La déferlante des infographies ces dernières années ont permis un nouveau mode de consommation de l’information. Quant à la datavisualisation, elle formalise cette tendance en alliant science, journalisme et design graphique pour aider le lecteur dans son interprétation.
Toutefois l’infobésité, comme disent nos cousins canadiens, continue d’affluer au détriment des facultés de l’internaute qui se retrouve noyé sans pouvoir contextualiser l’information, vérifier ses sources et surtout la mémoriser pour son enrichissement personnel.
L’éparpillement des données est aujourd’hui une problématique cruciale que beaucoup de professionnels aimeraient bien résoudre pour éviter, ou alléger, les surcharges cognitives que nous subissons actuellement.
Un portail éducatif
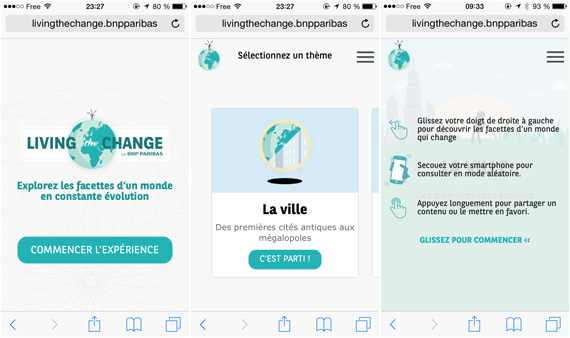
Depuis 2013, les équipes des médias sociaux de BNP Paribas, accompagnées de leurs prestataires l’agence Spintank, SoCutl et le talentueux illustrateur Guillaume Kurkdjian ont essayé d’y répondre via un portail web : livingthechange.bnpparibas (pas mal ce nom de domaine 😉
En alliant identité de marque « BNP Paribas, la banque d’un monde qui change » et contenus pédagogiques, l’utilisateur découvre un thème qui se focalise sur un des grands changements de notre quotidien passés, en cours et à venir. Aujourd’hui, vous pouvez consulter 3 thématiques sur Living The Change : l’urbanisme, la Communication et la Consommation.
La ville : son roÌ‚le en tant que berceau du changement, mais aussi les eÌvolutions et pheÌnomeÌ€nes qui l’ont façonneÌe au cours de l’Histoire, de tous points de vue : technologique, architectural, eÌconomique, migratoire ou eÌnergeÌtique… »
Des micro-contenus à snacker ?
A l’air du Snacking Content, Living The change est un bel exemple pour représenter notre nouveau mode de consommation. Ce site alterne plusieurs ressources pour cultiver les internautes via des centaines de dispositifs attractifs, narratifs et historiques comme :
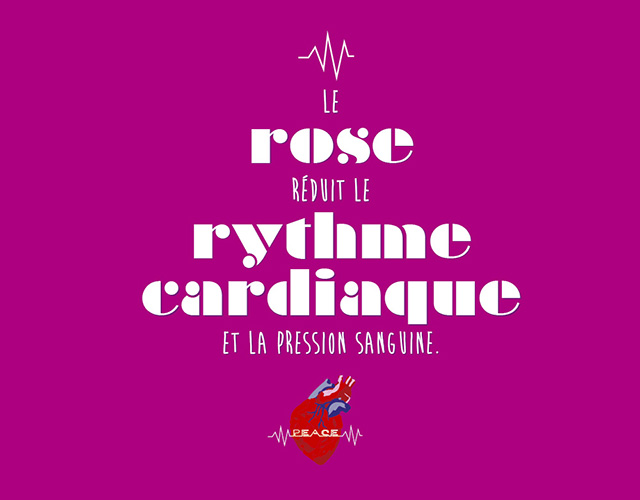
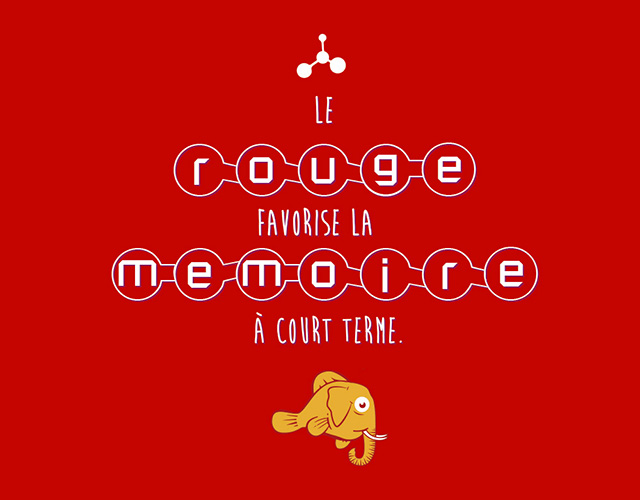
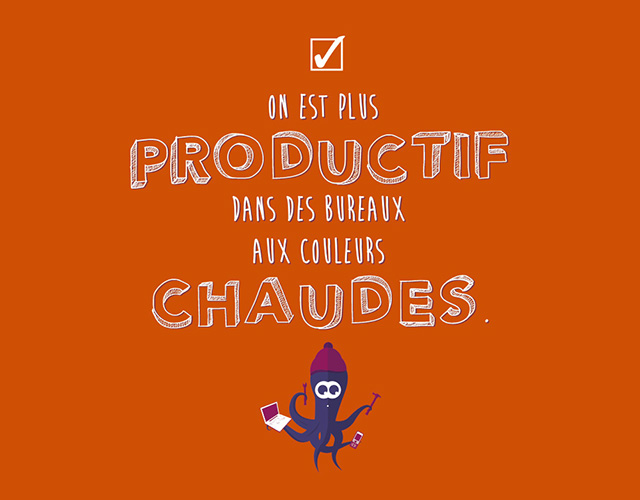
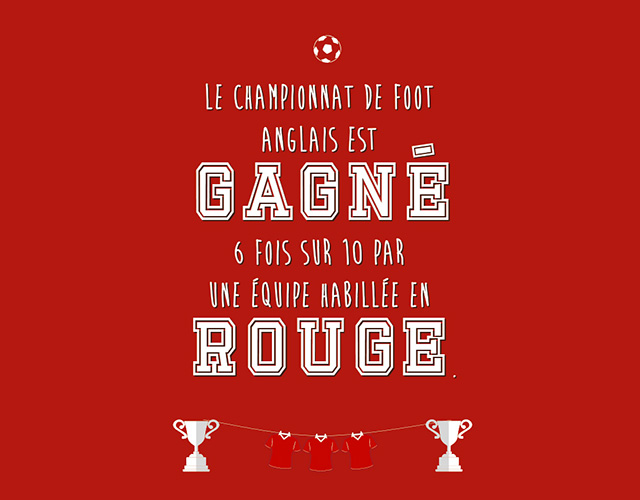
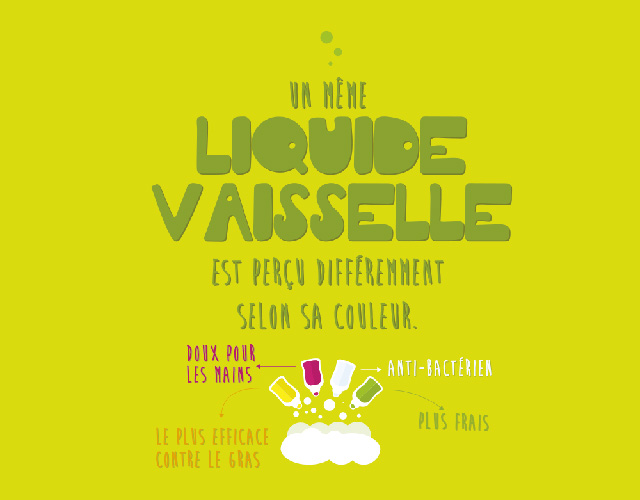
- • Des anecdotes illustrées
- • Des datavisualisations animées
- • Des serious games
- • Des sondages
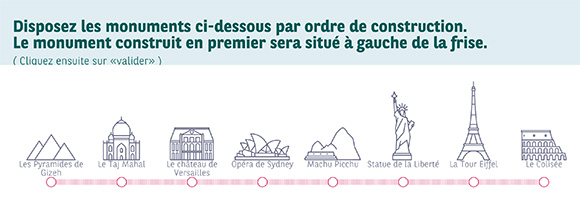
- • Des fresques chronologiques présenté sous forme de Timeline


Mobile first : une expérience pensée mobile
A ma grande surprise, le site Living The Change est également adapté pour le mobile via une web app de qualité. Dès les premiers écrans, l’utilisateur est guidé via un onboarding explicite sur les différents modes de lecture et partages sur les réseaux sociaux.

Toutefois, je suis confrontée à quelques petits soucis de conception comme :
• La consultation des données est rythmée par l’enchainement d’illustrations animées et des jeux. Parfois, il m’est difficile de les distinguer du premier coup d’oeil. Un label ou un picto « Jeu » serait une des solutions pour identifier les interactions des animations.
• Les Casual Games proposés sont très sympathiques mais il manque un petit truc… Vous savez le petit truc qui change la perception d’un jeu… les effets sonores bien sûr ! Bien souvent oublié, le design sonore permet de déterminer, valider et d’adapter des événements selon les actions du joueur. Le son dynamise aussi une partie et enrichit l’univers graphique pour amplifier les sensations.
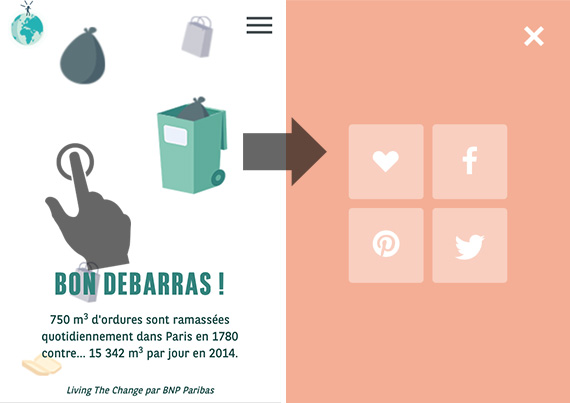
• Comme expliqué dans le Onboarding, Lorsqu’on appuie longtemps sur un contenu, l’écran de partage s’affiche. Toutefois, lors du swipe d’un contenu à l’autre (ou bien lors de plusieurs actions pour jouer) cet écran apparaît et forcément… la frustation également.
 Ici, l’utilisateur doit taper sur l’écran pour déplacer la poubelle afin de réceptionner le maximum de déchets.
Ici, l’utilisateur doit taper sur l’écran pour déplacer la poubelle afin de réceptionner le maximum de déchets.
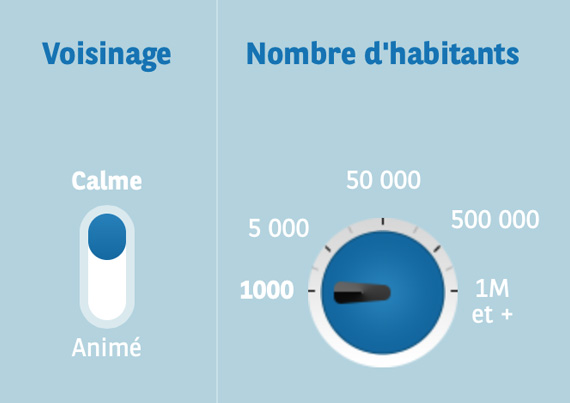
• Sur certains sondages, l’utilisateur doit utiliser des boutons de type On/Off pour répondre à une question. Mais sur Smartphone, l’action naturel du swipe sur ce type de bouton est assez difficile et c’est tout l’écran qui bouge entièrement et non le bouton 🙁

(Tests réalisés courant mars 2015)
Relation Presse Online : communication via Snapchat
Pour sa seconde thèmatique, l’agence Bigger Than Fiction chargée de la relation presse online de Living The Change propose un format de communication en utilisant Snapchat… sympa !
A quand Periscope ?
Autres ressources
Si l’information sous forme d’animation ou de datavisualisation vous intéresse, je vous invite à suivre également :
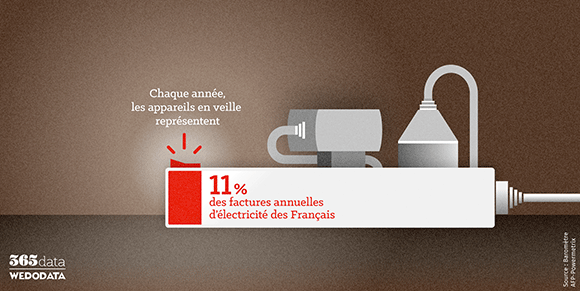
365data.fr, tous les jours découvrez sur Twitter (ou par email) une nouvelle statistique :

FutureMag : une superbe émission sur l’innovation, la science et les technologies avec des animations pédagogiques :
DataGueule : comme son nom le présage, vous allez prendre la pilule rouge pour découvrir 3 minutes d’animation o๠photos, datas, pictos, typos, schémas et statistiques s’entrecroisent autour d’un sujet d’actualités pas forcément « joyeux » :


 Pour ma part, c’est grâce au Motion Design que j’ai su dans quel domaine je souhaitais m’épanouir : Août 1999, Fnac d’Annecy, vacances chez mamie, âgée à peine de 15 ans, je fus émerveillée en découvrant le seul et unique livre du rayon :
Pour ma part, c’est grâce au Motion Design que j’ai su dans quel domaine je souhaitais m’épanouir : Août 1999, Fnac d’Annecy, vacances chez mamie, âgée à peine de 15 ans, je fus émerveillée en découvrant le seul et unique livre du rayon : 

 Découvrez également plusieurs astuces sur l’usage de Google calendar grâce à l’article du Blog du Modérateur :
Découvrez également plusieurs astuces sur l’usage de Google calendar grâce à l’article du Blog du Modérateur :
 En mai dernier, son livre
En mai dernier, son livre 









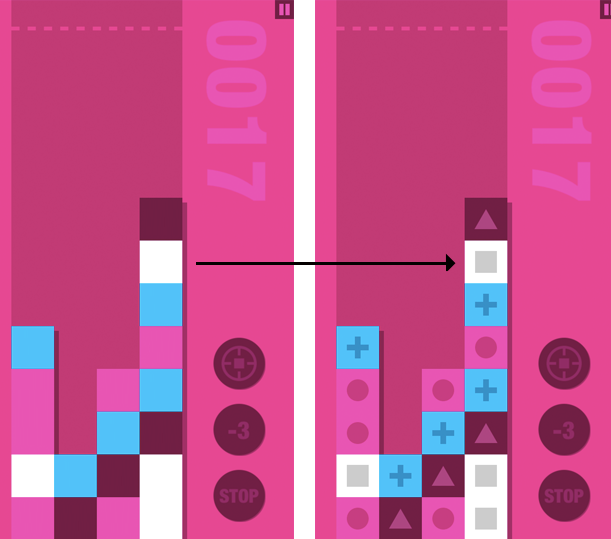
 Je ne sais pas si les symboles sont un clin d’oeil à Sony mais ils correspondent bien l’univers du jeu.
Je ne sais pas si les symboles sont un clin d’oeil à Sony mais ils correspondent bien l’univers du jeu.