Cela fait plusieurs semaines que je souhaite vous partager mon retour d’expérience sur cette application mobile, je profite de ce weekend de détente pour le faire 😉
 Spark est sans doute une des application mobile les plus fluide et instinctive du moment.
Spark est sans doute une des application mobile les plus fluide et instinctive du moment.
Comme Vine, en 1 « touch » vous pouvez capturer vos moments les plus intimes sans pour autant être obligé de les partager au monde entier. Spark n’est pas un réseau social mais un outil ayant une ergonomie simplissime qui permet à tous de faire du montage vidéo rapidement.
Less is more
Si je devais illustrer cette fameuse doctrine « Less is more » par une application mobile, j’hésiterais entre Spark et Mr Mood.
Mr Mood est un outil d’aide à la décision et Spark, un utilitaire. Même si ces 2 applications sont différentes dans leur usage et objectif, j’opterai tout de même pour l’exécution et l’utilisabilité de Spark. J’ai testé plusieurs applications de montage vidéo disponible sur l’iPhone, et Spark les détrà´ne haut la main dans sa simplicité d’usage.
Une interface fluide

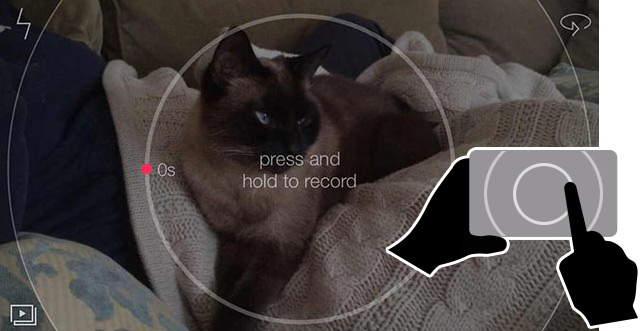
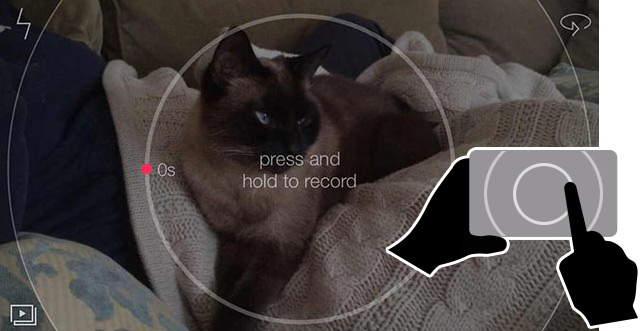
Pour filmer, rien de bien compliqué :
- Je pose mon doigt sur l’écran = je filme
- Je retire mon doigt de l’écran = j’arrête de filmer
- Je repose mon doigt = je reprends l’action de filmer au moment o๠je me suis arrêtée
- Je retire mon doigt = j’arrête de filmer
- Etc.
J’avais une appréhension en regardant les photos de l’application sur le positionnement du doigt, mais enfin de compte, cela est assez proche de Vine et même plus agréable : toute la surface du Smartphone correspond au champ visuel de l’utilisateur mais également du point d’entré pour activer l’enregistrement.

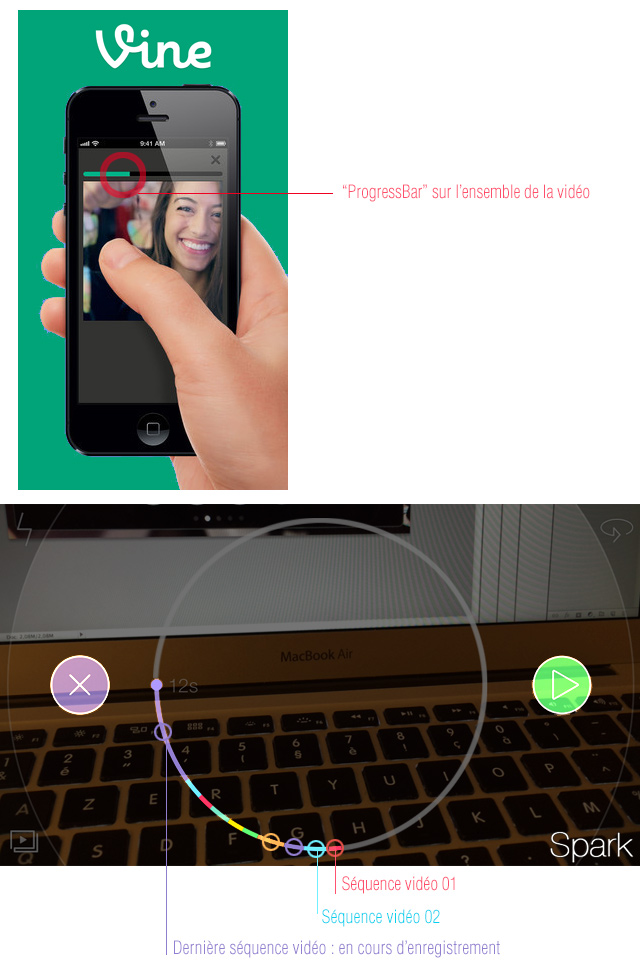
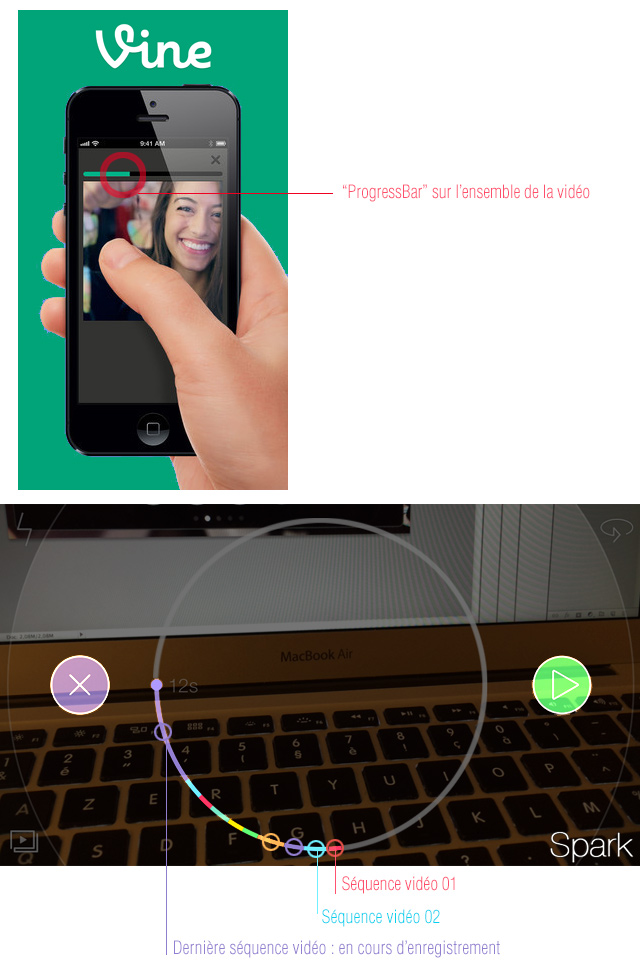
L’ingéniosité de cette app provient également du repère temporel qu’elle offre à son utilisateur : Chaque séquence vidéo est représentée via un segment et une couleur qui sont directement superposés sur le viseur de la caméra. Ce cadrant est une « ProgressBar », ou une « Timeline », qui devient un indice pour l’utilisateur lorsqu’il compose sa vidéo.

Comme la mode est toujours à « Instagram », Spark vous propose d’ajouter des filtres qui vont vous faire « voyager »… du moins une impression. Chaque filtre comporte le nom d’une ville ou d’une zone géographique comme Paris, Barcelone, Tokyo ou encore la Zone51^^. Vous pouvez aussi sonoriser votre vidéo à partir de de votre bibliothèque musicale afin d’offrir une atmosphère proche de vos goûts et de vos émotions.
Un accompagnement optimisé
Comme toute interface nouvelle et qui ne ressemble à aucune autre, le designer doit penser à guider l’usager dans sa découverte. Pour sa première vidéo, chaque fonctionnalité est accompagné de « Tips » ayant des schémas très explicites. En un coup d’oeil, l’utilisateur comprend ce qu’il doit faire – Je regrette seulement de ne pas pouvoir les retrouver après leurs fermetures et la traduction en français qui comporte quelques lacunes.

Tip pour expliquer le montage vidéo des séquences filmées
Avec le montage vidéo, l’utilisateur a accès à l’essentiel des fonctionnalités pour réaliser une vidéo HD de qualité :
- « Drag and drop » des séquences vidéos pour les changer de place,
- Possibilité d’ajouter des filtres pour un effet visuel atypique,
- Durée de la vidéo : 30 secondes maximum – par défaut l’utilisateur est conditionné pour optimiser ses prises de vues = saisir les moments clés,
- Sonorisation de la vidéo via sa bibliothèque personnelle,
- Pas d’effet de transition, de fondu de début / de fin, de découpage précis, etc.
- Partage possible sur Instagram, Twitter, Facebook, iMessage et AirDrop
Spark offre une interface minimaliste, dépouillée et rudimentaire. Si vous souhaitez découvrir une application qui répond à sa promesse, je vous invite à télécharger Spark Camera.





 Métaphore ou affordance
Métaphore ou affordance