Il y a quelques jours de cela, j’assistai au FanDay Gameloft qui avait pour but de présenter 3 nouveaux jeux de leur gamme sur iPhone et iTouch. Développeur, designer et marketeux étaient présents pour nous faire une démonstration de Asphalt 4, Real Football 2009 et Block Breaker Deluxe 2. Un grand remerciement à Doudou qui m’a permis d’assister à cet évènement et à Cyrille de Gameloft pour toutes ces explications.
A propos

MAJ : 16 janvier 2009 – Selon une étude menée par le site PocketGamer.biz, Gameloft a été le meilleur éditeur de jeux mobiles en 2008 pour la qualité de ses jeux. Les jeux Gameloft sont en tête des classements des sites spécialisés depuis 2003. Lire le communiqué de presse
Petite sÅ“ur d’Ubisoft, depuis 1999, Gameloft édite et développe des jeux vidéos sur mobiles et consoles. En 2001, elle se voit cotée en Bourse et se positionne comme une entreprise innovante dans son domaine. Aujourd’hui, Gameloft vend en moyenne 3 jeux par seconde dans le monde et comprend environ 4000 employés basés dans une vingtaine de villes telle que New York, Mexico, Bogota, Paris, Londres, Copenhague… Plus d’infos
Asphalt 4 Elite Racing (v1.2.0)

Introduction & Chargement
Une vidéo fait office d’introduction (40s.) et se joue à chaque lancement de l’application. Malgré sa magnifique réalisation, elle devient répétitive. Heureusement, l’utilisateur peut la zapper… Nombreux sont les jeux qui obligent l’utilisateur à visionner une introduction inlassablement longue. Ici, Gameloft nous laisse le choix. Ouf !
 Lors d’un chargement, chaque fin de loading doit être validé par l’utilisateur par un « Touche l’écran pour continuer ». Nous pouvons avoir deux points de vue différents sur cette action :
Lors d’un chargement, chaque fin de loading doit être validé par l’utilisateur par un « Touche l’écran pour continuer ». Nous pouvons avoir deux points de vue différents sur cette action :
- L’application demande l’autorisation à l’utilisateur de passer à une étape suivante. Donc, le joueur contrà´le ses actions.
- Cela peut-être aussi freinant car l’application implique une action d’interaction en plus qui peut ralentir l’utilisateur dans son usage et son enthousiasme.
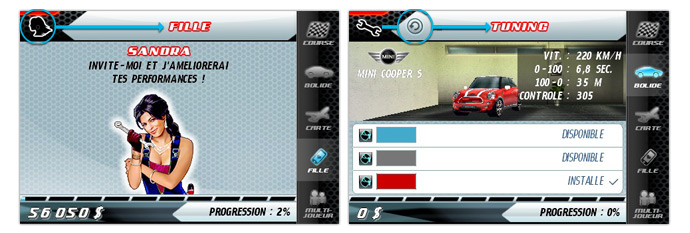
Pendant le chargement, notons la présence de tips (accompagnés, bien sûr, d’une fille à forte poitrine. Forcément, nous sommes dans un jeu de course, donc qui dit Auto dit GrolOlO). Ces astuces didactiques permettent de faciliter l’apprentissage du jeu au joueur.
Graphisme & Interface
D’un point de vue esthétique, Asphalt est assez bien conçu : les décors et véhicules sont réalistes et l’authenticité du jeu se concrétise grâce à la présence des licences telles que Mini, BMW, Mercedes, Ducati… La satisfaction du joueur provient des récompenses qu’il acquiert au fur à mesure des étapes franchies. Grâce à l’acquisition de ces licences, Gameloft offre à ses joueur des récompenses gratifiantes avec des nouveaux modèles de véhicules customisables, mais aussi des circuits, des accessoires, des filles, etc.
En ce qui concerne les pictogrammes et leurs agencements, il y a certaines incohérences qui peuvent nuire à la compréhension de l’interface :

Dans les entêtes des rubriques, chaque picto est trop éloigné de leur intitulé et ne permette pas une reconnaissance visuelle. Surtout quand le « bouton retour » s’intercale entre les deux. De plus, ce dernier n’est pas visible au premier coup d’Å“il et l’absence d’intitulé le rend incompréhensible. Son graphisme est inadapté car il est trop ancrée dans notre quotidien pour un usage ayant l’action « Repeat » d’une musique ou « re-chargement » d’une page web.
Compréhension de l’interface
L’absence de flèches directionnelles dans certaines rubriques (aide, choix des filles, à propos, tuning…) occasionne parfois des incompréhensions du joueur. Même si cela va de soi pour les utilisateurs d’iPhone que toute la navigation se fait avec le Touch, un petit indicateur de direction ne fait jamais de mal 😉
Ici, par exemple, le volume et les 4 modes de visualisations :
 Option du son
Option du son
Sur chaque option du son, il manque un bouton on/off qui permettrait au joueur d’être plus rapide dans ses actions de configuration. Ces boutons sont des raccourcies qui amélioreraient l’usage du volume de la musique et des effets sonores.
Quatre mode de visualisation possible
L’absence de prévisualisation des 4 modes de caméras lors de leur sélection est un énorme frein pendant une partie. Cela ralenti et déstabilise le joueur lors de son changement de caméra en plein course. Absence de raccourcies sur l’écran du jeu.
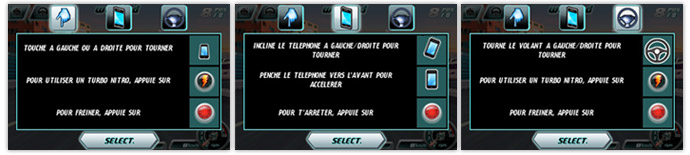
3 modes de navigation lors du jeu
Grâce à l’interface de l’iPhone, les concepteurs de jeu peuvent envisager de nouveaux modes de navigation et d’interactions. Ici, Asphalt en comporte trois :

Le coup du volant : Difficile à manipuler car seul le pouce gauche doit interagir sur le volant afin de diriger au mieux l’auto. Il rappelle la manette d’une console avec son stick analogique.
Touch My Screen : L’interaction se fait en touchant le coté gauche et droit de l’écran. Personnellement, je n’y arrive pas du tout mais des amis n’utilisent que ce mode… donc…
Sans les doigts : L’utilisateur manipule directement l’iPhone grâce à l’accéléromètre pour guider le véhicule. Le mode que j’utilise le plus et même dans le métro j’y arrive !
Tableau récapitulatif
| Fonction | Les + | Les – | Note |
| 1. Design graphique | – Design réaliste et adapté à la cible – Icà´nes compréhensibles – Interaction facile avec des boutons de dimensions adapté au Touch |
– La typographie de l’interface est parfois difficile à lire | 4/5 |
| 2. Efficacité [pertinence de l’information] |
– Accès à l’info rarement insatisfaisant – Hiérarchisation des rubriques compréhensible |
– Absence d’accueil (icon course = HP : incompréhensible) – Mode de visualisation – Option volume |
3/5 |
| 3. Efficience [rapidité de navigation] |
– Accès aux rubriques/option facile – Les 3 modes fonctionnent assez bien en format portrait ou paysage |
– Le jeu saccade souvent et rame au début de la course – Le temps de chargement est assez long et doit être validé à chaque fois – Absence de repère visuel directionnel pour certaine rubrique |
2/5 |
| 4. Satisfaction |
– Immersion dans le jeu grâce aux graphisme et difficultés des courses – Récompenses gratifiantes – Mode multi-joueur fonctionnant assez bien en wifi |
– Saccadement du jeu – Interface qui freine le joueur lorsqu’il décide de changer de configuration |
4/5 |
Conclusion
Asphalt est un jeu au graphisme et réalisme assez bien réussi o๠le challenge est évolutif (circuits et voiture à débloquer, fille à GrolOlO et des kit de Tunning à gagner). Grâce à ce jeu, je redécouvre le plaisir de la conduite et le cà´té grande poursuite à l’américaine avec hélicoptère. Asphalt me permet tous les jours, d’exploser des taxis, des voitures et d’abuser de la nitro dans le métro. Depuis que j’ai récupéré un iPhone, je me suis remise à jouer et je n’arrête plus. L’AppStore est tout de même une très bonne plateforme de distribution d’applications/de jeux qui permet aux développeurs d’innover et de contribuer à la communauté. Ma conclusion ne finit pas par des questions sur l’avenir de l’iphone comme console car dernièrement j’ai eu une forte discussion avec des amis qui considèrent l’iPhone comme un objet de consommation ostentatoire qui ne pourra jamais concurrencer une DS ou PSP.
Donc… 🙂
Les éditeurs de jeux devraient-ils commencer à se méfier du pouvoir de la Pomme ? L’iPhone ne va-t-il pas de devenir l’objet unique qui risque de faire de l’ombre au console portable d’ici quelques années ?
Ergotests précédent :





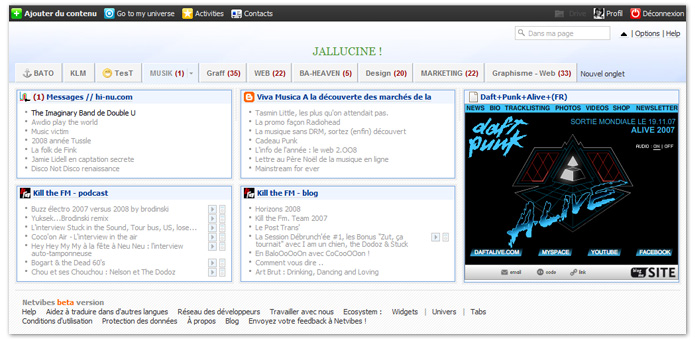
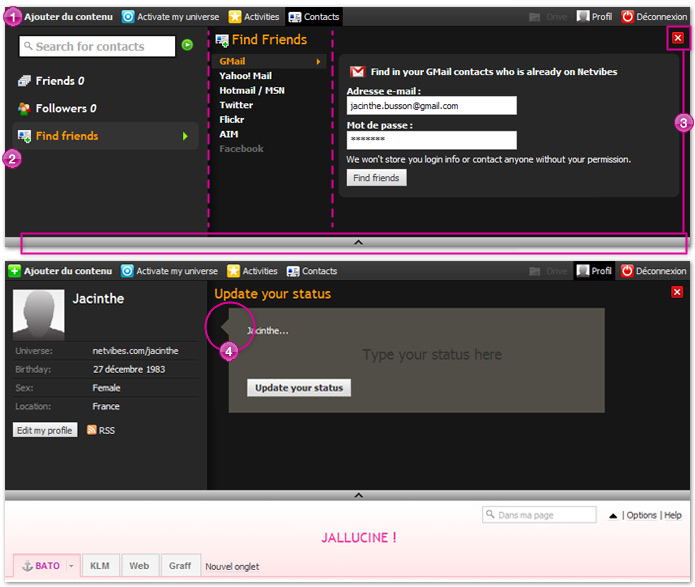
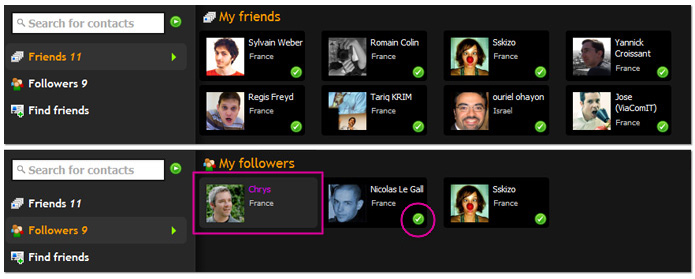
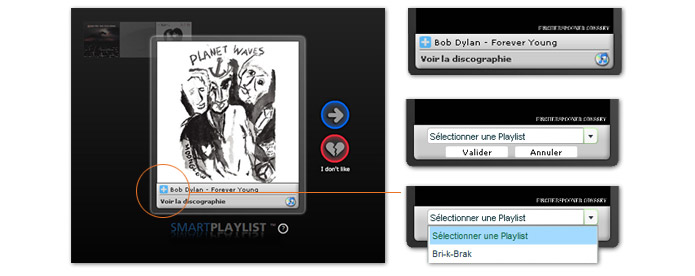
 Cette barre noire est le menu principale de l’écosystème. Ce repère permet une navigation globale par son omniprésence qui permet à l’utilisateur d’accéder à cet espace en permanence. Ses couleurs sombres lui permettent de se démarquer de l’espace personnalisable de l’utilisateur. Chaque icà´ne est accompagné de son libellé qui est explicite afin de permettre une meilleure compréhension de sa fonction.
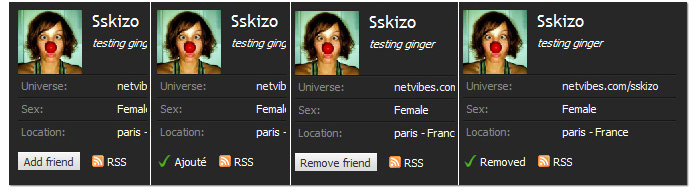
Cette barre noire est le menu principale de l’écosystème. Ce repère permet une navigation globale par son omniprésence qui permet à l’utilisateur d’accéder à cet espace en permanence. Ses couleurs sombres lui permettent de se démarquer de l’espace personnalisable de l’utilisateur. Chaque icà´ne est accompagné de son libellé qui est explicite afin de permettre une meilleure compréhension de sa fonction. Cette zone est une navigation locale qui s’adapte aux rubriques en cours de consultation : il y aura 2 ou 3 fragmentations afin d’établir une hiérarchisation du contenu par raffinement. C’est-à -dire que les choix et les actions de l’utilisateur se feront étapes par étapes. Ici, par exemple, Ginger lui propose de :
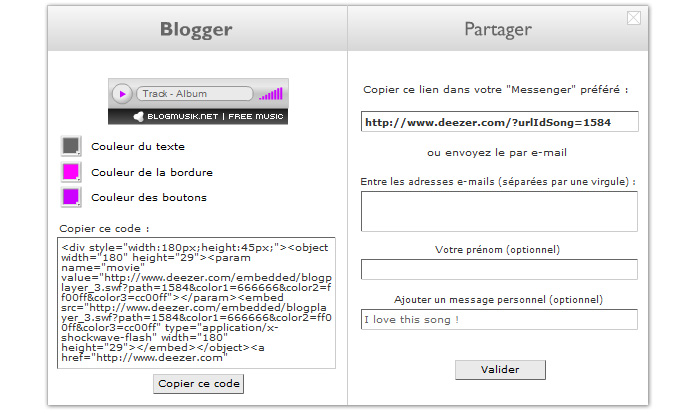
Cette zone est une navigation locale qui s’adapte aux rubriques en cours de consultation : il y aura 2 ou 3 fragmentations afin d’établir une hiérarchisation du contenu par raffinement. C’est-à -dire que les choix et les actions de l’utilisateur se feront étapes par étapes. Ici, par exemple, Ginger lui propose de :  Cette séparation visuelle expliquée ci-dessus est aussi accentuée grâce une barre horizontale faisant office de fermeture de l’écosystème. Ce bouton est complété par le pictogramme traditionnel d’une croix sur fond rouge situé en haut à droite.
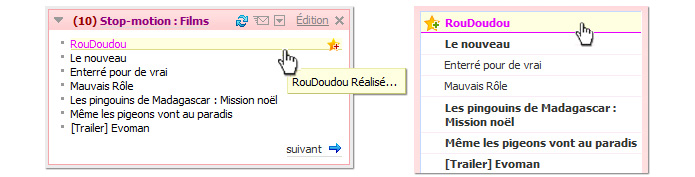
Cette séparation visuelle expliquée ci-dessus est aussi accentuée grâce une barre horizontale faisant office de fermeture de l’écosystème. Ce bouton est complété par le pictogramme traditionnel d’une croix sur fond rouge situé en haut à droite. Le graphisme est assez fin et joue sur des nuances de gris et de noir. Lorsque l’utilisateur ou un de ses amis se manifeste par des commentaires, le cadre qui s’affiche est en angle droit sous forme de bulle. En revanche pour une action ou une recherche, le bloc qui affiche le résultat est présenté sous forme de bloc aux angles arrondies. Ce changement de graphisme permet à l’utilisateur de repérer visuellement les activités différentes.
Le graphisme est assez fin et joue sur des nuances de gris et de noir. Lorsque l’utilisateur ou un de ses amis se manifeste par des commentaires, le cadre qui s’affiche est en angle droit sous forme de bulle. En revanche pour une action ou une recherche, le bloc qui affiche le résultat est présenté sous forme de bloc aux angles arrondies. Ce changement de graphisme permet à l’utilisateur de repérer visuellement les activités différentes.










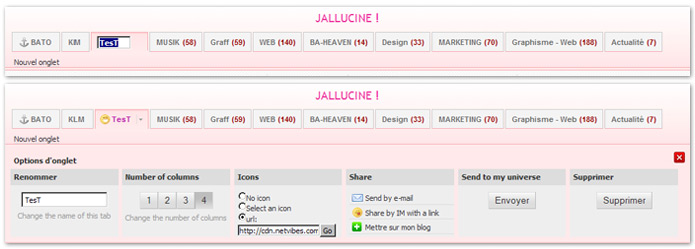
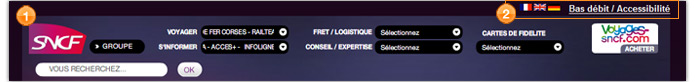
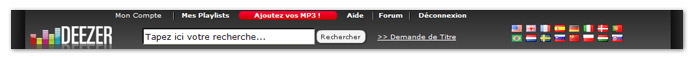
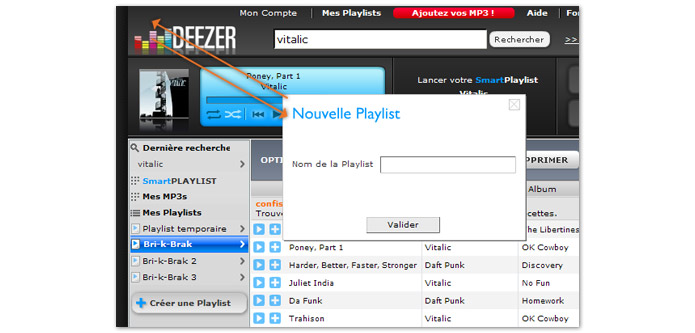
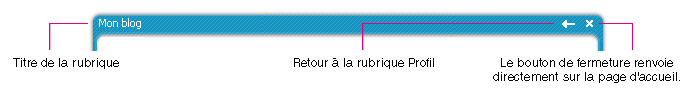
 Ce header est assez confus :
Ce header est assez confus :

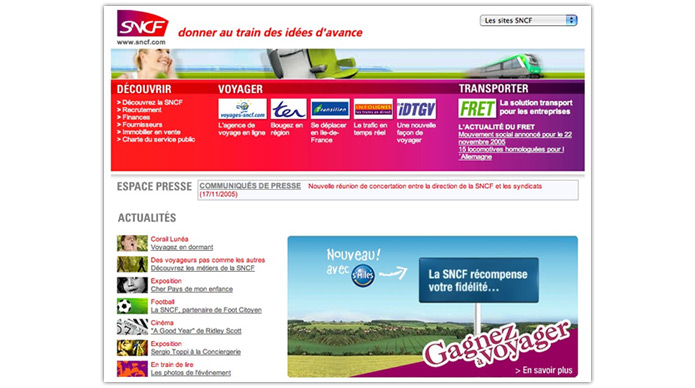
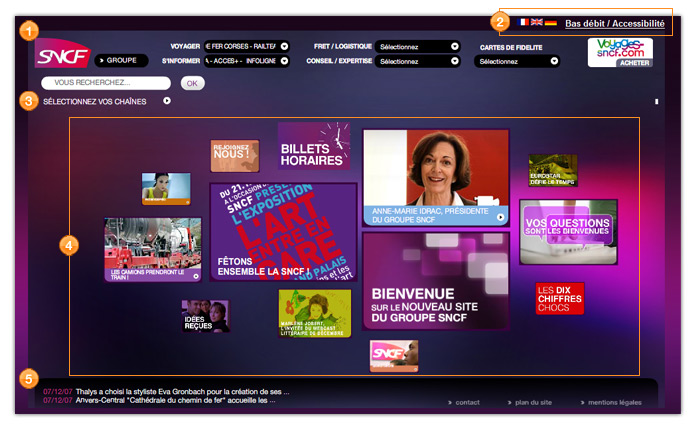
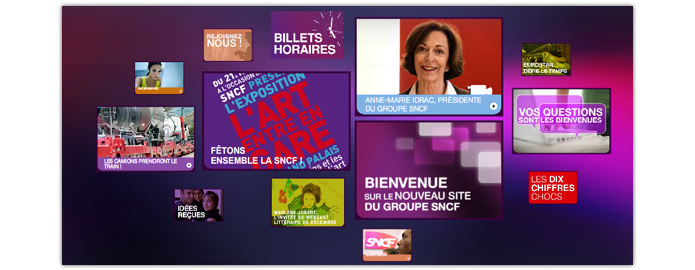
 Dès la première connexion, ce qui m’a choqué pour un groupe tel que la SNCF c’est le choix d’avoir réalisé ce portail en Flash avec l’option en haut à droite « bas débit/accessibilité ». Pourquoi ne pas avoir fait tout simplement un seul site accessible. Ici, le Flash n’apporte rien d’innovant à ce portail qui est conçu comme un portfolio (d’accord, cela est très osé pour la SNCF et dynamise leur image. Un effort à été fait d’un point de vue graphique et stratégique).
Dès la première connexion, ce qui m’a choqué pour un groupe tel que la SNCF c’est le choix d’avoir réalisé ce portail en Flash avec l’option en haut à droite « bas débit/accessibilité ». Pourquoi ne pas avoir fait tout simplement un seul site accessible. Ici, le Flash n’apporte rien d’innovant à ce portail qui est conçu comme un portfolio (d’accord, cela est très osé pour la SNCF et dynamise leur image. Un effort à été fait d’un point de vue graphique et stratégique). 
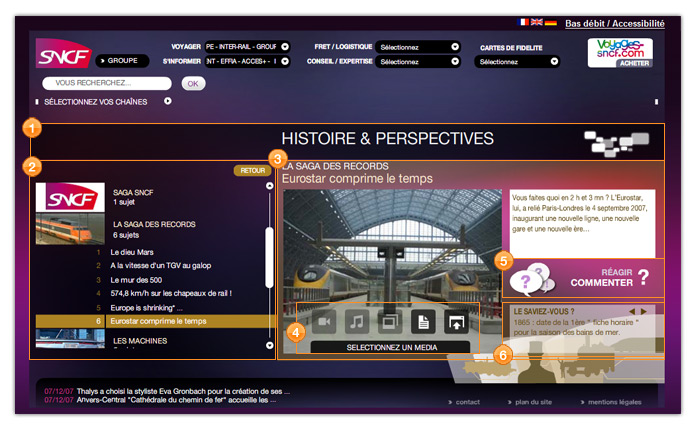
 « Vos chaînes » fait office de menu principal et est omniprésent sur toutes les pages. Malheureusement, son mode est toujours invisible. Son signalement se concrétise avec la mention écrite « Sélectionner vos chaînes », le pictogramme d’une flèche et 2 traits verticaux à chaque extrémité. L’utilisateur n’a pas forcément le réflexe et l’habitude d’aller sur « sélectionner vos chaînes » pour naviguer à travers un site. De plus, l’interactivité se fait seulement lors du rollover sur le lien textuel qui n’est pas assez visible par son positionnement en dessous du champ du moteur de recherche.
« Vos chaînes » fait office de menu principal et est omniprésent sur toutes les pages. Malheureusement, son mode est toujours invisible. Son signalement se concrétise avec la mention écrite « Sélectionner vos chaînes », le pictogramme d’une flèche et 2 traits verticaux à chaque extrémité. L’utilisateur n’a pas forcément le réflexe et l’habitude d’aller sur « sélectionner vos chaînes » pour naviguer à travers un site. De plus, l’interactivité se fait seulement lors du rollover sur le lien textuel qui n’est pas assez visible par son positionnement en dessous du champ du moteur de recherche.
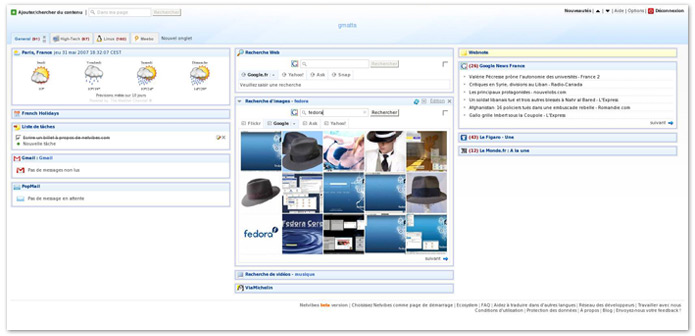
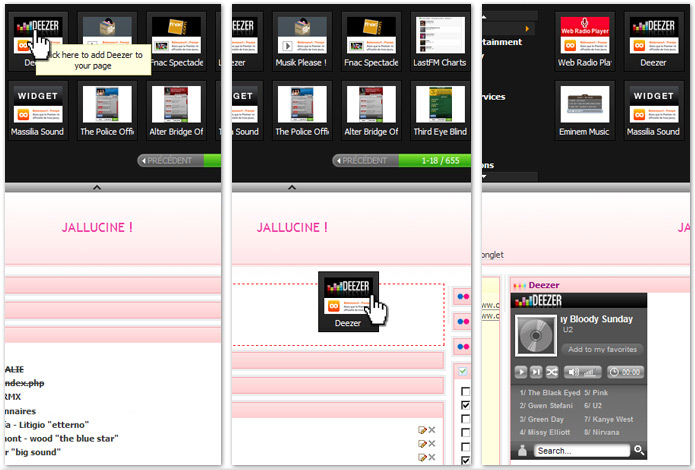
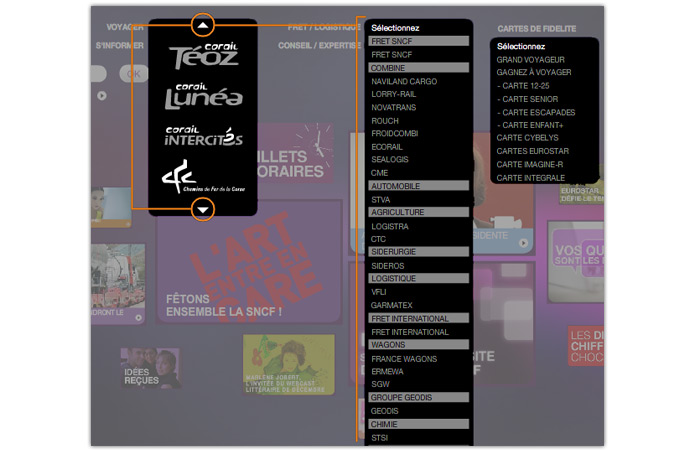
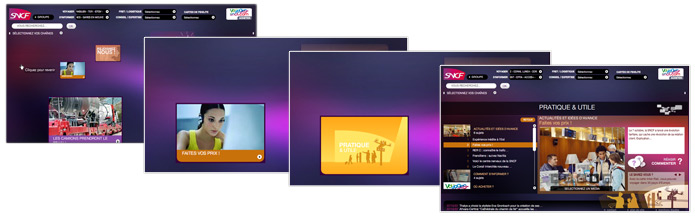
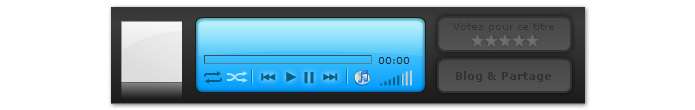
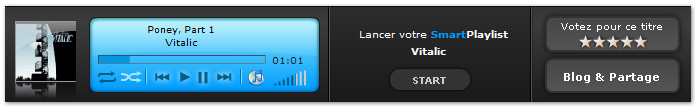
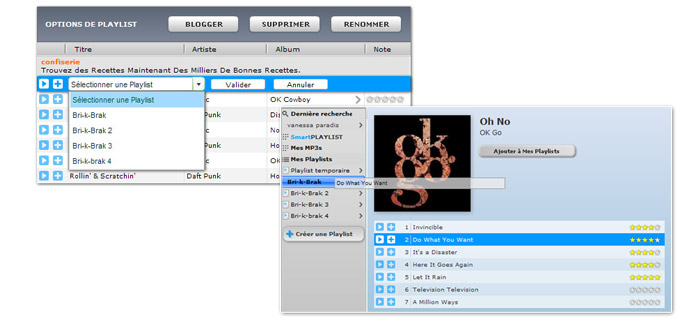
 Le contenu est assez confus comportant parfois des vignettes totalement illisibles. Lors du rollover sur certaines vignettes, un effet d’agrandissement superflu se crée et annonce déjà des étapes et des clics inutiles pour accéder à l’information :
Le contenu est assez confus comportant parfois des vignettes totalement illisibles. Lors du rollover sur certaines vignettes, un effet d’agrandissement superflu se crée et annonce déjà des étapes et des clics inutiles pour accéder à l’information :

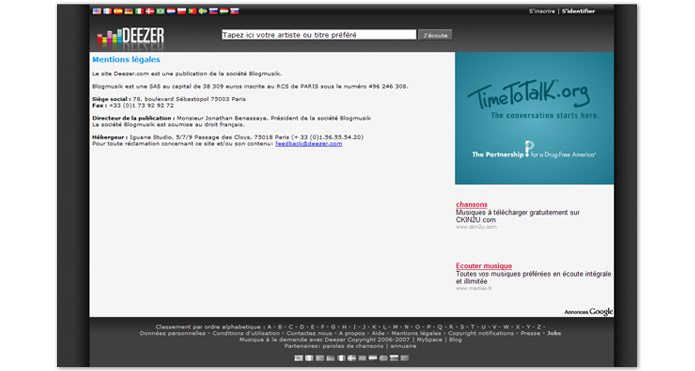
 Ce site est conçu pour un format 1024x768px donc aucun scroll n’est envisageable pour un affichage d’écran similaire. L’inconvénient de ce footer est la présence d’un « Tickler » (bandeau défilant) qui annonce (environs toutes les 5 secondes) les derniers titres de l’actualité SNCF. Même inconvénient pour les deux rubriques dans le header. L’Å“il de l’utilisateur peut être perturbé par ces deux animations présentes dans cet espace réduit.
Ce site est conçu pour un format 1024x768px donc aucun scroll n’est envisageable pour un affichage d’écran similaire. L’inconvénient de ce footer est la présence d’un « Tickler » (bandeau défilant) qui annonce (environs toutes les 5 secondes) les derniers titres de l’actualité SNCF. Même inconvénient pour les deux rubriques dans le header. L’Å“il de l’utilisateur peut être perturbé par ces deux animations présentes dans cet espace réduit. 

 « Le saviez-vous », ce Tickler informatif est sympathique dans son utilité d’information ponctuelle. Toutefois les illustrations graphiques qui l’ornemente nuisent à sa lisibilité mais elles ne dérangent pas plus que ça la lecture du site et l’humanise un petit peu plus.
« Le saviez-vous », ce Tickler informatif est sympathique dans son utilité d’information ponctuelle. Toutefois les illustrations graphiques qui l’ornemente nuisent à sa lisibilité mais elles ne dérangent pas plus que ça la lecture du site et l’humanise un petit peu plus.








 Le pied de page a une mise en forme classique comportant un nombre insensé de
Le pied de page a une mise en forme classique comportant un nombre insensé de 

















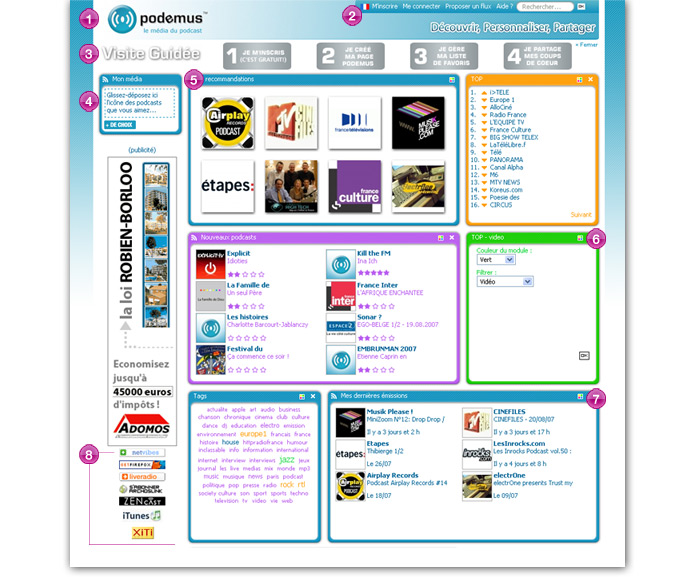
 Personnalisation et navigation
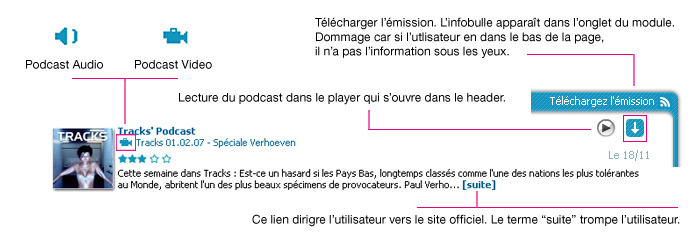
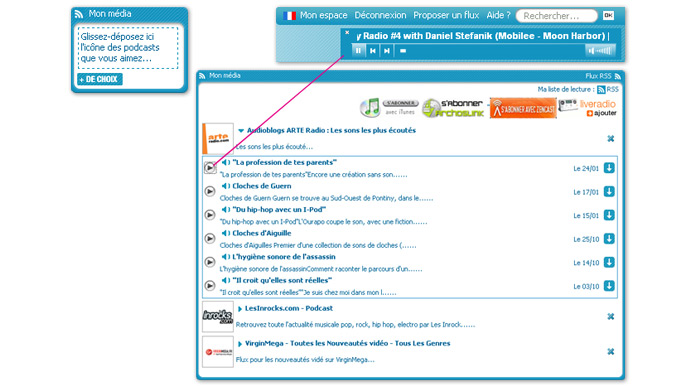
Personnalisation et navigation Le module « nos recommandation », contenu sélectionné par l’équipe de Podemus, permet à l’utilisateur de découvrir des podcasts inattendus. Ces podcasts sont présentés par leurs avatars. Aucune description, généralement l’image parle d’elle-même. Il est possible d’écouter les podcasts directement sur la page d’accueil grâce au bouton play qui apparaît lors du rollover.
Le module « nos recommandation », contenu sélectionné par l’équipe de Podemus, permet à l’utilisateur de découvrir des podcasts inattendus. Ces podcasts sont présentés par leurs avatars. Aucune description, généralement l’image parle d’elle-même. Il est possible d’écouter les podcasts directement sur la page d’accueil grâce au bouton play qui apparaît lors du rollover. Si l’utilisateur supprime un des modules de sa page d’accueil, aucune liste est apparente pour faire réapparaître ce dernier. En fouinant bien, l’utilisateur trouve l’onglet dans le module « mon média » : le bouton « + de choix« . En cliquant dessus la liste en question apparaît. L’utilisateur pourrait ne pas deviner que « + de choix » correspond aux modules disponibles qui lui permet de personnaliser sa page. Lors d’une sélection dans cette liste, le module apparaît en pied de page. L’utilisateur ne voyant rien apparaître en haut de page, pourrait imaginer plusieurs hypothèses : « j’ai mal cliqué », « cela ne fonctionne pas », « pourquoi rien ne se passe », « un bug ? ». Notons que si l’utilisateur sélectionne un module déjà existant sur sa page d’accueil, Podemus l’affiche en double.
Si l’utilisateur supprime un des modules de sa page d’accueil, aucune liste est apparente pour faire réapparaître ce dernier. En fouinant bien, l’utilisateur trouve l’onglet dans le module « mon média » : le bouton « + de choix« . En cliquant dessus la liste en question apparaît. L’utilisateur pourrait ne pas deviner que « + de choix » correspond aux modules disponibles qui lui permet de personnaliser sa page. Lors d’une sélection dans cette liste, le module apparaît en pied de page. L’utilisateur ne voyant rien apparaître en haut de page, pourrait imaginer plusieurs hypothèses : « j’ai mal cliqué », « cela ne fonctionne pas », « pourquoi rien ne se passe », « un bug ? ». Notons que si l’utilisateur sélectionne un module déjà existant sur sa page d’accueil, Podemus l’affiche en double.  L’utilisateur doit scroller pour atteindre ces badges car ils sont situés sous la bannière de pub, en bas de page 🙁
L’utilisateur doit scroller pour atteindre ces badges car ils sont situés sous la bannière de pub, en bas de page 🙁



 Présence de
Présence de 

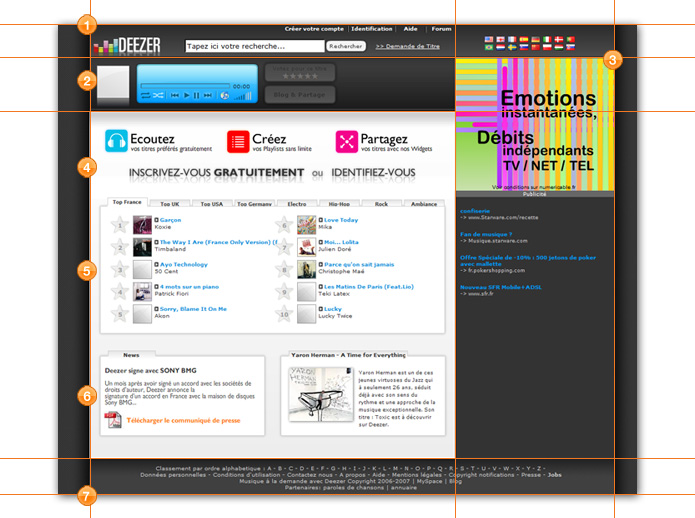
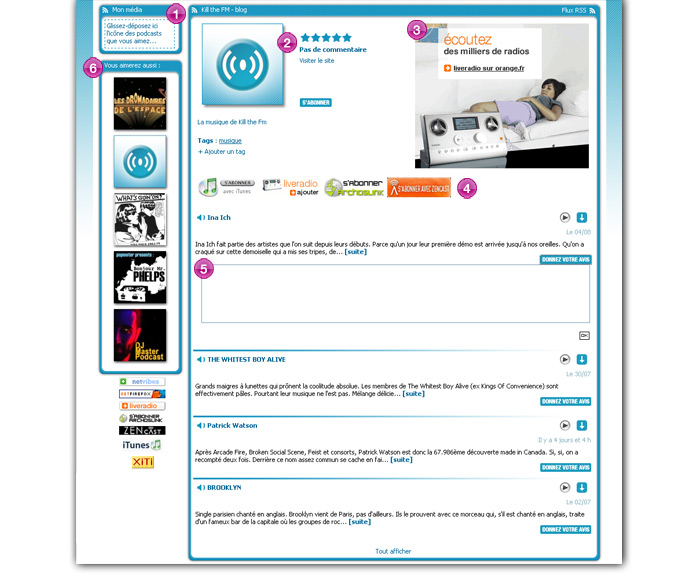
 La présence du logo et de son slogan au centre de la page donnent à l’utilisateur un descriptif du thème et de la fonction du site. A noter l’ingéniosité du bouton « rechercher » qui change de statut lors d’une requête : indication « en cours » lors du chargement de la page. Le bloc blanc et le positionnement du logo situés juste au dessus du moteur de recherche est un clin d’oeil à la page d’accueil du leader mondial de la recherche sur le web, à savoir Google. Toutefois, plusieurs problèmes se posent :
La présence du logo et de son slogan au centre de la page donnent à l’utilisateur un descriptif du thème et de la fonction du site. A noter l’ingéniosité du bouton « rechercher » qui change de statut lors d’une requête : indication « en cours » lors du chargement de la page. Le bloc blanc et le positionnement du logo situés juste au dessus du moteur de recherche est un clin d’oeil à la page d’accueil du leader mondial de la recherche sur le web, à savoir Google. Toutefois, plusieurs problèmes se posent : Cette présentation textuelle orientée vers les utilisateurs potentiels met bien en avant l’intérêt du site et compléte l’accroche afin de convaincre l’internaute à s’inscrire.
Cette présentation textuelle orientée vers les utilisateurs potentiels met bien en avant l’intérêt du site et compléte l’accroche afin de convaincre l’internaute à s’inscrire. Un aperçu du contenu du site est présenté sur cette page avec les photos/avatars des membres. Nous comptons 24 photos, en fallait-il autant ? Même si la présence des membres humanise et affirme la sujet du site, est-ce indispensable et astucieux d’aligner 24 photos ? Le site étant optimisé en 1024, nous sommes malheureusement obligé de scroller pour voir la dernière ligne des photographies. Dommage !
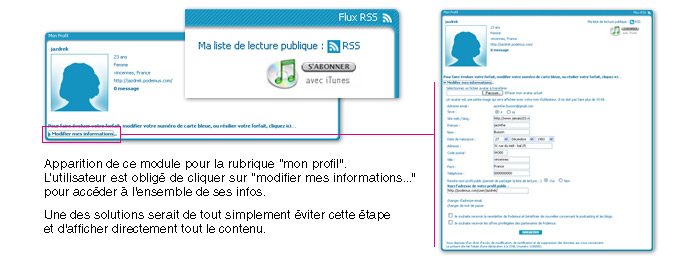
Un aperçu du contenu du site est présenté sur cette page avec les photos/avatars des membres. Nous comptons 24 photos, en fallait-il autant ? Même si la présence des membres humanise et affirme la sujet du site, est-ce indispensable et astucieux d’aligner 24 photos ? Le site étant optimisé en 1024, nous sommes malheureusement obligé de scroller pour voir la dernière ligne des photographies. Dommage ! Le pied de page est toujours visible. Il est très simple, propre, avec une séparation du contenu manifesté par une ligne blanche dont les extrémités se finissent par un dégradé. Par contre, ce dernier porte à confusion : l’utilisateur croit que la page s’arrête à la délimitation du bas de son écran. Ce dernier ne comprend pas de suite qu’il faut scroller pour accéder à l’ensemble du contenu de la page d’un profil par exemple. A noter que le lien « à propos » dans la version française nous envoie sur la page anglaise, de même que les liens des fondateurs qui pointent vers la page 404. Oops !
Le pied de page est toujours visible. Il est très simple, propre, avec une séparation du contenu manifesté par une ligne blanche dont les extrémités se finissent par un dégradé. Par contre, ce dernier porte à confusion : l’utilisateur croit que la page s’arrête à la délimitation du bas de son écran. Ce dernier ne comprend pas de suite qu’il faut scroller pour accéder à l’ensemble du contenu de la page d’un profil par exemple. A noter que le lien « à propos » dans la version française nous envoie sur la page anglaise, de même que les liens des fondateurs qui pointent vers la page 404. Oops !










