La semaine dernière la Fnac a mis en ligne la refonte de son site e-commerce. Une surprise qui introduit des nouvelles fonctionnalités, des nouveaux services, une nouvelle structure accompagnée d’un design sans grande innovation mais qui respect la charte graphique de la marque.
Le moins de clic possible

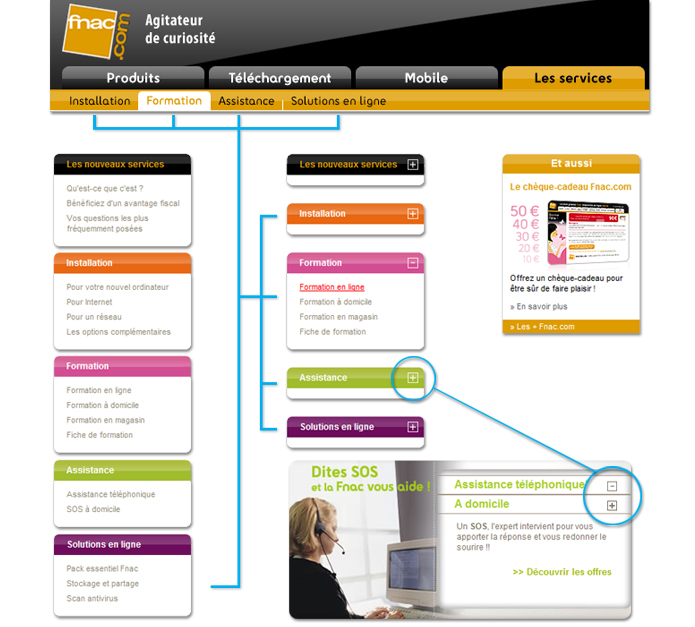
Parmi les nouveautés de ce site, la Fnac à semble-t-il essayé de limiter le nombre de clic. Par exemple, lors du chargement de la page d’un des sous-menu de la rubrique « les services », les modules de navigation situés dans la colonne de gauche ont une particularité novatrice : ils s’ouvrent dès le rollover de la souris. Cette fonction permet une navigation plus fluide, rapide, douce et surtout instantanée. La présence de « symbole » ou « picto » similaire à des boutons de navigation d’une application sont présent pour manifester à l’utilisateur leurs états actifs ou pas. Ils ne sont pas forcément utiles pour les modules de navigation, mais plus pour le bloc central.
Malheureusement, cette navigation ne se retrouve pas sur tout le site. Ce choix d’utilisation du rollover est principalement utilisé dans la rubrique « les services ». Aussi bien dans les modules que dans le bloc central qui illustre les prestations de la Fnac. Dommage !
Notons que le module « et aussi », qui est de la publicité pour la Fnac, reste toujours ouvert.
Utilisation de Flash

Certaines rubriques ont comme introduction une animation réalisé sous Flash. Même si ce parti pris est sans doute pour impressionner l’utilisateur afin de lui offrir un site conviviale, attractif et ludique, ces présentations animées sont inutiles et font perdre du temps. Toutefois, les webdesigners ont tout de même pensé aux utilisateurs avertis et pressés : un sous-menu identique aux rubriques contenues dans l’animation est présent juste au-dessus. Ouf !
Résumé

- Un menu plus concis et explicite
- Une meilleur hiérarchisation et organisation du contenu. Une structure identique des pages mais pas dans sa mise en forme : le site est parfois centré ou élastique. Bizarre ?
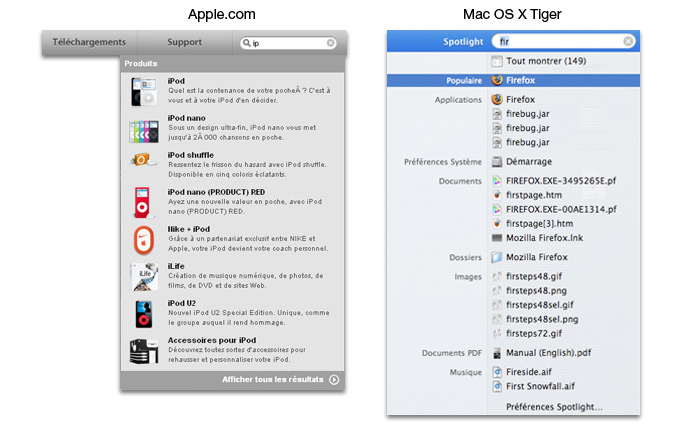
- Le moteur de recherche est assez bien mis en avant au centre et juste en-dessous du menu. Toutefois ce dernier n’est pas omniprésent dans toutes les rubriques et cela est un gros problème
- Remarquons les 2 boutons « enfants » et « voyages » juxtaposés au moteur de recherche dans la rubrique « produits » : leur positionnement n’est peut-être pas un choix judicieux. Impression de flottement dans la colonne de droite et d’incohérence face à la structure de la page. Même s’ils sont toujours présents, pourquoi ne figurent-ils pas dans le sous-menu ?
- Une présence importante de vidéos qui servent à guider l’utilisateur sur certains services.
- Un design plus en volume : la mode du Glossy est encore passé par là !
Conclusion
Une refonte bien réussi avec une nouveauté qui n’est pas assez mis en avant : les flux RSS. Des abonnements par rubriques et catégories sont disponibles. Mais à quand un flux RSS par artiste, par avis des consommateurs sur un produit ou pour la FnacLive tout simplement ?