Une progressbar contextualisée
Amazon personnalise sa ProgressBar de livraison pour les fêtes de fin d’année ! #ergo #ux http://pic.twitter.com/iZYdSRQfVl
— Ergophile.com (@ergophile) January 1, 2016
Player vidéo Disney
Player vidéo Disney, simple & efficace : controleur au rollover, progressbar drag https://t.co/iaq4JidYa2 #ergo #ux http://pic.twitter.com/e8R6KuJnyt
— Ergophile.com (@ergophile) January 1, 2016
Sooon, les tendances de demain
Cela fait plusieurs mois que je n’ai pas écrit sur mon blog mais j’ai eu beaucoup… mais beaucoup de projets à gérer en parallèle dont celui que je vais vous présenter maintenant 🙂
L’ami Tony de Wisibility me sollicite début de l’été pour participer à un projet collaboratif édité par Fotolia d’Adobe avec plusieurs designers ayant chacun une thématique dédiée. Le défi était d’imaginer un futur proche ou lointain selon ses affinités professionnels.

Sooon est bien plus qu’un livre. Il est une passerelle entre le confort du papier pour la lecture des articles et la découverte de contenus enrichis via des commandes vocales à prononcer à l’aide de son navigateur Chrome.

Le site est bien sûr consultable sur les différents devices et ses contenus sont vraiment très intéressants. Vous avez de la bonne lecture en perspective pour vos prochaines semaines 🙂

Voici quelques liens complémentaires :
- â— Projet Sooon.fr
- â— Origine du projet via Tony de Wisibility
- â— Ma contribution « Un langage plus humain grace au design émotionnel »
Adobe Comp CC, de l’idée au wireframe à la prod
La semaine dernière, l’édition 2015 d’Adobe Creative Cloud
eu lieu o๠plusieurs centaines de professionnels, amateurs et passionnés se sont retrouvés pour découvrir les nouveautés Adobe et écouter les retours d’expériences d’artistes, designers ou photographes de talents :
La grande nouveauté 2015 est sans aucun doute le Creative Sync. qui va permettre à chaque utilisateur de synchroniser l’ensemble des applications Adobe aux fichiers en cours d’édition sur différentes plate-formes, supports et collaborateurs. Une nouveauté majeure qui soutient les nouveaux usages et permet de fludifier les workflows collaboratifs.
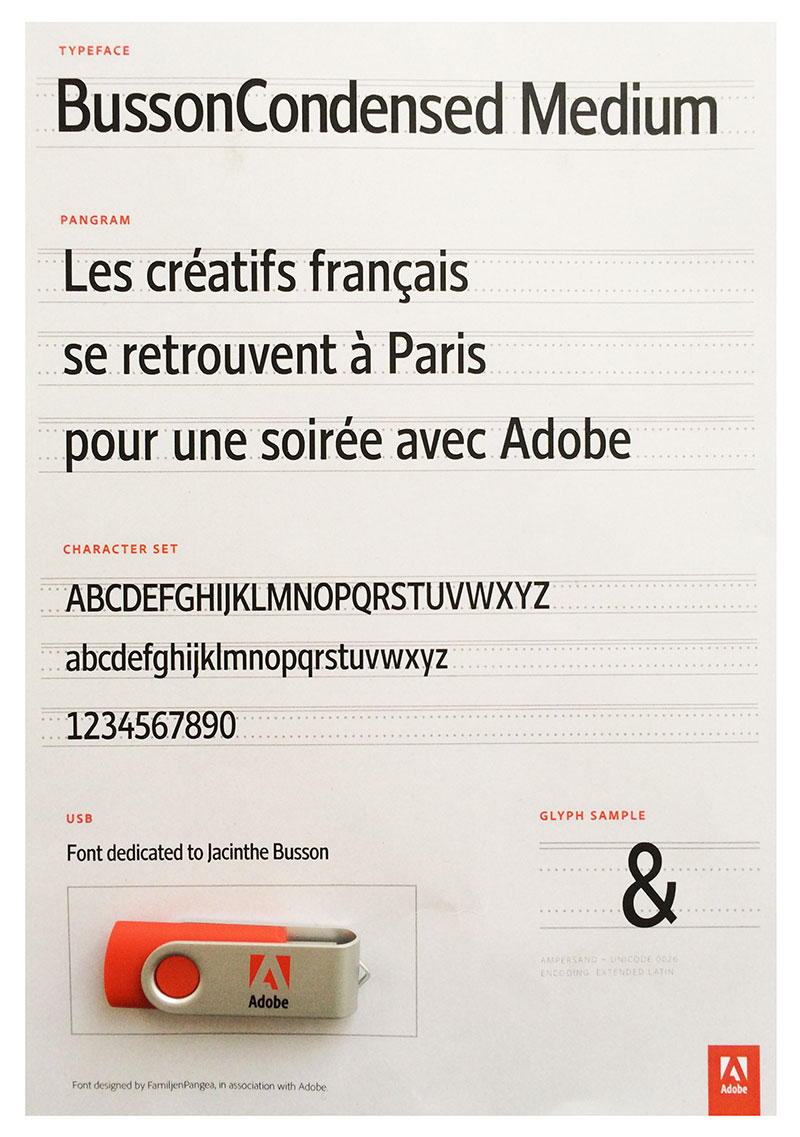
Petit cadeau de la soirée : ma propre typo BussonCondensedMedium. La classe !

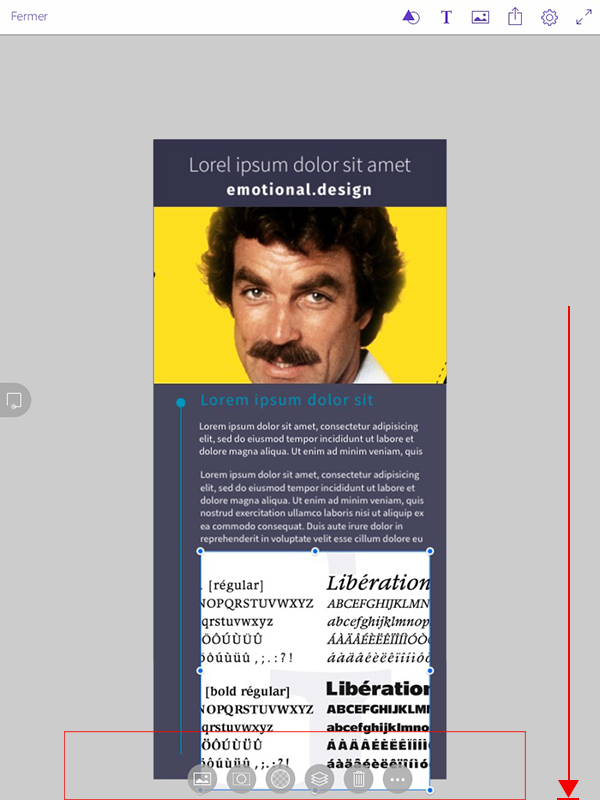
Adobe Comp CC, nouvelle app sur l’iPad
Mon coup de coeur se porte sur Adobe Comp CC, que je ne connaissais pas… honte à moi 🙁
Cette application permet de matérialiser une idée sur iPad sous forme de wireframe, puis en maquette grâce à la synchronisation avec les différences services comme Fotolia, Typekit, ses propres fichiers. Comme tout est synchronisé, l’utilisateur peut continuer sous Photoshop, Indesign ou Illustrator directement sur son desktop.
Lors de la démo de Michael Chaize, j’ai trouvé cela GENIAL! Je suis en train de tester actuellement cette app pour un projet personnel et je suis assez bluffée de la prise en main très rapide et la fluidité pour créer des éléments avec une gestuelle très instinctive.
Comme toute prise en main d’un nouvel outil, il y a des habitudes à prendre et il ne faut pas être réticent au changement mais… car il y a toujours un « mais »… j’ai rencontré quelques difficultés lors de la conception pour une app mobile. Sauf erreur de ma part, je n’ai pas réussi à faire défiler mon contenu, c’est-à -dire, les éléments doivent remplir le contenant et ne peuvent dépasser de la zone définie. Donc, on ne peut pas avoir la sensation du défilement continu dans la prise en main de sa maquette. Cela est le cas dans tout les templates fournis ce qui est assez contraignant sachant qu’aujourd’hui nous n’arrêtons pas de scrolllllleeeerrr.

#ColorForAll : des lunettes pour les daltoniens
Découvrez dans cette vidéo très émouvante les réactions de personnes atteintes de Daltonisme qui pour la première fois de leur vie perçoivent la couleur grâce à des lunettes innovantes :
Le fabricant de peinture américain Valspar Paints collabore avec la société EnChroma pour la conception de lunette adaptée aux différents handicapes liés à la perception de la couleur. Le site évènementiel valsparcolorforall.com y consacre plusieurs vidéos et témoignages sur le sujet.
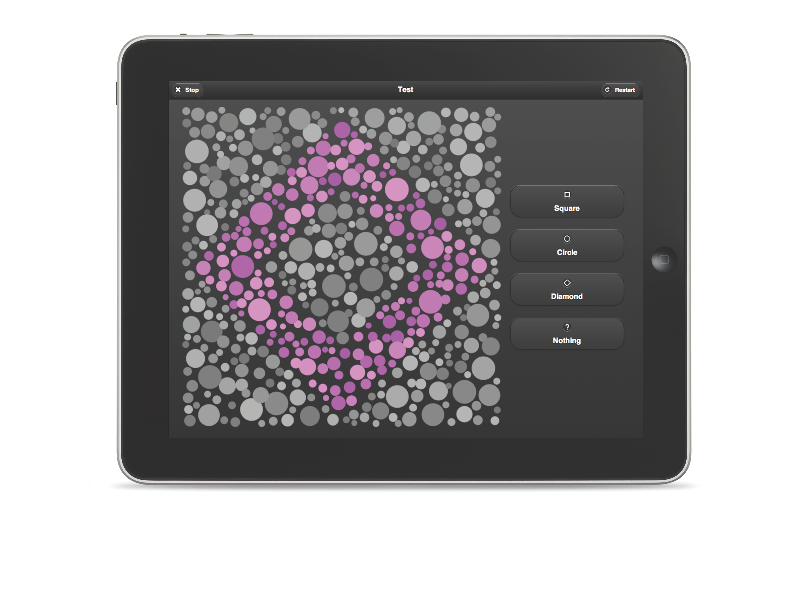
Pour tester votre perception des couleurs, EnChroma vous propose également une série de tests et, forcément, des lunettes adaptées à vos résultats 🙂

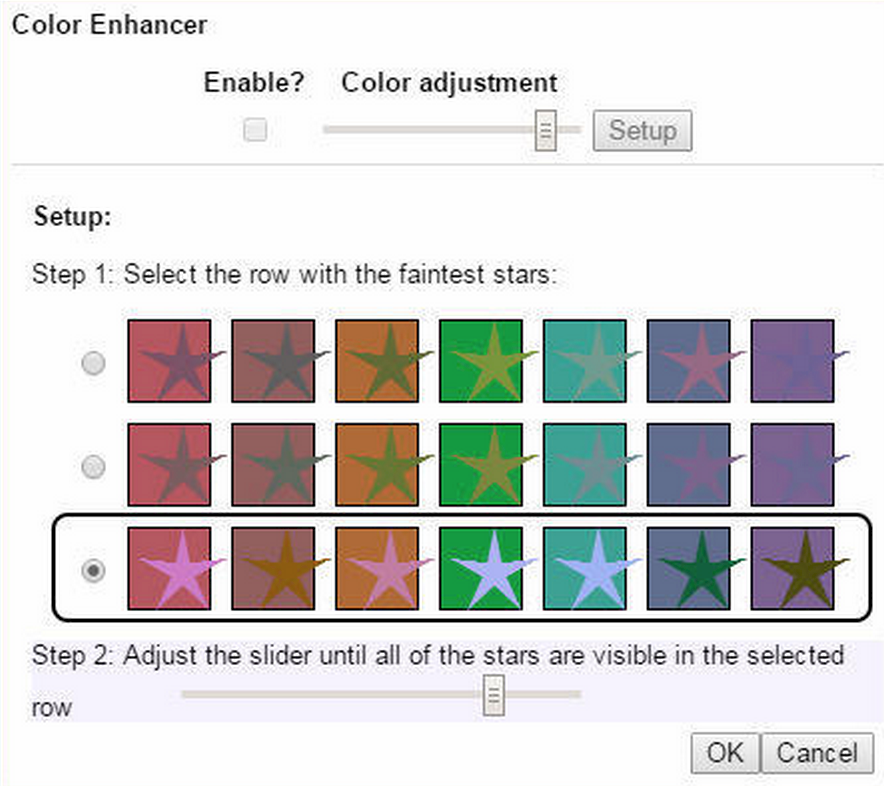
Color Enhancer : extension Chrome
Souvenez-vous dans un article précédant, Astuce graphique pour les daltoniens, un jeune étudiant de New Dehli développait un algorithme qui permettrait d’afficher des contenus web à la perception des daltoniens. Je ne sais pas si cette extension Chrome provient de ces recherches mais cela est maintenant disponible : Color Enhancer.

TheÌorie de la couleur et usage du Cercle Chromatique
Si la couleur vous passionne, je vous invite à regarder le Master Class vidéo (gratuit) proposé par Adobe et l’ami Stéphane Baril twitter sur tuto.com.
Livre : L’étonnant pouvoir des couleurs

Egalement, je vous invite à lire le livre de Jean-Gabriel Causse déjà évoqué dans un L’étonnant pouvoir des couleurs.
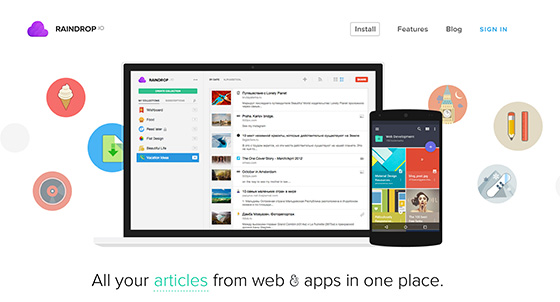
Partagez vos ressources UX grâce à Raindrop.io
Depuis longtemps je cherche un service SAAS me permettant de capturer, classer et tagger les nombreux sites que je visite et teste au quotidien. Découvert en ce début d’année et après plusieurs mois d’usage, j’ai adopté avec joie Raindrop.io

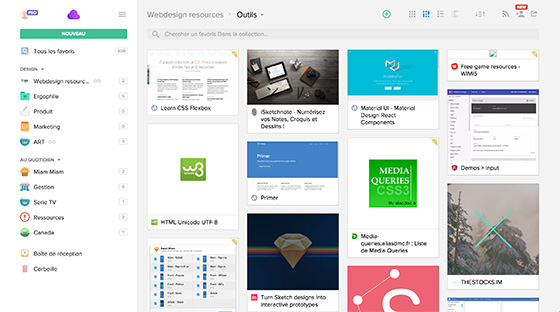
Un service multicanal en material design
Totalement réalisé en Material Design, Raindrop est un outil de bookmark très pratique et facile à prendre en main. En seulement 15 minutes de test ma CB est vite sortie pour m’abonner à l’offre « Raindrop PRO » ! Vous constaterez que l’abonnement est peu onéreux pour un usage professionnel indispensable.
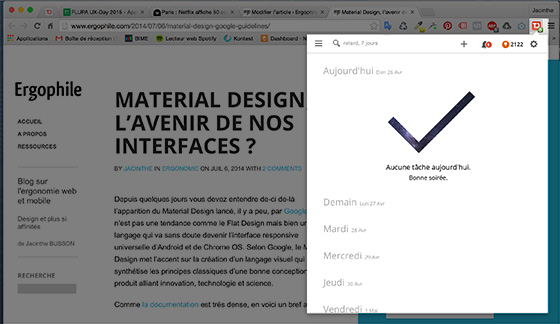
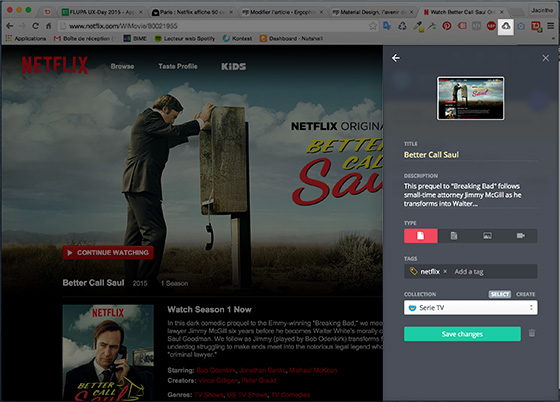
Pour bookmarker un site web, l’extension Chrome se présente sous la forme d’un panneau latéral qui se superpose au contenu. Ce panneau latéral n’est pas intrusif et donne l’impression qu’il faisait partie du site en cours de consultation.
Extension du service ToDoist vs Extension de Raindrop


Des petites animations et la simplicité de son formulaire rendent sa navigation attractive malgré quelques petits défauts d’ergonomie qui certaines se sont résolues lors des mises à jour.
Après avoir fait un screenshot du site web, vous pouvez modifier les métas pré-remplis (titre, description) et bien sûr tagger votre bookmark pour pouvoir le retrouver par la suite dans votre interface d’administration.
Raindrop est un service Russe réalisé par Mussabekov Rustem qui a la double casquette de développer et designer. Impressionnant !
En constance mise à jour, je n’ai pas encore tout tester mais je vous partage déjà mes ressources : 
Autre ressource : Webibli, Passionnés du web, partagez vos livres
Découvert ce jour via un post sur linkedin, Webibli.fr est une plate-forme de partage de livre destinée aux professionnels ou amateurs du web. Je n’ai pas encore créée de compte mais l’idée est très sympa : rencontre, partage et économie 🙂