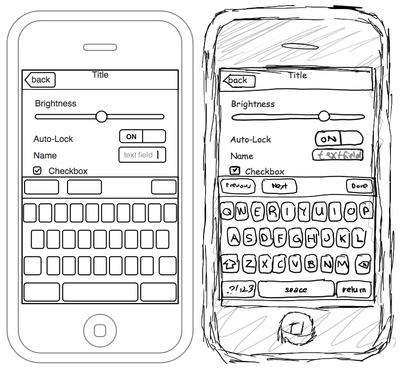
iPhone Mockup
 Actuellement en Alpha, iPhone Mockup risque de devenir un service indispensable dans les versions à venir.
Actuellement en Alpha, iPhone Mockup risque de devenir un service indispensable dans les versions à venir.
Ce service est gratuit, simple et rapide d’utilisation (drag & drop) pour :
- Concevoir des prototypes sous 2 styles graphiques différents
- Télécharger des images ou éditer du texte directement dans votre maquette
- Travailler en collaboration avec différents utilisateurs vos prototypes via l’URL (synchronisation des modifications grâce à sa conception en Ajax)
Malheureusement, vous ne pouvez pas encore enregistrer les prototypes sous différents formats… Bientà´t, peut-être ? !
Un service similaire mais payant : Pidoco .
Pidoco est un outil Web qui vous permet de créer des prototypes et collaborer avec des utilisateurs distants sur différents projets.
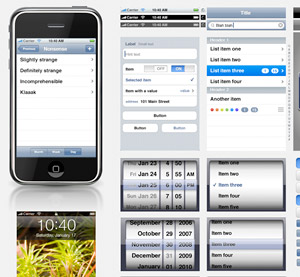
Toolkit iPhone pour Fireworks, Photoshop, Omnigraffle, PowerPoint ou Keynote.
Pour Fireworks & Photoshop

Un « Toolkit » d’éléments vector/png de l’interface d’iPhone pour Fireworks CS3 et CS4.
Un « Toolkit » pour Photoshop CS4 :
Source : blog.metaspark.com
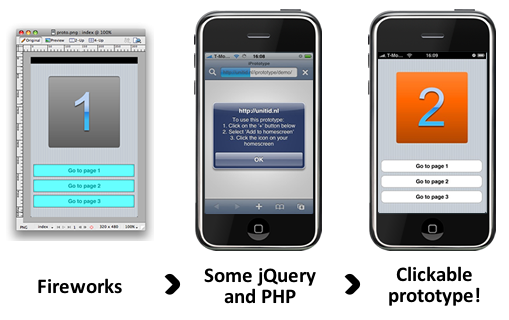
Pour Fireworks CS4

Ce plug-in vous permet d’avoir un prototype interactif : non seulement vous pouvez interagir mais vous pouvez consulter directement sur votre iPhone votre prototype comme si cela était une véritable application.
Tutorial : Unitid.nl
Pour Omnigraffle

Une collection d’éléments pour prototyper votre idée dans Omnigraffle : Graffletopia.com
Pour PowerPoint ou Keynot
MockApp est un ensemble de modèle pour une utilisation dans PowerPoint ou Keynote.
A lire aussi sur iPhone :


 Mieux vaut tard que jamais pour revenir sur une conférence qui a eu lieu à
Mieux vaut tard que jamais pour revenir sur une conférence qui a eu lieu à 