résultats d’une recherche.
Affichage

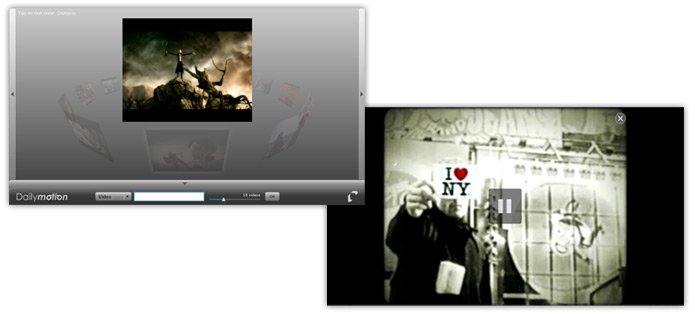
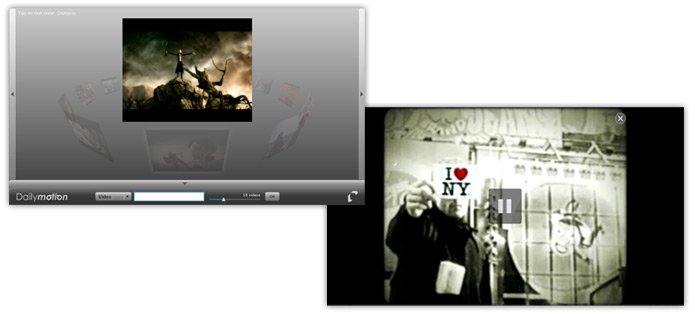
Lors du visionage d’une vidéo, les previews deviennent transparente ce qui allège le champs de vision et laisse une place plus importante au contenu en cours de lecture. Les vidéos s’enchainent automatiquement l’une après l’autre comme un véritable jukebox, sans interventions de l’utilisateur, ce qui lui évite toutes actions inutiles si ce dernier désire voir l’ensemble des vidéos d’une chaine ou des favoris.
Lors du zoom plein navigateur, le mouvement fluide et « métaphorique » d’une caméra (merci Flash) sublime la vidéo et accentue la profondeur de l’espace tri-dimensionnel o๠se situe le carrousel. Toutefois, lors de cette action, la vidéo se met en pause (seulement sur Windows). Je pense que cela n’était sans doute pas désiré par Sylvain. Mais ça, l’utilisateur ne le sait pas et donc il y a un risque d’agacement.
Le bouton + qui apparait lors du rollover sur une vidéo, de part sa position et son symbole, signale une option à l’utilisateur. Lors du clic, il se transforme en croix pour devenir un bouton de retour, de fermeture. Merci qui, merci Macintosh ?
Aie !
Lors de l’ouverture du Jukebox, la vidéo se lance automatiquement. Serait-il possible dans la prochaine version, s’il y a une, de couper le son ou bien de ne pas jouer la vidéo d’ouverture, tout simplement. Cela évitera d’agacer l’utilisateur qui n’en pas forcément l’envie sur le moment.
Ma WhishList pour le mois de Noà«l
En espérant que cet outil sera amélioré et qu’il y aura de nouvelle fonctionnalité comme :
- Importation dans les blogs
- Pourquoi pas un Widget sur le bureau ou dans Netvibes
- Un défilement des previews comme pour un diaporama
- Une « Roulette russe » : un clic et op! le carrousel tourne super vite jusqu’à ce qu’il s’arrête sur une vidéo sélectionnée en aléatoire
Conclusion
Si nous suivons l’exemple de Dailymotion et de plusieurs société sur Internet qui ont les moyens et la possibilité d’avoir un département expérimental, nous constatons qu’il en découlent des outils et services ingénieux. Cette valorisation de l’innovation remet en questions l’organisation et la possibilité qu’offre ses sociétés à leurs employés d’expérimenter leurs idées. Il est dommage que cette pratique ne se démocratisent pas dans les agences ou studios web. Elle pourrait être bénéfique pour l’entreprise tout en motivant les équipes de travailler sur des projets plus libres, en s’affranchissant des contraintes liés au client. Vous allez me dire que pour certaine PME, cela est impossible par faute de temps et de budget. Idée surement utopique mais pas impossible.
 Depuis quelques semaines, j’ai le lien de Issuu.com en réserve et je viens enfin de tester ce service. Issuu permet de transformer un PDF en « livre virtuel » (au format Flash) tout en ayant la possibilité de le partager avec d’autres internautes que se soit dans son blog ou sur le site de Issuu.
Depuis quelques semaines, j’ai le lien de Issuu.com en réserve et je viens enfin de tester ce service. Issuu permet de transformer un PDF en « livre virtuel » (au format Flash) tout en ayant la possibilité de le partager avec d’autres internautes que se soit dans son blog ou sur le site de Issuu.




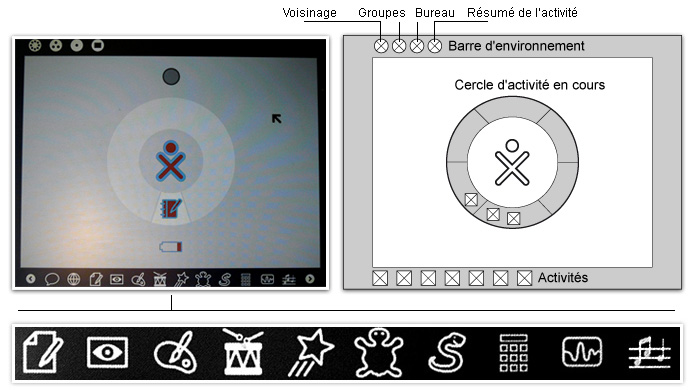
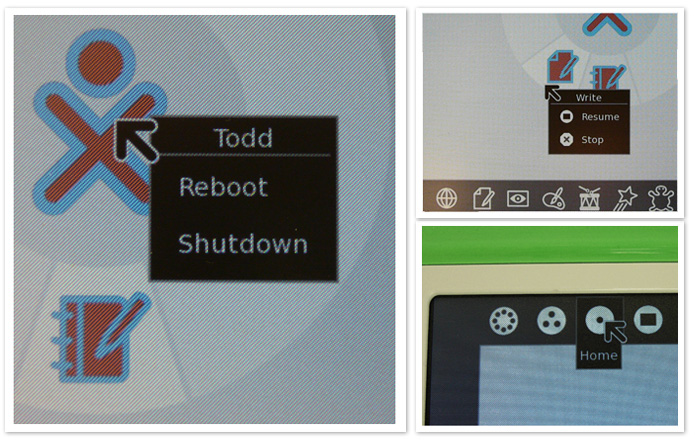
 Note : Le raccourcie pour retourner au bureau est situé seulement à la troisième position dans la barre d’environnement. La priorité est mise sur la communication, le réseau et le partage avec d’autres enfants qui auront eux aussi un Olpc.
Note : Le raccourcie pour retourner au bureau est situé seulement à la troisième position dans la barre d’environnement. La priorité est mise sur la communication, le réseau et le partage avec d’autres enfants qui auront eux aussi un Olpc.











 Le bouton « fermer/rejouer » de la vidéo est aussi un élément qui est surement compréhensible par un bon nombre d’utilisateur habitué à naviguer sur le web. Ce carré grisé flottant dans un espace vide et superposé à la vidéo est tantà´t une croix pour stopper la lecture en cours, ou tantà´t une flèche (animée lors du rollover) signalant la possibilité de la rejouer. A aucun moment une infobulle nous informe de sa fonction. Preuve que même ce petit bouton à une importance dans son utilisation et son absence de renseignement.
Le bouton « fermer/rejouer » de la vidéo est aussi un élément qui est surement compréhensible par un bon nombre d’utilisateur habitué à naviguer sur le web. Ce carré grisé flottant dans un espace vide et superposé à la vidéo est tantà´t une croix pour stopper la lecture en cours, ou tantà´t une flèche (animée lors du rollover) signalant la possibilité de la rejouer. A aucun moment une infobulle nous informe de sa fonction. Preuve que même ce petit bouton à une importance dans son utilisation et son absence de renseignement.